如何在WordPress自带编辑器中添加Elementor模块
在我们设计好Elementor模块后,除了可以把它添加到主题页面中外,还可以加入到文章中使内容更加丰富,下面教大家如何在WordPress文章中插入Elementor模块
使用古腾堡编辑器添加
为了能够和新版的WordPress古腾堡编辑器集成,Elementor开发了一款专用插件Elementor Blocks for Gutenberg,可以为古腾堡添加一个Elementor区块
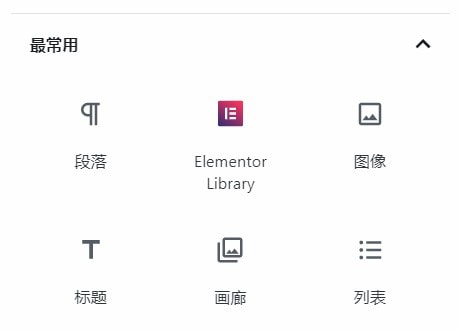
安装好插件以后,就会在古腾堡区块中新增一个Elementor Library选项

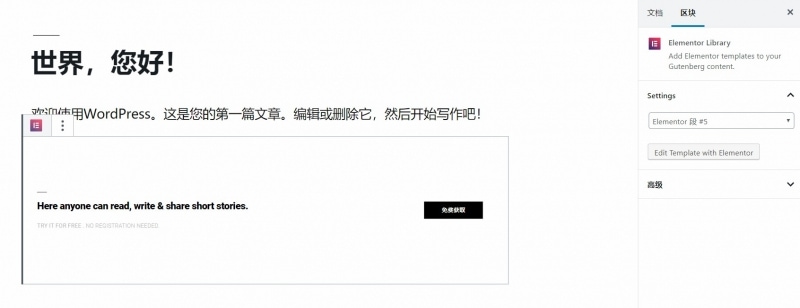
你可以在这里选择自己创建过的Elementor模板

最后加入到文章中的效果如下,你还可以随时更换与编辑模块

在经典编辑器中添加(需要Elementor Pro)
在Elementor Pro中为我们提供了短代码功能,我们可以使用它把Elementor的模块添加到网站的各个地方
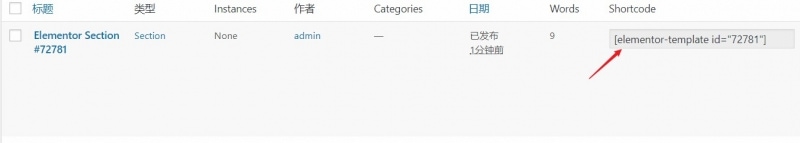
首先打开Elementor Templates,找到需要加入到文章中的区块,拷贝最后面的Shortcode

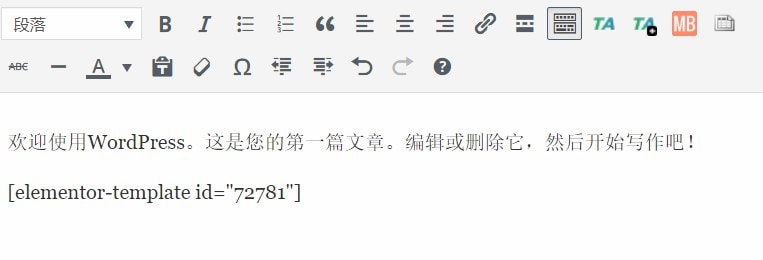
将短代码粘贴到经典编辑器中对应的位置,完成添加

在WordPress文章中加入Elementor模块不仅让页面更加漂亮,还可以像古腾堡的可重用区块那样在WordPress中添加需要多次使用的内容,比如一些广告、CTA、联系方式等,可以在多个地方使用同一个Elementor模块,一次修改所有区域生效,非常方便
相关文档
- zblog的发布模块
- 什么是WordPress:世界上最大的开源CMS系统
- WordPress 和 GPL – 您需要了解的一切
- 9个常见的WordPress用户体验问题及解决这些问题的实用技巧
- pbootcms编辑器过滤div代码解决办法
- pbootcms去除ueditor编辑器图片自动添加的title...
- 如何在PbootCMS中实现无刷新点赞功能?
- 如何在pbootcms网站中调用公司简介等频道内容
- 迅睿cms网站任意页面前端调用全局模块表单提交及自定义样式方法
- 迅睿cms网站后台控制台面板如何添加自定义数据?
- 百度编辑器 UEditor 用 highlight.js 库实现...
- 迅睿cms模块表单制作在线预约报名付款(支持游客免登录支付)
- 用jQuery替换文章编辑器里的图片样式及alt标签 实现自定义...
- 迅睿cms模块和栏目如何自定义内容搜索页面模板
- 模块内容字段填写表格Ftable的列名称调用方法
- 迅睿cms如何在前端判断当前页面是哪一个模板文件
- 页面内容添加信息数据图表
- WordPress安装插件的3种方法
- WordPress修改functions.php教程
- WordPress提示Briefly unavailable f...



