DedeCMS集成Markdown编辑器
第一步
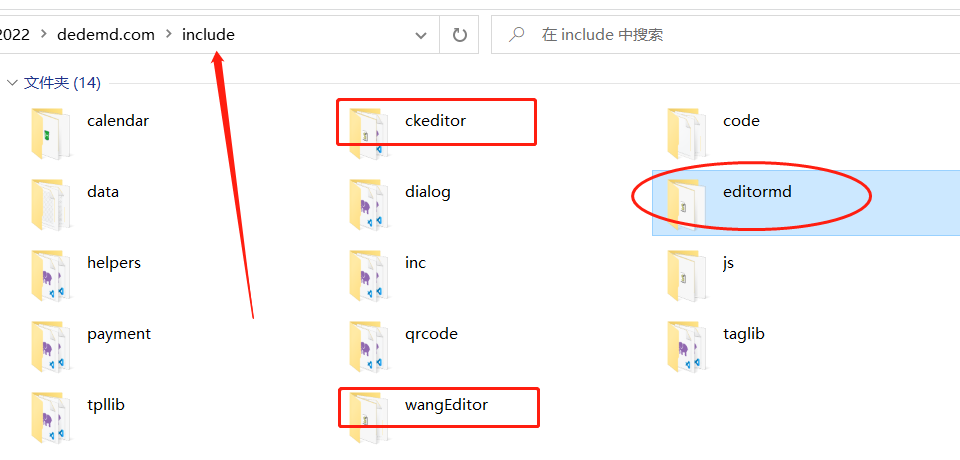
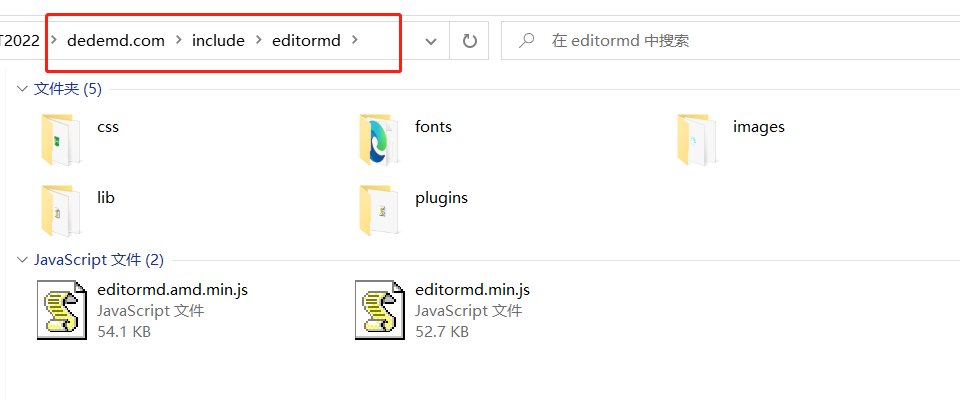
下载 editormd.zip 压缩包,解压后,上传到 wwwroot/include 目录下。如图所示:


第二步
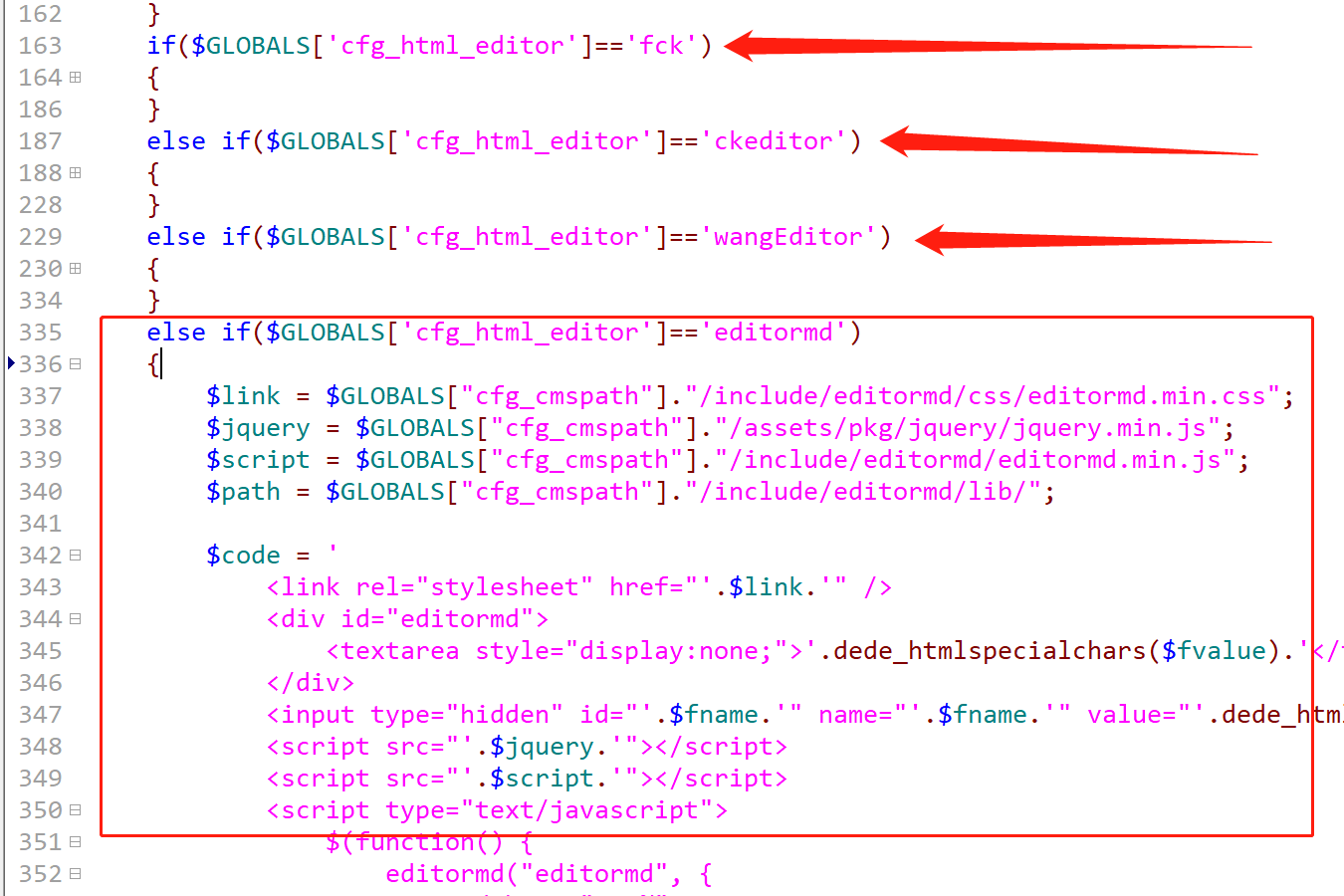
将以下代码加入到 wwwroot/include/inc/inc_fun_funAdmin.php 文件。
else if($GLOBALS['cfg_html_editor']=='editormd')
{
$link = $GLOBALS["cfg_cmspath"]."/include/editormd/css/editormd.min.css";
$jquery = $GLOBALS["cfg_cmspath"]."/assets/pkg/jquery/jquery.min.js";
$script = $GLOBALS["cfg_cmspath"]."/include/editormd/editormd.min.js";
$path = $GLOBALS["cfg_cmspath"]."/include/editormd/lib/";
$code = '
<link rel="stylesheet" href="'.$link.'" />
<div id="editormd">
<textarea style="display:none;">'.dede_htmlspecialchars($fvalue).'</textarea>
</div>
<input type="hidden" id="'.$fname.'" name="'.$fname.'" value="'.dede_htmlspecialchars($fvalue).'">
<script src="'.$jquery.'"></script>
<script src="'.$script.'"></script>
<script type="text/javascript">
$(function() {
editormd("editormd", {
width : "100%",
height : 720,
path : "'.$path.'",
emoji : true,
onchange : function() {
document.getElementById("'.$fname.'").value = this.getValue();
}
});
});
</script>
';
if($gtype=="print")
{
echo $code;
}
else
{
return $code;
}
}具体位置,如下图所示:

第三步
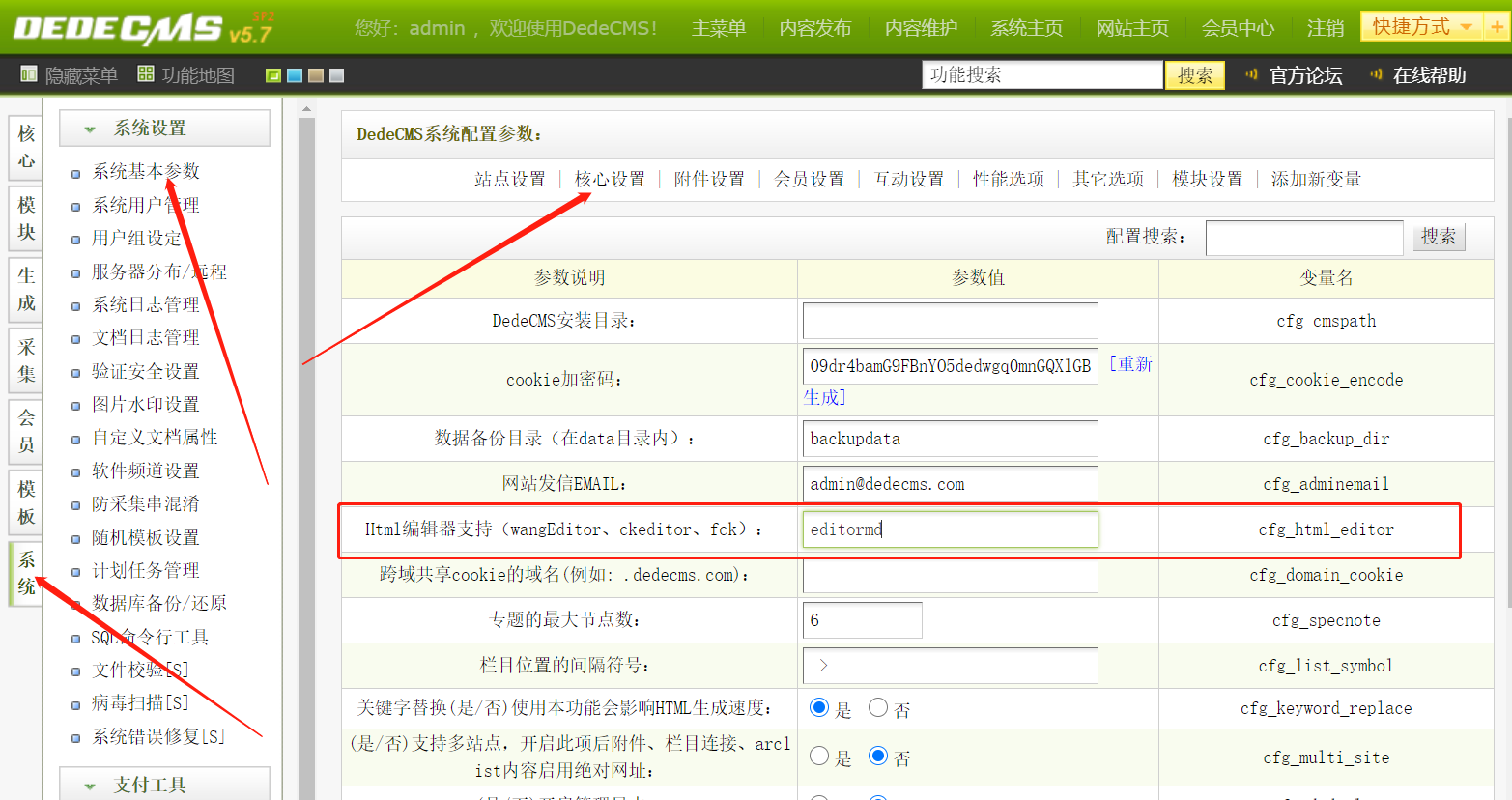
设置DedeCMS系统配置参数 cfg_html_editor 值为 editormd 。如下图所示:

也可以使用以下SQL命令,同时更新一下 cfg_html_editor 的 参数说明 与 参数值 :
UPDATE `#@__sysconfig` SET `info` = 'Html编辑器支持(wangEditor、ckeditor、fck、editormd)', `value` = 'editormd' WHERE `varname` = 'cfg_html_editor';
第四步
修改相应的模板文件,添加以下资源调用,用于渲染 Markdown 代码,缺一不可:
<link rel="stylesheet" href="{dede:global.cfg_cmsurl/}/include/editormd/css/editormd.preview.min.css" />
<script src="{dede:global.cfg_cmsurl/}/assets/pkg/jquery/jquery.min.js"></script>
<script src="{dede:global.cfg_cmsurl/}/include/editormd/lib/marked.min.js"></script>
<script src="{dede:global.cfg_cmsurl/}/include/editormd/lib/prettify.min.js"></script>
<script src="{dede:global.cfg_cmsurl/}/include/editormd/lib/raphael.min.js"></script>
<script src="{dede:global.cfg_cmsurl/}/include/editormd/lib/underscore.min.js"></script>
<script src="{dede:global.cfg_cmsurl/}/include/editormd/lib/sequence-diagram.min.js"></script>
<script src="{dede:global.cfg_cmsurl/}/include/editormd/lib/flowchart.min.js"></script>
<script src="{dede:global.cfg_cmsurl/}/include/editormd/lib/jquery.flowchart.min.js"></script>
<script src="{dede:global.cfg_cmsurl/}/include/editormd/editormd.min.js"></script>同时,把 {dede:field.body /} 替换成以下代码:
<div id="editormd-view">
<textarea style="display:none;">{dede:field.body runphp='yes'}@me = dede_htmlspecialchars(@me);{/dede:field.body}</textarea>
</div>
<script type="text/javascript">
$(function() {
editormd.markdownToHTML("editormd-view", {
htmlDecode : "style,script,iframe", // you can filter tags decode
emoji : true,
taskList : true,
tex : true, // 默认不解析
flowChart : true, // 默认不解析
sequenceDiagram : true, // 默认不解析
});
});
</script>大功告成了!喜欢 Markdown 的小伙伴快来试试吧!
相关文档
- PbootCMS授权中文域名方法
- PBOOTCMS网站程序提示“执行SQL发生错误!错误:DISK...
- PBOOTCMS判断登录是否登录代码
- PbootCMS生成的sitemap.xml中增加tag标签链接
- PbootCMS附件上传报错UNKNOW: Code: 8192...
- PbootCMS后台SEO标题规则设置
- PbootCMS网站常见错误提示总结
- PbootCMS后台常用文件修改路径位置
- PbootCMS网站获取指定栏目下面所有单页内容办法
- PbootCMS网站标题描述等标签限制字数的办法
- PbootCMS网站后台登录页面样式怎么修改
- PBOOTCMS增加内容首图为缩略图按钮及内容图片为多图按钮
- 如何在PbootCMS中实现无刷新点赞功能?
- PbootCMS实现数字条分页样式效果
- 如何使用PbootCMS内容详情页标签调用相关信息
- 如何修改PbootCMS默认面包屑导航样式及自定义设置方法
- 迅睿XunRuiCMS管理员密码忘记,如何重置后台密码
- 迅睿CMS:DISTINCT Expression #1 of ...
- 当前栏目如何调用同级栏目?
- 当前栏目如何调用子栏目?



