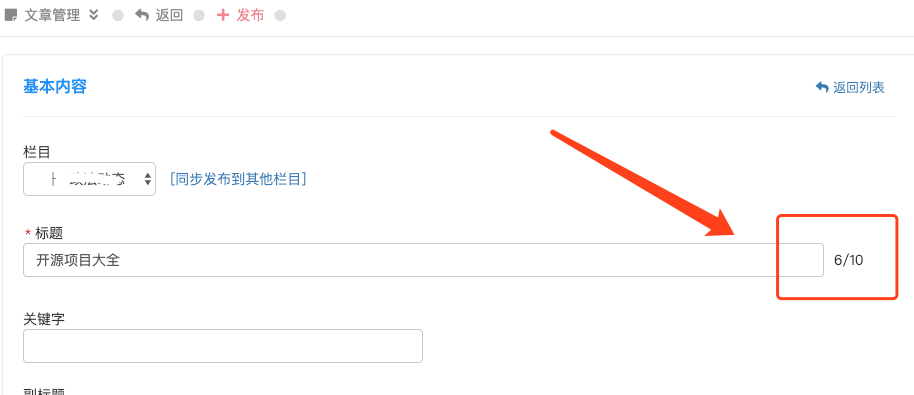
迅睿CMS:文本字段增加字数统计控制

在文本字段后方加一个字数控制。
开发思路:
重写Text字段类别
实现步骤:
1、新建文件
2、代码修改
3、自定义字段,设置长度

免责声明:1.凡本站注明“来源:XXX(非老K模板网)”的作品,均转载自其它媒体,所载的文章、图片、音频视频文件等资料的版权归版权所有人所有,如有侵权,请联系laokcms#126.com处理;2.凡本站转载内容仅代表作者本人观点,与老K模板网无关。
相关文档
- 统计数据:Google排名高的是什么样的页面?
- pbootcms后台内容列表增加阅读量和点赞量自定义修改
- pbootcms调用标题和摘要描述字数限制方法
- Pbootcms字段为空调用另一个字段标签代码
- pbootcms模板如何增加百度地图
- pbootcms模板按照自定义字段搜索
- PbootCMS生成的sitemap.xml中增加tag标签链接
- pbootcms判断一个字段为空的时候调用另外一个字段
- PbootCMS网站标题描述等标签限制字数的办法
- pbootcms给轮播图片再增加一个上传项的方法
- PBOOTCMS增加内容首图为缩略图按钮及内容图片为多图按钮
- pbootcms文章或者产品设置范围随机增加访客阅读量
- 迅睿cms搜索参数单选/多选/下拉字段条件筛选写法
- 为下载的迅睿cms模板前端增加友情链接版块
- 迅睿cms网站后台控制台面板如何添加自定义数据?
- 迅睿cms调用字段敏感信息首尾截取中间隐藏用星号代替
- 迅睿cms内容描述多行文本字段如何保留空格与换行?
- 模块内容字段填写表格Ftable的列名称调用方法
- 外贸网站增加多媒体展示更加有利于提高页面的SEO优化
- WordPress安装百度统计教程
上一篇: 迅睿CMS:Table类:自定义查询语句
下一篇: 迅睿CMS:对注册时密码强度验证
0 条评论



