DedeCMS网站模板的title、description、keywords应该怎么写?
首页
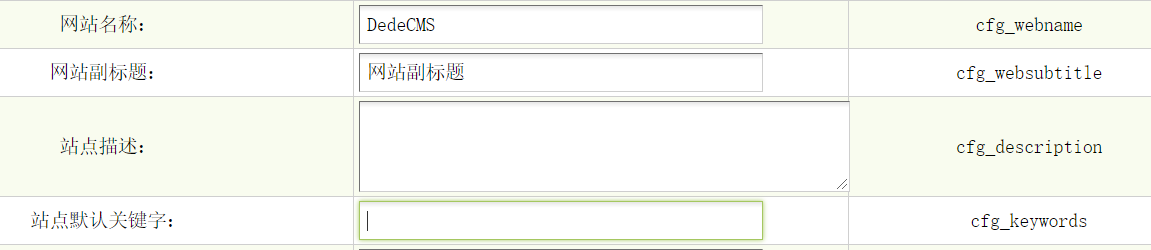
<title>{dede:global.cfg_webname /} - {dede:global.cfg_websubtitle /}</title>
<meta name="description" content="{dede:global.cfg_description /}">
<meta name="keywords" content="{dede:global.cfg_keywords /}">注:
{dede:global.cfg_websubtitle /} 变量为网站副标题,默认没有,自行添加一下即可。

栏目页
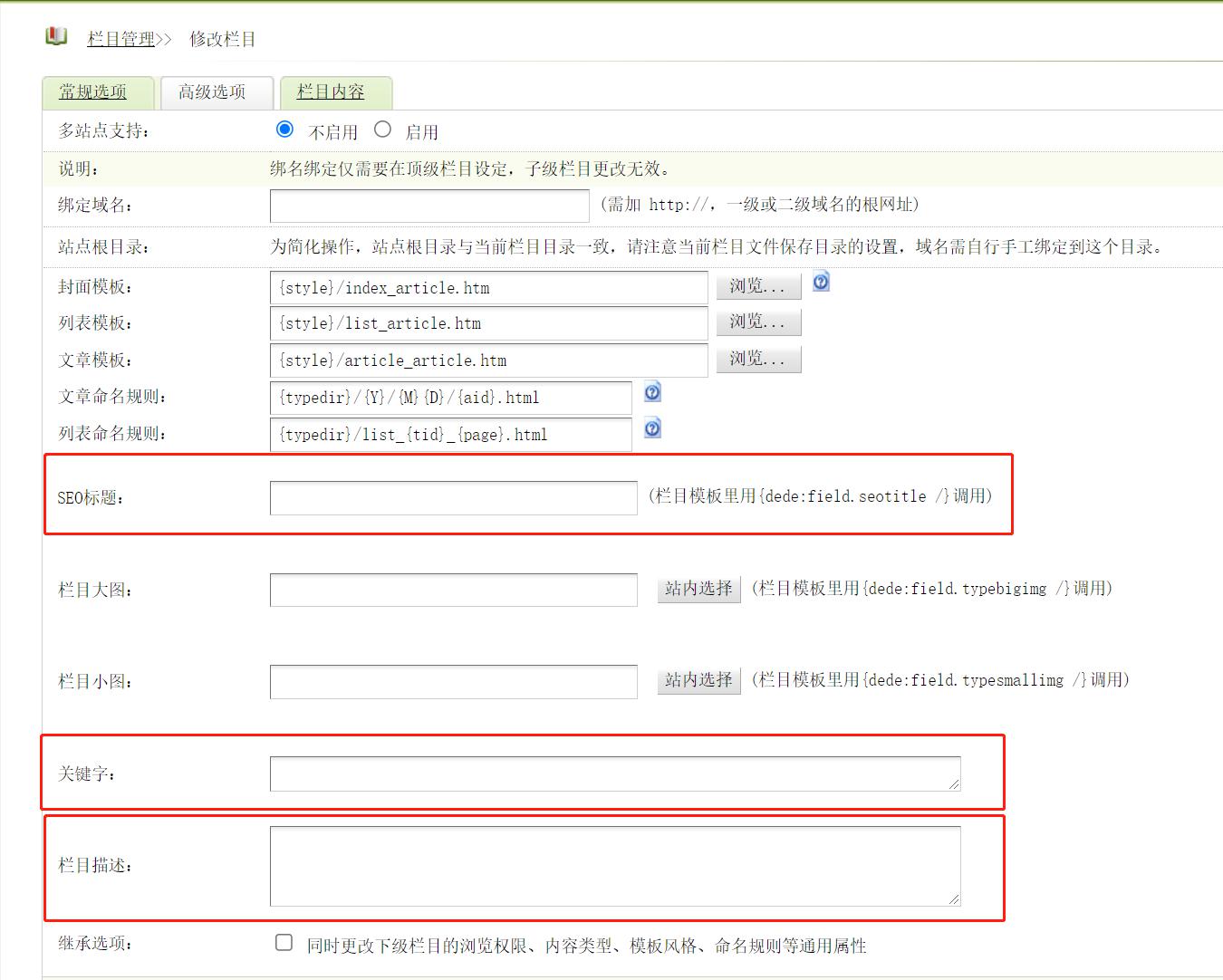
<title>{dede:field.seotitle /} - {dede:global.cfg_webname /}</title>
<meta name="description" content="{dede:field.description /}">
<meta name="keywords" content="{dede:field.keywords /}">注:
{dede:field.seotitle /} 变量为栏目SEO标题,在 栏目高级选项 里设置。

栏目页的 title 也可使用 {dede:field.title /} 或 {dede:field.typename /}。
{dede:field.title /}为栏目名 (带父级栏目名){dede:field.typename /}为栏目名 (不带父级栏目名)
推荐使用 {dede:field.seotitle /}
文章页
<title>{dede:field.title /} - {dede:global.cfg_webname /}</title>
<meta name="description" content="{dede:field.description function='html2text(@me)' /}">
<meta name="keywords" content="{dede:field.keywords /}">title连接符
<title> 中的连接符,可以根据个人喜好使用 -(中划线)、_(下划线)、|(竖线)等。
也可根据个人喜好在连接符前后各加一个空格。
唯一需要注意的是,不要在正式商用的网站上随心所欲改来改去改着玩!
相关文档
- 体育直播网站模板推荐:快速搭建专业直播平台的最佳选择
- 足球直播网站模板推荐:快速搭建专业直播平台的最佳选择
- 专业足球网站建设指南:企业建站与模板建站全攻略
- pbootcms模板 后台升级程序后导致网站打不开 Parse ...
- pbootcms模板后台登录页面在哪里修改
- pbootcms模板文章列表没有缩略图时也不显示默认图片
- pbootcms模板利用宝塔面板计划任务执行自动推送网址到百度
- pbootcms模板修改tags实现keywords内容关联匹配
- pbootcms模板自动清理runtime缓存
- pbootcms模板标签序数从2开始
- pbootcms模板幻灯片调用代码大全
- pbootcms模板首页循环调用所有栏目和对应内容
- pbootcms模板如何输出当前页面的完整url地址
- PbootCMS授权中文域名方法
- pbootcms模板文件如何调用网站所有的文章
- pbootcms模板文章列表序号调用标签
- pbootcms模板获取指定栏目下面的所有单页内容
- pbootcms模板如何增加百度地图
- pbootcms模板按照自定义字段搜索
- pbootcms模板发布文章显示的默认作者如何修改?
上一篇: DedeCMS常用函数
下一篇: DedeCMS集成Markdown编辑器



