页面内容添加信息数据图表
将数据/信息用图表的形式表示出来
数据图就是将你的网站数据,信息通过图片的形式展示出来,在你的文章内容页面搭配上数据图,会让你的内容更加直观的让客户去接收。
另一方面如果你的数据图做的专业且有价值,那么用户也会愿意去分享你的图片,你不仅仅可以获得额外的图片外链,而且通过客户分享到社交平台或者其他的英文博客,你的网站也会有更多的流量。
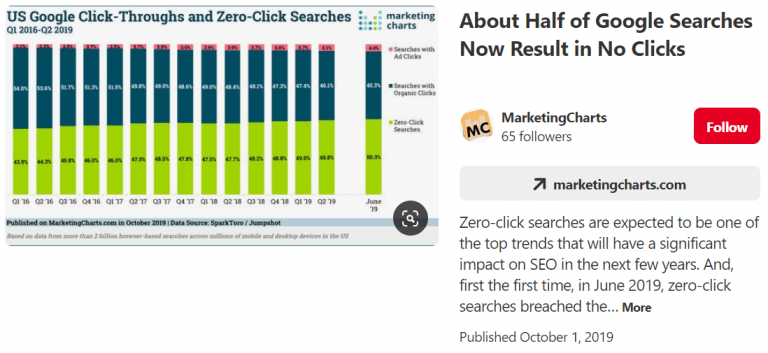
在Pinterest平台上有很多种类的Info Graphics(数据图表)设计,如下放所示:

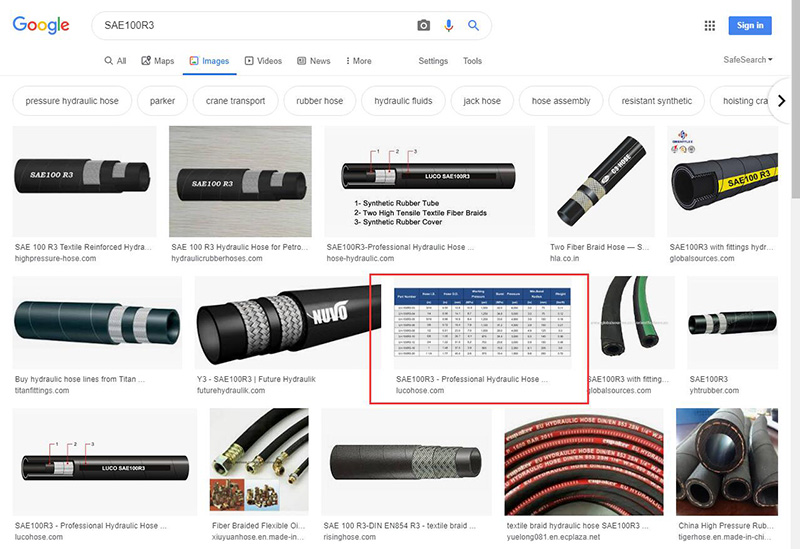
对于我们外贸网站来说,可以考虑设计出好的参数图片,编辑好关键词做上Alt标签,对Google SEO 优化非常好,因为如果再Google Image栏里面客户看到好看的产品参数表图片,很容易去点击并跳转到网站查看详情。
如下方图片所示,我们在搜索产品关键词的时候,在Google Image里面有一个很显眼的参数表,比其他的仅仅是产品做展示有差异化,所以会获得更多的曝光和点击率。

相关文档
- Google“有用内容更新”观察及应对(更新至2024年3月)
- 2025年内容营销与SEO结合的最佳实践是什么?
- pbootcms后台内容列表增加阅读量和点赞量自定义修改
- pbootcms如何设置发布内容不自动提取缩略图
- pbootcms模板修改tags实现keywords内容关联匹配
- pbootcms模板首页循环调用所有栏目和对应内容
- pbootcms模板获取指定栏目下面的所有单页内容
- pbootcms多个栏目循环调用栏目内容
- pbootcms去除ueditor编辑器图片自动添加的title...
- PbootCMS网站获取指定栏目下面所有单页内容办法
- PBOOTCMS增加内容首图为缩略图按钮及内容图片为多图按钮
- 如何在pbootcms网站中调用公司简介等频道内容
- 如何使用PbootCMS内容详情页标签调用相关信息
- pbootcms无法搜索带特殊符号的内容
- 迅睿cms制作模板演示页(给内容创建多个模板和地址)
- 迅睿cms网站后台控制台面板如何添加自定义数据?
- 迅睿cms模块和栏目如何自定义内容搜索页面模板
- 迅睿cms内容描述多行文本字段如何保留空格与换行?
- 模块内容字段填写表格Ftable的列名称调用方法
- 外部站点跨域调用迅睿cms站点内容数据的方法
上一篇: 外贸网站H2标签SEO优化注意事项



