WordPress配置Memcached缓存教程(无需代码)
很多人都知道WordPress可以通过缓存来提高网站加载速度,其实除了WordPress本身可以缓存外,我们还可以在服务器上来使用对象缓存来加速网站,在本文中我们为大家带来WordPress配置Memcached缓存方法
本教程采用宝塔面板和WordPress缓存插件,无需修改代码
安装Memcached
首先我们需要到宝塔面板中安装Memcached,需要安装2个东西,一个是Memecached本身,服务端,另一个是PHP的Memcached扩展
打开软件管理 – 运行环境 – 安装Memcached,建议使用编译安装

安装过程会持续一段时间,可以稍等一会儿再回来
安装完成后,我们继续安装PHP的Memcached扩展
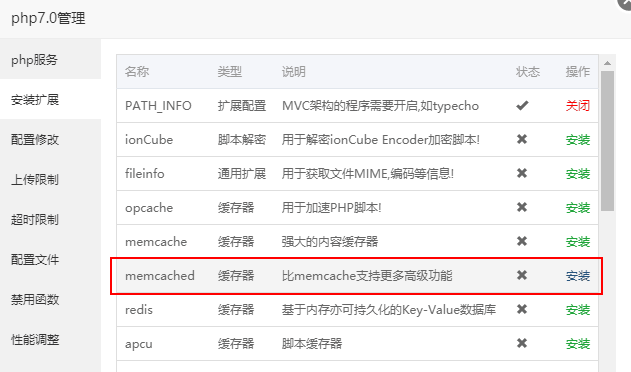
打开PHP设置 – 管理,安装 memcached 缓存器扩展

PHP扩展安装很快就会安装上
这样我们的网站环境就算配置好Memcached了,接下来可以为WordPress配置对象缓存了
WordPress配置Memcached
为WordPress配置Memcached,我们可以借助 W3 Total Cache 这款插件,这是一个非常好用而且功能强大的WordPress缓存插件,它内置了对象缓存选项,让我们可以直接使用
安装好W3插件后,选择Performance – General Settings
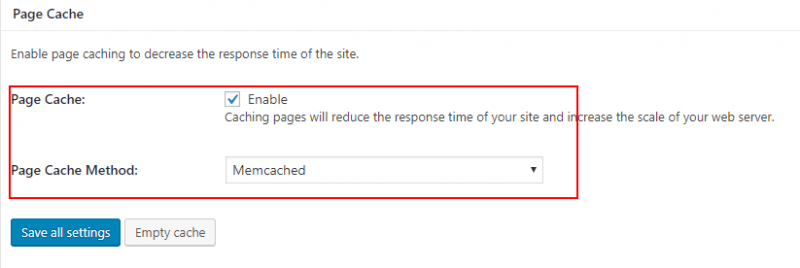
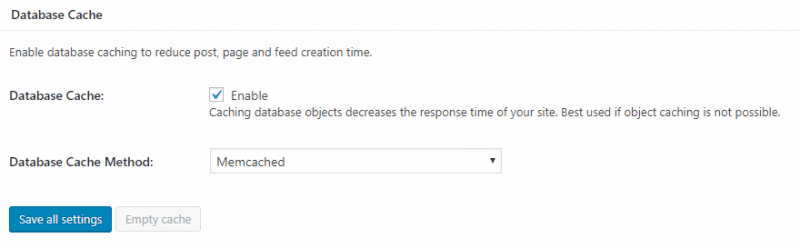
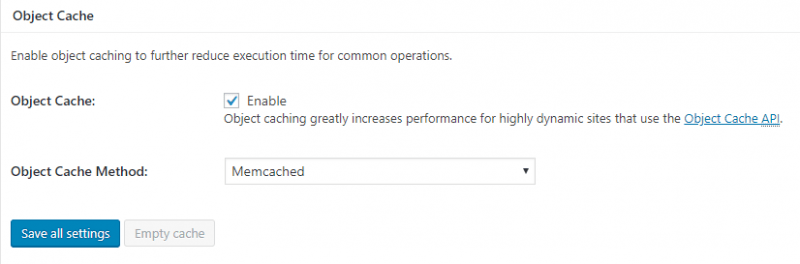
把需要用到的缓存都切换成Memcached
页面缓存

数据库缓存

对象缓存

完成后保存所有的选项
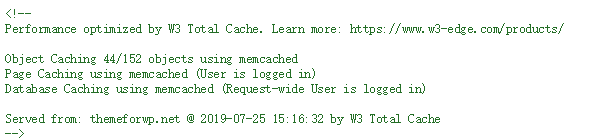
刷新前台页面,查看页面源代码如果能够在最底部发现下面的内容,就证明你的WordPress已经成功配置好Memcached缓存

使用Memcached可以非常好的提升网站加载速度,对于速度有要求的站长非常建议安装
另外,除了Memcached,你还可以使用Redis,二者选一即可
相关文档
- 什么是WordPress:世界上最大的开源CMS系统
- WordPress 和 GPL – 您需要了解的一切
- 9个常见的WordPress用户体验问题及解决这些问题的实用技巧
- pbootcms教程—设置的会话目录创建失败!
- pbootcms模板自动清理runtime缓存
- pbootcms模板幻灯片调用代码大全
- pbootcms网站标签pboot:list当前文档高亮设置教程
- pbootcms编辑器过滤div代码解决办法
- Pbootcms字段为空调用另一个字段标签代码
- PBOOTCMS判断登录是否登录代码
- 一段简单实用的Pbootcms页码显示样式代码
- 将Html5手机端网站封装为微信小程序的方法(图文教程)
- 使用JavaScript代码实现页面下滑时顶部导航栏固定跟随页面...
- 百度编辑器 UEditor 用 highlight.js 库实现...
- 迅睿cms模板代码保护code解决代码引起的系统故障
- 迅睿cms网站URL伪静态规则设置教程
- 迅睿cms网站迁移搬家更换服务器教程
- WordPress安装插件的3种方法
- WordPress修改functions.php教程
- WordPress提示Briefly unavailable f...



