最近在做一个响应式网站轮播图片调用,pbootcms默认只有一个上传图片的地方,像响应式这种调用,图片是要写在一起的,那么我们要给轮播图片再增加一个上传项要怎么操作呢?
先看效果图

首先到数据库【
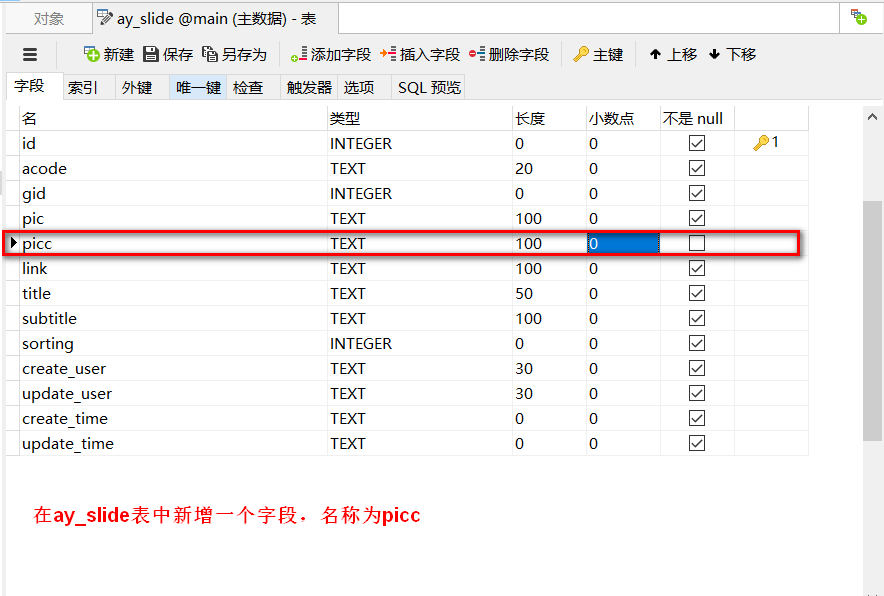
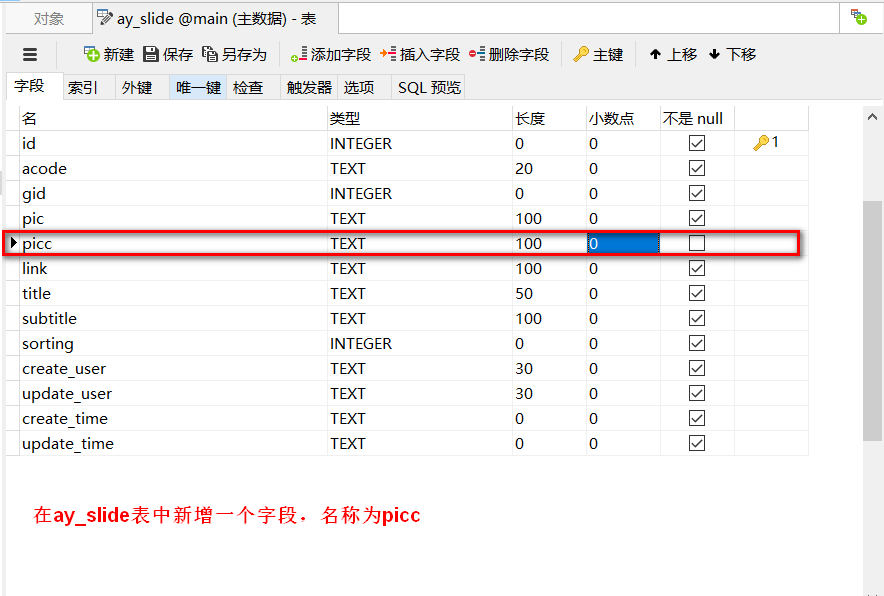
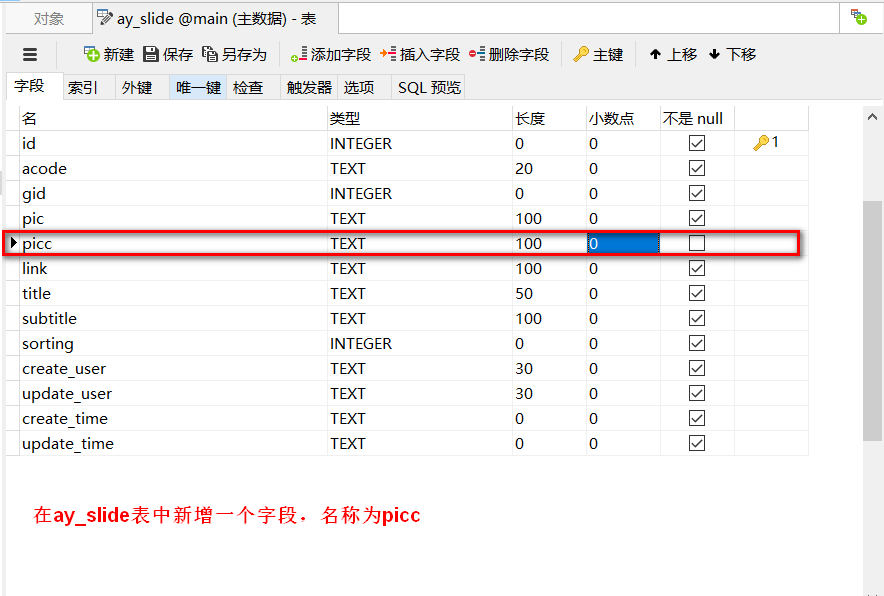
ay_slide】表中新增一个轮播图字段,假如是【
picc】,新增字段如下图:这里配合的是
Navicat,请自行准备

找到路径:/apps/admin/controller/content/下找到SlideContrller.php文件
找到代码:// 轮播图增加,添加【picc】这个新增的数据字段名称,该文件共需要新增四处,可以对照其他字段进行添加
06 | $gid = post('gid', 'int'); |
09 | $title = post('title'); |
10 | $subtitle = post('subtitle'); |
11 | $sorting = post('sorting', 'int'); |
14 | $gid = $this->model->getMaxGid() + 1; |
18 | alert_back('图片不能为空!'); |
23 | 'acode' => session('acode'), |
28 | 'subtitle' => $subtitle, |
29 | 'sorting' => $sorting, |
30 | 'create_user' => session('username'), |
31 | 'update_user' => session('username') |
35 | if ($this->model->addSlide($data)) { |
36 | $this->log('新增轮播图成功!'); |
37 | if (! ! $backurl = get('backurl')) { |
38 | success('新增成功!', base64_decode($backurl)); |
40 | success('新增成功!', url('/admin/Slide/index')); |
43 | $this->log('新增轮播图失败!'); |
|
修改为:
06 | $gid = post('gid', 'int'); |
08 | $picc = post('picc');//这里是增加的内容-AB模板网提供 |
10 | $title = post('title'); |
11 | $subtitle = post('subtitle'); |
12 | $sorting = post('sorting', 'int'); |
15 | $gid = $this->model->getMaxGid() + 1; |
19 | alert_back('图片不能为空!'); |
24 | 'acode' => session('acode'), |
30 | 'subtitle' => $subtitle, |
31 | 'sorting' => $sorting, |
32 | 'create_user' => session('username'), |
33 | 'update_user' => session('username') |
37 | if ($this->model->addSlide($data)) { |
38 | $this->log('新增轮播图成功!'); |
39 | if (! ! $backurl = get('backurl')) { |
40 | success('新增成功!', base64_decode($backurl)); |
42 | success('新增成功!', url('/admin/Slide/index')); |
45 | $this->log('新增轮播图失败!'); |
|
继续往下,我们找到//修改操作,原文代码如下:
05 | $gid = post('gid', 'int'); |
08 | $title = post('title'); |
09 | $subtitle = post('subtitle'); |
10 | $sorting = post('sorting', 'int'); |
13 | $gid = $this->model->getMaxGid() + 1; |
17 | alert_back('图片不能为空!'); |
26 | 'subtitle' => $subtitle, |
27 | 'sorting' => $sorting, |
28 | 'update_user' => session('username') |
32 | if ($this->model->modSlide($id, $data)) { |
33 | $this->log('修改轮播图' . $id . '成功!'); |
34 | if (! ! $backurl = get('backurl')) { |
35 | success('修改成功!', base64_decode($backurl)); |
37 | success('修改成功!', url('/admin/Slide/index')); |
44 | $this->assign('mod', true); |
45 | if (! $result = $this->model->getSlide($id)) { |
46 | error('编辑的内容已经不存在!', - 1); |
48 | $this->assign('gids', $this->model->getGid()); |
49 | $this->assign('slide', $result); |
50 | $this->display('content/slide.html'); |
|
直接替换为以下代码:
05 | $gid = post('gid', 'int'); |
09 | $title = post('title'); |
10 | $subtitle = post('subtitle'); |
11 | $sorting = post('sorting', 'int'); |
14 | $gid = $this->model->getMaxGid() + 1; |
18 | alert_back('图片不能为空!'); |
28 | 'subtitle' => $subtitle, |
29 | 'sorting' => $sorting, |
30 | 'update_user' => session('username') |
34 | if ($this->model->modSlide($id, $data)) { |
35 | $this->log('修改轮播图' . $id . '成功!'); |
36 | if (! ! $backurl = get('backurl')) { |
37 | success('修改成功!', base64_decode($backurl)); |
39 | success('修改成功!', url('/admin/Slide/index')); |
46 | $this->assign('mod', true); |
47 | if (! $result = $this->model->getSlide($id)) { |
48 | error('编辑的内容已经不存在!', - 1); |
50 | $this->assign('gids', $this->model->getGid()); |
51 | $this->assign('slide', $result); |
52 | $this->display('content/slide.html'); |
|
添加好后需要在路径:/apps/admin/view/default/content/ 下找到 slide.html 文件
然后添加此字段的上传框,如下图所示,页面共需要添加两处,新增和修改里面都需要添加哦,新增大约在66-75行,原文代码:
1 | <div class="layui-form-item"> |
2 | <label class="layui-form-label">图片</label> |
3 | <div class="layui-input-inline"> |
4 | <input type="text" name="pic" id="pic" required lay-verify="required" placeholder="请上传图片" class="layui-input"> |
6 | <button type="button" class="layui-btn upload" data-des="pic"> <i class="layui-icon">& |
7 | <div id="pic_box" class="pic"></div> |
|
在这段代码下面新增如下代码:
1 | <div class="layui-form-item"> |
2 | <label class="layui-form-label">图片2</label> |
3 | <div class="layui-input-inline"> |
4 | <input type="text" name="picc" id="picc" required lay-verify="required" placeholder="请上传图片2" class="layui-input"> |
6 | <button type="button" class="layui-btn upload" data-des="picc"> <i class="layui-icon">& |
7 | <div id="pic_box" class="pic"></div> |
|
继续往下找到如下代码:
01 | <div class="layui-form-item"> |
02 | <label class="layui-form-label">图片</label> |
03 | <div class="layui-input-inline"> |
04 | <input type="text" name="pic" id="pic" required lay-verify="required" value="{$slide->pic}" placeholder="请上传图片" class="layui-input"> |
06 | <button type="button" class="layui-btn upload" data-des="pic"> <i class="layui-icon">& |
07 | <div id="pic_box" class="pic">{if([$slide->pic])} |
09 | <dt><img src="{SITE_DIR}{$slide->pic}" data-url="{$slide->pic}"></dt> |
|
在这段代码下面新增如下代码:
01 | <div class="layui-form-item"> |
02 | <label class="layui-form-label">图片2</label> |
03 | <div class="layui-input-inline"> |
04 | <input type="text" name="picc" id="picc" required lay-verify="required" value="{$slide->picc}" placeholder="请上传图片" class="layui-input"> |
06 | <button type="button" class="layui-btn upload" data-des="picc"> <i class="layui-icon">& |
07 | <div id="pic_box" class="pic">{if([$slide->picc])} |
09 | <dt><img src="{SITE_DIR}{$slide->picc}" data-url="{$slide->picc}"></dt> |
|
最终修改效果如下:

在模板文件中调用方法如下:
1 | {pboot:slide gid=* num=*} |
2 | <img src="[slide:src]">//原本的图片调用 |
3 | <img src="[slide:picc]">//新增的图片调用 |
|
以上操作步骤每步都需要做,操作之前建议备份下文件以免操作失败,感谢您对AB模板网支持,希望能够帮到您。
免责声明:1.凡本站注明“来源:XXX(非老K模板网)”的作品,均转载自其它媒体,所载的文章、图片、音频视频文件等资料的版权归版权所有人所有,如有侵权,请联系laokcms#126.com处理;2.凡本站转载内容仅代表作者本人观点,与老K模板网无关。