迅睿cms搜索参数单选/多选/下拉字段条件筛选写法
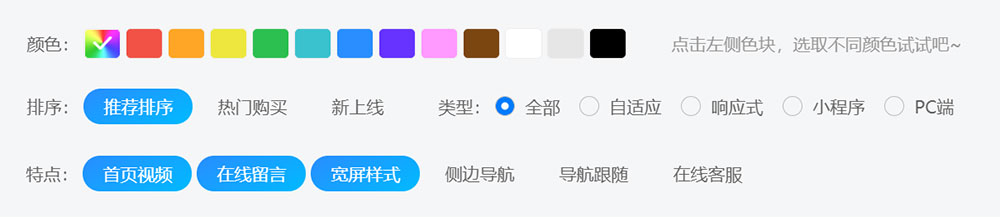
迅睿cms想实在多条件筛选,单选、多选等。如下图这种条件搜索,有的字段是单条件,有的字段是使用多个条件选中查询。

其实迅睿cms的很多字段都是支持的,比如:联动菜单(Linkage)、复选框(Checkbox)、单选按钮(Radio)、下拉选择(Select)等。今天为大家分享下常用的一些写法(文末有官方组合搜索DEMO可下载)
单选按钮字段搜索写法
单条件(单选)
<div class="form-group row">
<label class="col-md-2 control-label">单选字段</label>
<div class="col-md-9">
<label><a class="label {if !$params.danxuananniu}label-success{else}label-default{/if}" href="{Router::search_url($params, 'danxuananniu', NULL)}">不限</a></label>
<!--调用单选字段数据方法-->
{php $field = dr_field_options($ci->module['field']['danxuananniu']['id']);}
{loop $field $value $name}
<label><a class="label {if $value==$params.danxuananniu}label-success{else}label-default{/if}" href="{Router::search_url($params, 'danxuananniu', $value)}">{$name}</a></label>
{/loop}
</div>
</div>多条件(多选)
<div class="form-group row">
<label class="col-md-2 control-label">单选字段-多条件</label>
<div class="col-md-9">
<label><a class="label {if !$params.danxuananniu}label-success{else}label-default{/if}" href="{Router::search_url($params, 'danxuananniu', NULL)}">不限</a></label>
<!--调用单选字段数据方法-->
{php $field = dr_field_options($ci->module['field']['danxuananniu']['id']);}
{loop $field $value $name}
<label><a class="label {if dr_is_double_search($params.danxuananniu, $value)}label-success{else}label-default{/if}" href="{Router::search_url($params, 'danxuananniu', dr_get_double_search($params.danxuananniu, $value))}">{$name}</a></label>
{/loop}
</div>
</div>复选框字段搜索写法
单条件(单选)
<div class="form-group row">
<label class="col-md-2 control-label">复选字段</label>
<div class="col-md-9">
<label><a class="label {if !$params.fuxuankuang}label-success{else}label-default{/if}" href="{Router::search_url($params, 'fuxuankuang', NULL)}">不限</a></label>
<!--调用字段数据方法-->
{php $field = dr_field_options($ci->module['field']['fuxuankuang']['id']);}
{loop $field $value $name}
<label><a class="label {if $value==$params.fuxuankuang}label-success{else}label-default{/if}" href="{Router::search_url($params, 'fuxuankuang', $value)}">{$name}</a></label>
{/loop}
</div>
</div>多条件(多选)
<button class="go-copy btn" data-clipboard-action="copy" data-clipboard-target="#pre13" style="box-sizing: inherit; border-radius: 0.25rem; font-family: Lato, sans-serif; font-size: 0.8rem; line-height: 1.5; display: block; color: rgb(255, 255, 255); background: rgb(51, 51, 51); border-color: rgb(35, 35, 35); padding: 0.375rem 0.75rem; transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; position: absolute; top: 0px; right: 0px; max-width: 100%;">复制代码</button><div class="form-group row">
<label class="col-md-2 control-label">复选字段-多条件</label>
<div class="col-md-9">
<label><a class="label {if !$params.fuxuankuang}label-success{else}label-default{/if}" href="{Router::search_url($params, 'fuxuankuang', NULL)}">不限</a></label>
<!--调用单选字段数据方法-->
{php $field = dr_field_options($ci->module['field']['fuxuankuang']['id']);}
{loop $field $value $name}
<label><a class="label {if dr_is_double_search($params.fuxuankuang, $value)}label-success{else}label-default{/if}" href="{Router::search_url($params, 'fuxuankuang', dr_get_double_search($params.fuxuankuang, $value))}">{$name}</a></label>
{/loop}
</div>
</div>更多字段搜索写法,如下拉字段、联动菜单、推荐位、时间段筛选、单一价格、价格范围等,可在下方下载官方demo文件参考,这里不再一一列举。
免责声明:1.凡本站注明“来源:XXX(非老K模板网)”的作品,均转载自其它媒体,所载的文章、图片、音频视频文件等资料的版权归版权所有人所有,如有侵权,请联系laokcms#126.com处理;2.凡本站转载内容仅代表作者本人观点,与老K模板网无关。
相关文档
- pbootcms、dedecms等模板标签正则替换为迅睿cms标...
- 迅睿cms模板如何自定义分页css样式
- 迅睿cms首页及各页面实现ajax瀑布流滚动加载
- 迅睿cms搜索参数单选/多选/下拉字段条件筛选写法
- 迅睿cms模板循环标签每隔几行几个更换或指定输出特定样式
- 迅睿cms会员登录/注册/退出登录后跳转到指定链接或返回当前页面
- 迅睿cms网站任意页面前端调用全局模块表单提交及自定义样式方法
- 为下载的迅睿cms模板前端增加友情链接版块
- 迅睿cms二次开发系统目录结构说明
- 迅睿cms制作模板演示页(给内容创建多个模板和地址)
- 迅睿cms网站后台控制台面板如何添加自定义数据?
- 迅睿cms调用字段敏感信息首尾截取中间隐藏用星号代替
- 迅睿cms使用全局表单制作证书查询功能
- 迅睿cms模块表单制作在线预约报名付款(支持游客免登录支付)
- 迅睿cms读取zip压缩包文件目录结构配合jsTree展示文件树...
- 迅睿cms站群系统实现全国城市分站功能插件及调用标签
- 迅睿cms文章标题生成图片插件:亿级文章配图器不占用空间
- 迅睿cms使用API接口实现主站统一管理多站点群友情链接
- 在任意页面通过Ajax不跳转在当前页面获取搜索结果
- 安装迅睿cms网站程序的服务器环境要求
0 条评论



