DedeCMS文章页插入PDF文件,并实时浏览
最近有用户想给自家企业官网上的“产品信息”栏目下的某些产品,插入一个PDF文件,用来展示该产品的各项参数。 使用 DedeCMS ,来实现这个需求,依旧是轻松加愉快! 一起来看一下:
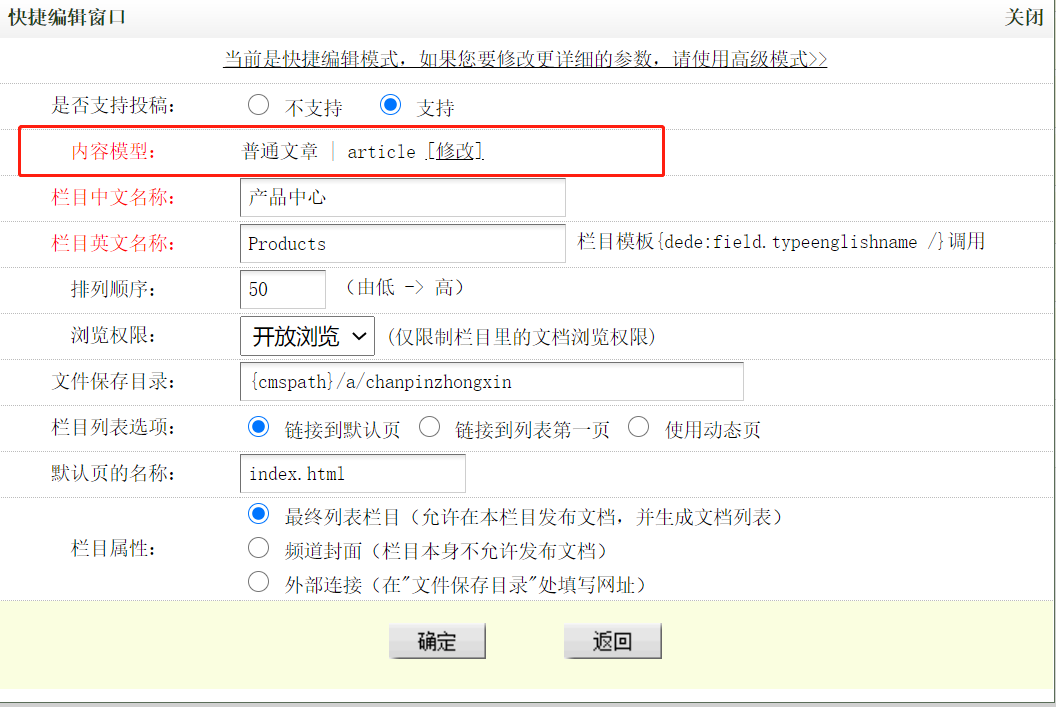
首先,我们找到产品栏目,确认一下产品栏目是使用的哪个内容模型。一般情况,要么是“普通文章”,要么就是“图片集”。

这里,我使用“普通文章”来做演示,“图片集”或其它内容模型也是同样适用的。
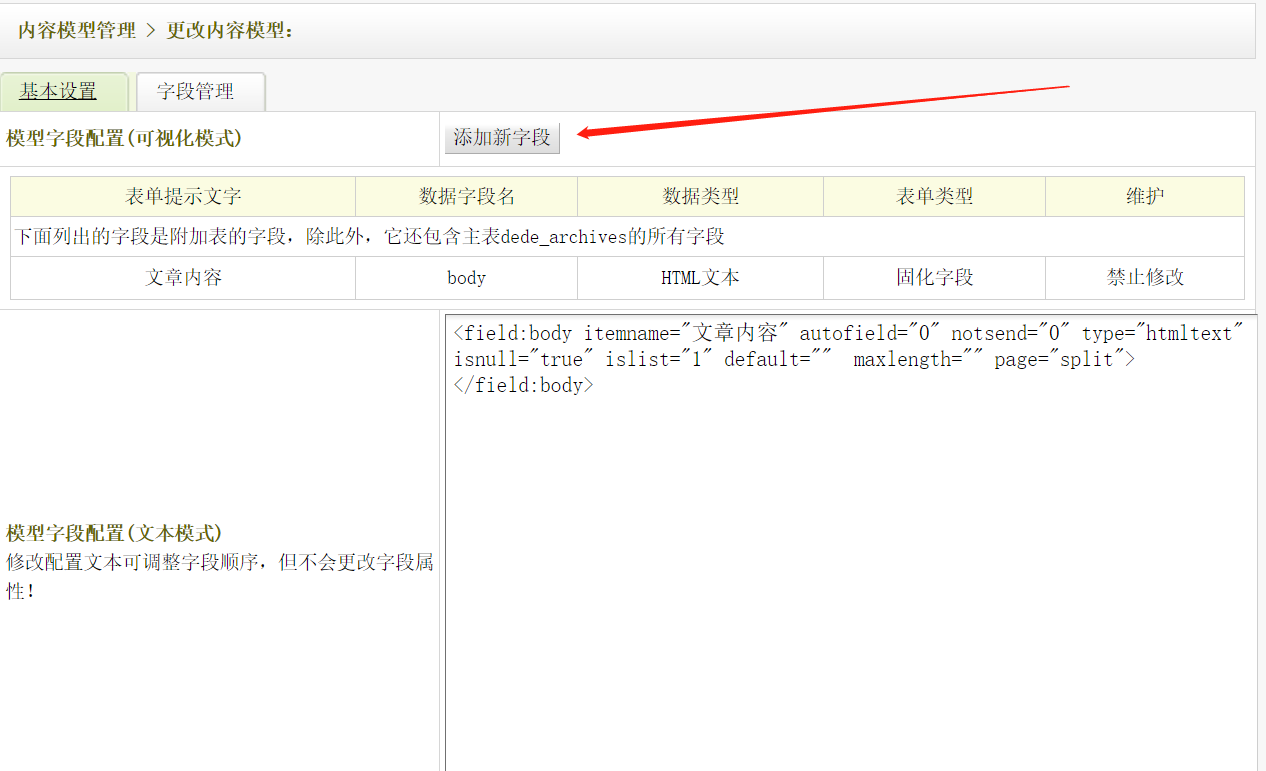
接下来,我们到内容模型管理里,去给产品栏目所使用的的模型,也就是普通文章,增加一个字段。


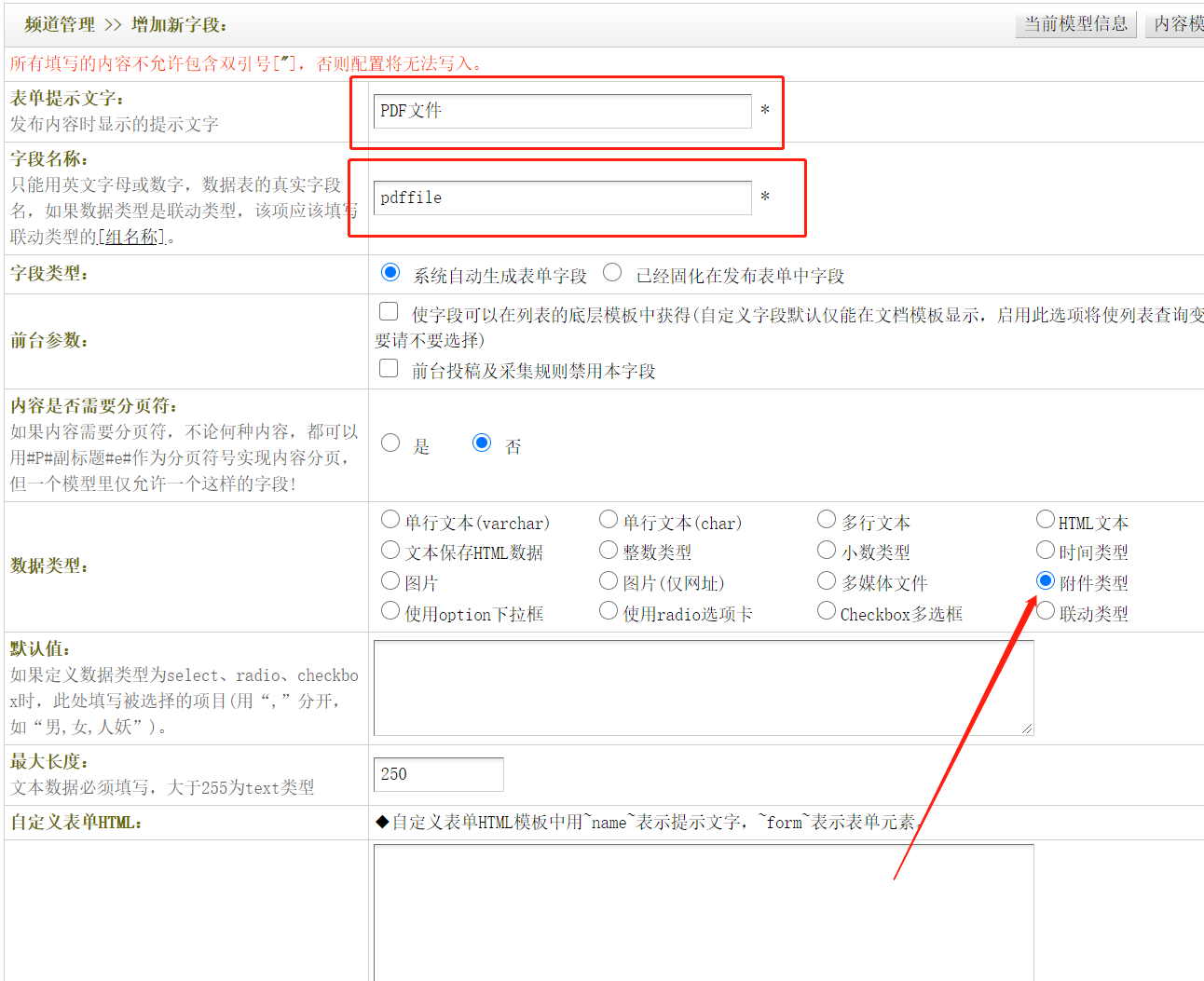
数据类型这里选择“附件类型”,提示文字和字段名可以随意,但是不要太随意。
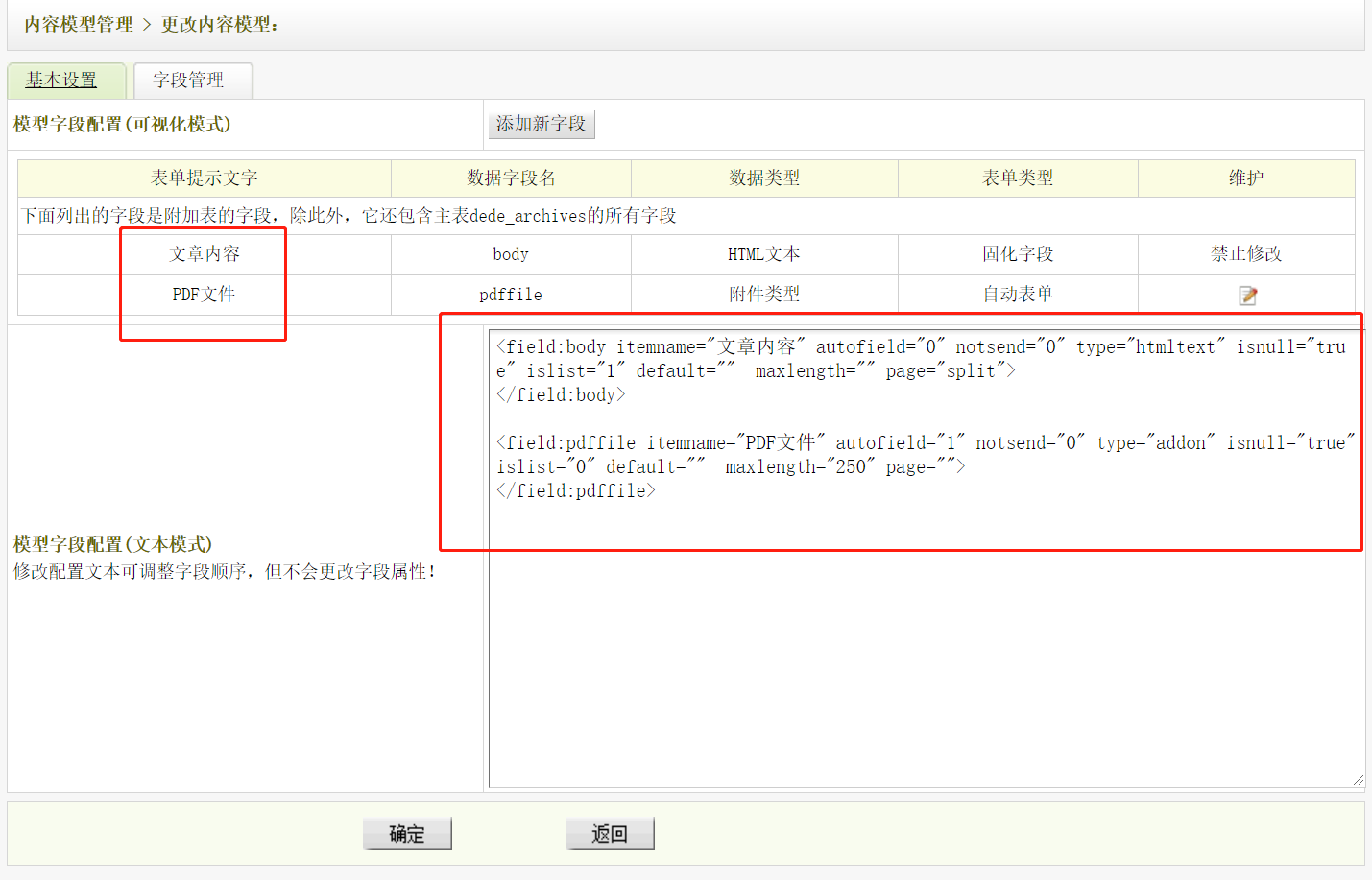
点击确定,保存字段后,是这样的。

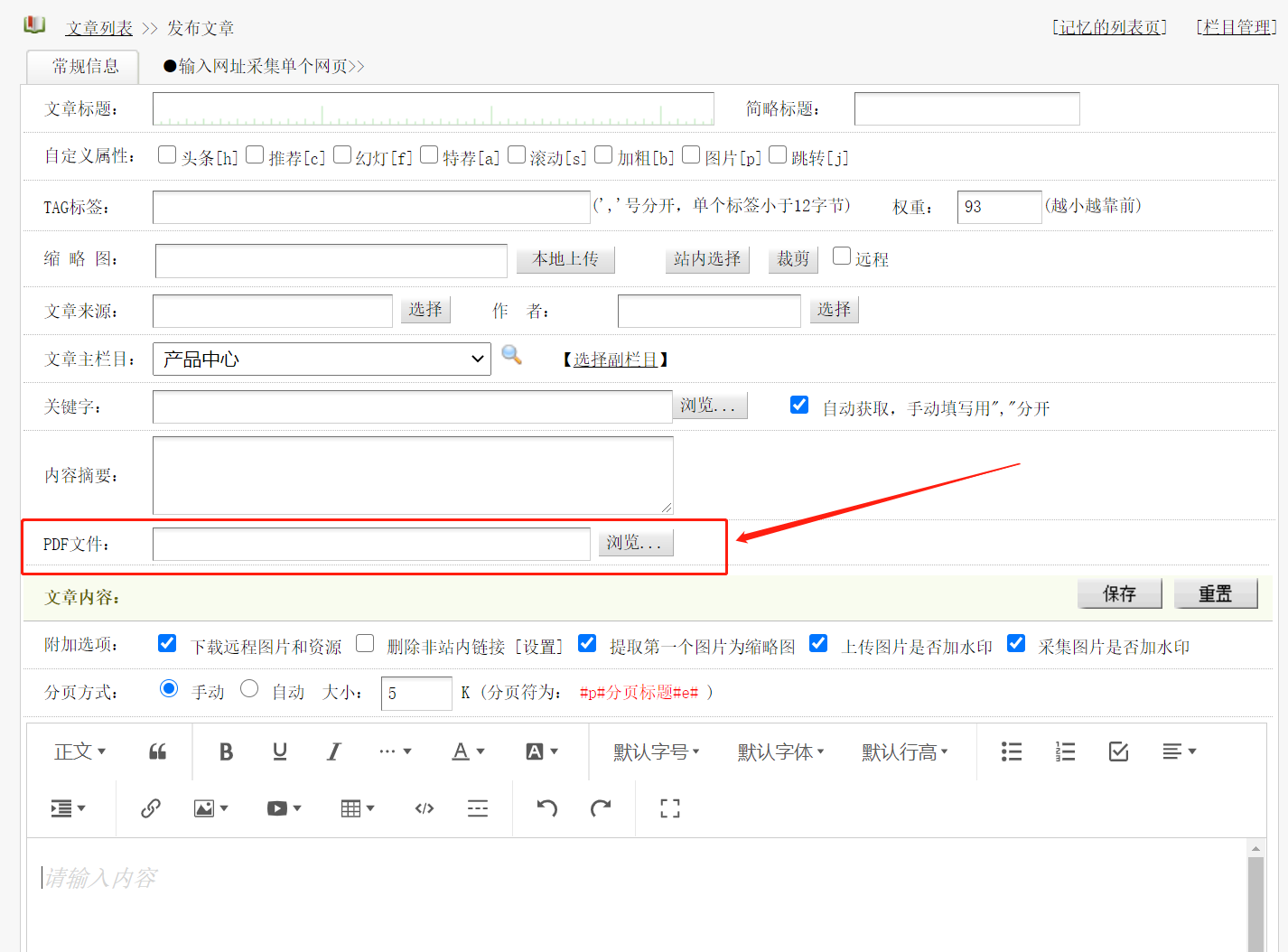
接下来,我们就可以去产品栏目下,添加新的产品,或者是修改之前的产品信息了。

如上图所示,多了一个**“PDF文件”**的框框,我们可以在这里上传一个PDF文件,用作该产品的说明书、产品手册等。
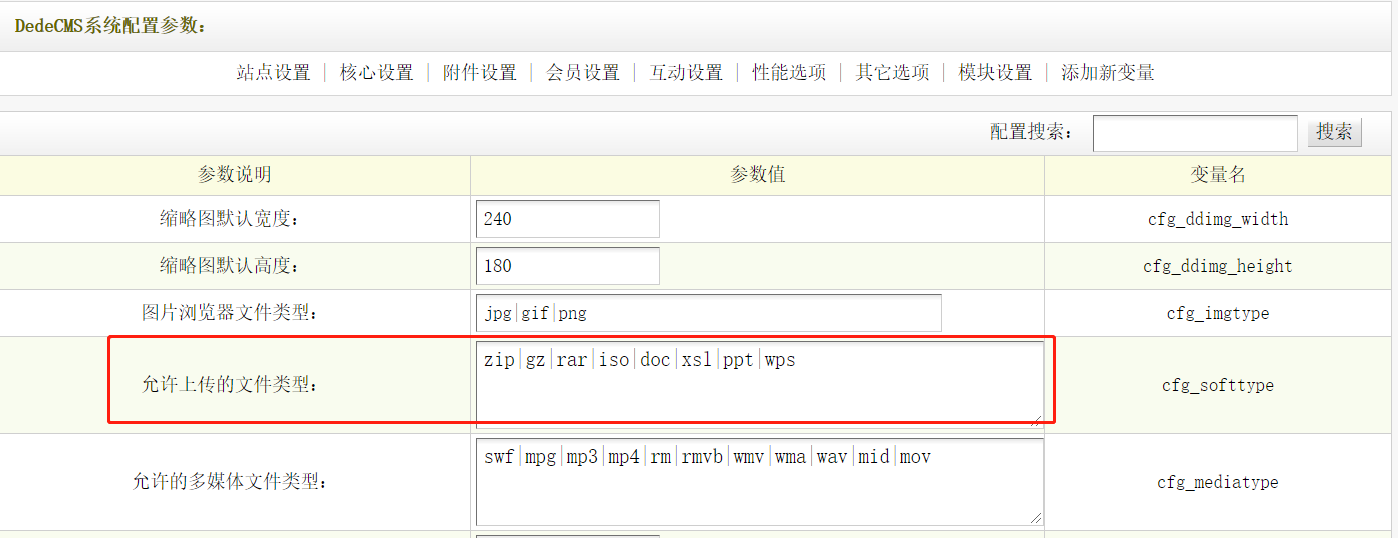
需要说明的是,DedeCMS 默认是不允许上传 pdf 文件的,我们需要到附件设置里设置一下。

先上传一个 pdf 文件,用作测试。接下来,我们演示如何调用、展示这个 pdf 文件。
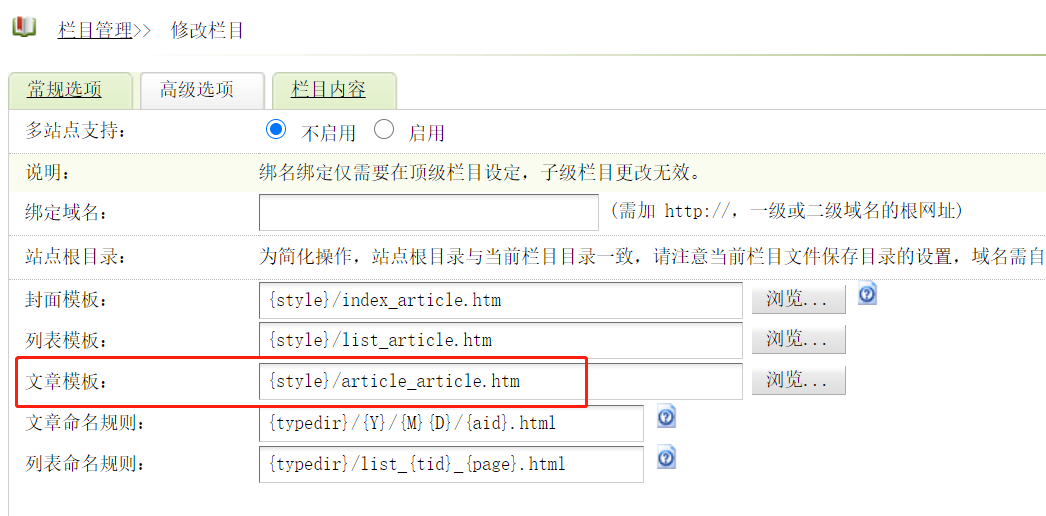
我们首先需要找到产品栏目所使用的的文章模板是哪个。

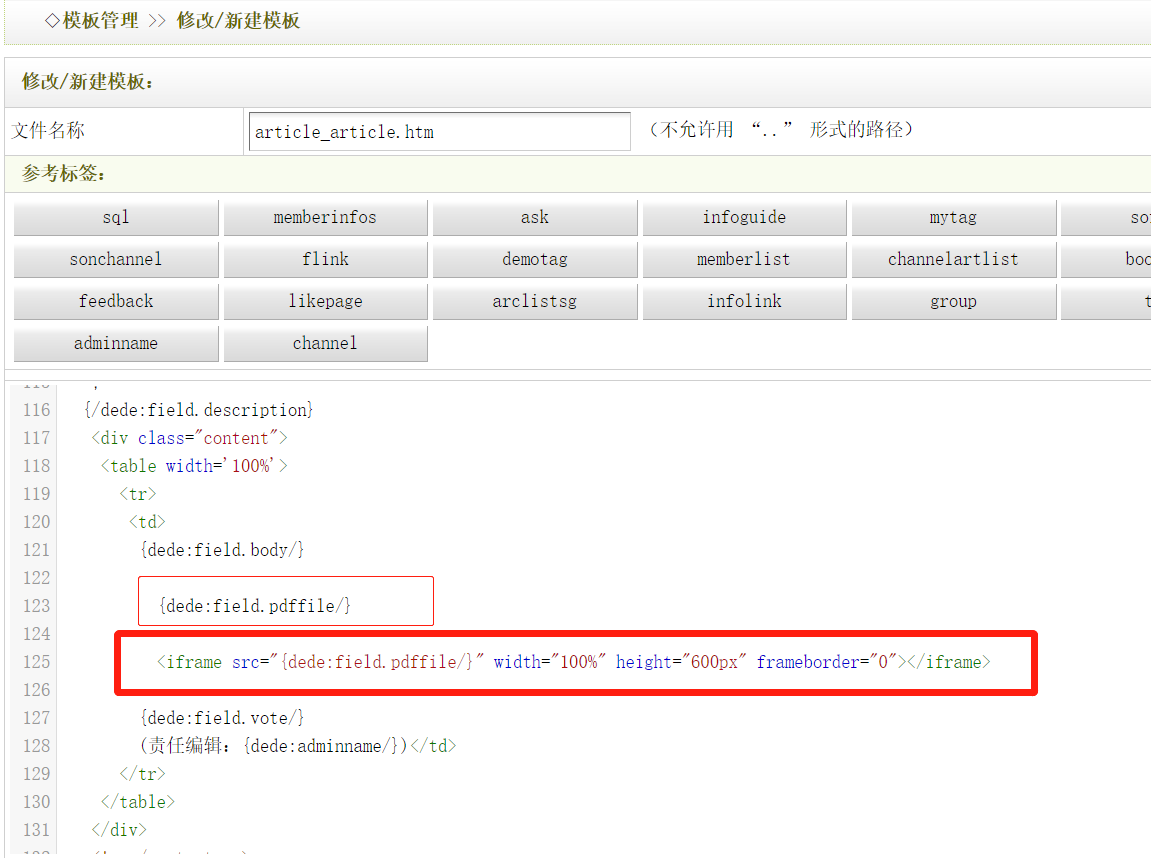
然后,我们直接去修改这个模板文件。在合适的位置,增加以下代码:
{dede:field.pdffile/}
注意字段名一定不要写错了!
看效果。

点击蓝色超链接,已经可以在浏览器新窗口浏览 pdf 文件了。但是我们想要的效果,是可以直接浏览。
重点来了,我们需要修改 /templets/system/channel_addon.htm 文件。删掉所有的代码,只保留一个 ~link~ 即可。

然后,我们再去修改一下,上边修改过的那个模板文件。在合适的位置,嵌入一下代码:
<iframe src="{dede:field.pdffile/}" width="100%" height="600px" frameborder="0"></iframe>
再看下效果。

完美实现!
DedeCMS,轻松建站的利器!
相关文档
- pbootcms模板文章列表没有缩略图时也不显示默认图片
- PbootCMS授权中文域名方法
- pbootcms模板文件如何调用网站所有的文章
- pbootcms模板文章列表序号调用标签
- pbootcms列表如何置顶文章,istop不管用怎么办?
- pbootcms修改后台文章显示最大数量
- pbootcms调用文章从第2条或者第N条开始
- pbootcms模板发布文章显示的默认作者如何修改?
- PBOOTCMS网站程序提示“执行SQL发生错误!错误:DISK...
- PBOOTCMS判断登录是否登录代码
- PbootCMS生成的sitemap.xml中增加tag标签链接
- PbootCMS附件上传报错UNKNOW: Code: 8192...
- pbootcms修改后台文章每页显示数量的修改办法
- pbootcms列表用istop置顶文章不管用的解决办法
- PbootCMS后台SEO标题规则设置
- PbootCMS网站常见错误提示总结
- PbootCMS后台常用文件修改路径位置
- PbootCMS网站获取指定栏目下面所有单页内容办法
- PbootCMS网站标题描述等标签限制字数的办法
- PbootCMS网站后台登录页面样式怎么修改
上一篇: DedeCMS集成Markdown编辑器
下一篇: 重置DedeCMS系统管理员账号与密码



