迅睿cms网站后台控制台面板如何添加自定义数据?
迅睿cms登录网站后台首页的控制台很方便,默认可以添加数据统计面板、通知提醒面板、快捷链接按钮等。有的时候我们想自定义展示一些数据到控制台,今天以带大家一起了解下如何使用后台面板组件,将指定数据展示到网站后台首页。
教程
新建配置文件
/dayrui/App/插件目录/Config/Main.php
内容格式
下方仅为单个面板示例,可以一次指定多个面板文件。
<?php
return [
'自定义面板模板文件名' => '面板中文名称',
];新建面板文件
/dayrui/App/插件目录/Views/main/自定义面板模板文件名.html
内容格式:
以下仅为示例,内容语法和普通模板语法一致。
<div class="portlet portlet-sortable light bordered">
<div class="portlet-title tabbable-line">
<div class="caption">
<i class="fa fa-bar-chart"></i>
<span class="caption-subject"> {dr_lang('测试标题')}</span>
</div>
</div>
<div class="portlet-body">
测试内容
</div>
</div>后台配置面板
配置定义完成后,在后台自定义控制台中可以看到你新建的面板文件名称。添加到预设区,然后拖动到正式区,保存页面布局即可。
演示
今天,我们调用项目信息中的自定义字段,简单制作个后台首页备忘录,做个小演示。步骤与上方的教程一样。
新建配置文件Main.php
因为数据调用的设置-项目信息-自定义字段,所以我直接把新建的Main.php文件放到了/dayrui/App/Module/Config目录中。这里我定义的面板模板文件名为beiwang,代码如下:
<?php
return [
'beiwang' => '备忘录',
];新建面板模板beiwang.html
新建的beiwang.html我直接放到了/dayrui/App/Module/Views/main目录中。语法与普通模板一致,这里我调用的是新建的自定义字段beiwang,代码如下:
<div class="portlet portlet-sortable light bordered">
<div class="portlet-title tabbable-line">
<div class="caption">
<i class="fa fa-bar-chart"></i>
<span class="caption-subject"> {dr_lang('备忘录')} </span>
</div>
</div>
<div class="portlet-body">
<?php $mysite=dr_site_value('beiwang');?>{$mysite}
</div>
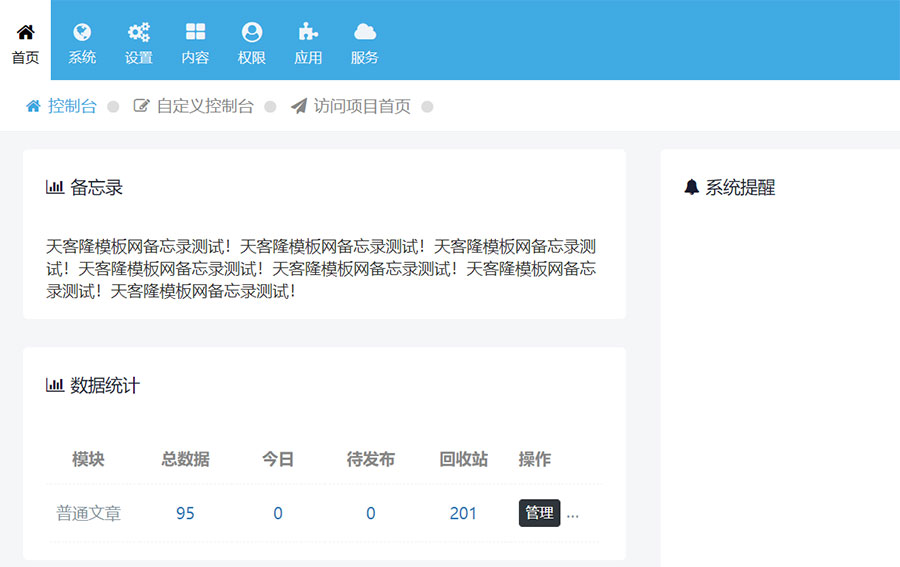
</div>结果演示

相关文档
- pbootcms、dedecms等模板标签正则替换为迅睿cms标...
- 迅睿cms模板如何自定义分页css样式
- 迅睿cms首页及各页面实现ajax瀑布流滚动加载
- 迅睿cms搜索参数单选/多选/下拉字段条件筛选写法
- 迅睿cms模板循环标签每隔几行几个更换或指定输出特定样式
- 迅睿cms会员登录/注册/退出登录后跳转到指定链接或返回当前页面
- 迅睿cms网站任意页面前端调用全局模块表单提交及自定义样式方法
- 为下载的迅睿cms模板前端增加友情链接版块
- 迅睿cms二次开发系统目录结构说明
- 迅睿cms制作模板演示页(给内容创建多个模板和地址)
- 迅睿cms网站后台控制台面板如何添加自定义数据?
- 迅睿cms调用字段敏感信息首尾截取中间隐藏用星号代替
- 迅睿cms使用全局表单制作证书查询功能
- 迅睿cms模块表单制作在线预约报名付款(支持游客免登录支付)
- 迅睿cms读取zip压缩包文件目录结构配合jsTree展示文件树...
- 用jQuery替换文章编辑器里的图片样式及alt标签 实现自定义...
- 迅睿cms站群系统实现全国城市分站功能插件及调用标签
- 迅睿cms文章标题生成图片插件:亿级文章配图器不占用空间
- 迅睿cms使用API接口实现主站统一管理多站点群友情链接
- 安装迅睿cms网站程序的服务器环境要求



