为WordPress文章添加阅读进度条 Worth The Read
现在,很多阅读工具或者网站中都会添加一个阅读进度条,让用户可以非常快速的了解自己已经阅读了多少内容,还剩下多少的阅读进度,体验非常好,在本文中我们教大家如何为WordPress添加文章阅读进度条
安装进度条插件

WordPress进度条插件有很多,这里WP主题站推荐的一款插件叫做 Worth The Read,这是一款专门为WordPress添加阅读进度条的插件,可以在WordPress后台直接搜索安装
开启阅读进度条
安装好插件后,你会还是没有进度条的,因为默认是关闭的,需要我们手动开启
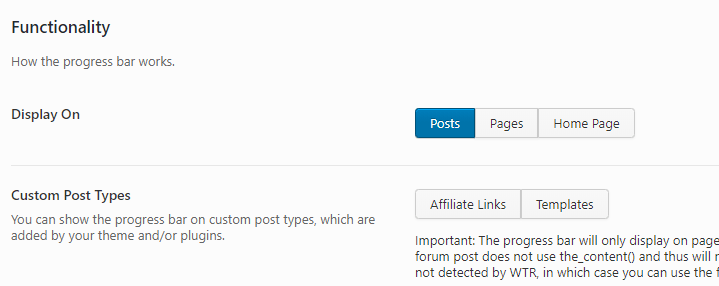
打开仪表盘 – Worth The Read,里面有个选项叫做Display On,将其中的Posts开启,表示在所有的文章中添加阅读进度条,另外2个表示页面和首页,没有需求的话一般不用勾选,选择完后点击保存

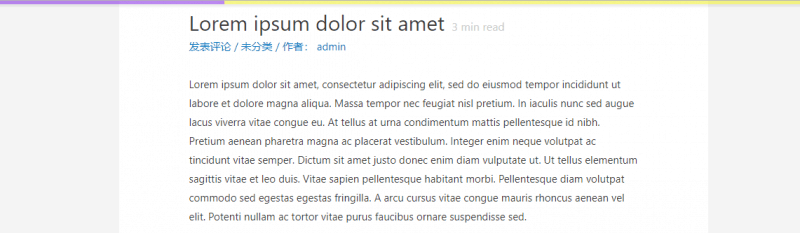
然后我们查看文章,就会看到初试的进度条效果

当然很多朋友会觉得默认的样式可能并不适合自己的网站,别急,接下来告诉你如何定制
设计进度条样式
Worth The Read插件提供了非常多的定制功能,都可以由用户自己决定
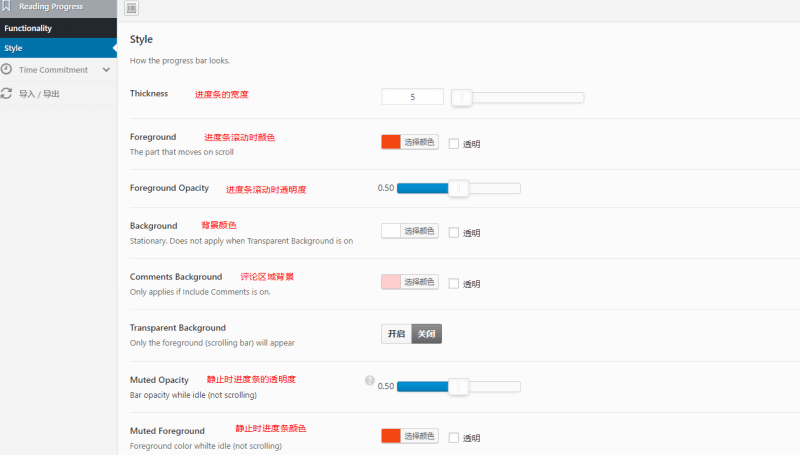
点击 Style,进入设置选项,这里主要是前景色、背景色、透明度等样式设置,下面有些重要的选项用中文做了说明

通过以上这些选项,我们就可以做出各式各样的文章阅读进度条
比如其他颜色的进度条

带背景颜色的进度条

带评论区域的进度条(需要在Functionality中开启Include Comments)

不透明版进度条

不透明版进度条除了需要在Style中设置不透明度外,还需要在Functionality中把 Fixed Opacity 选项开启
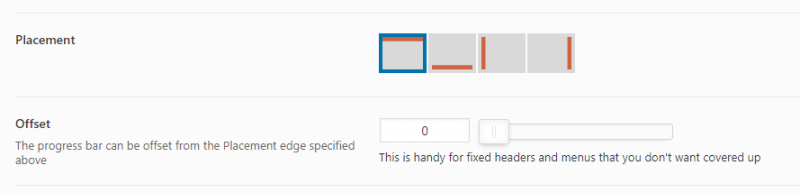
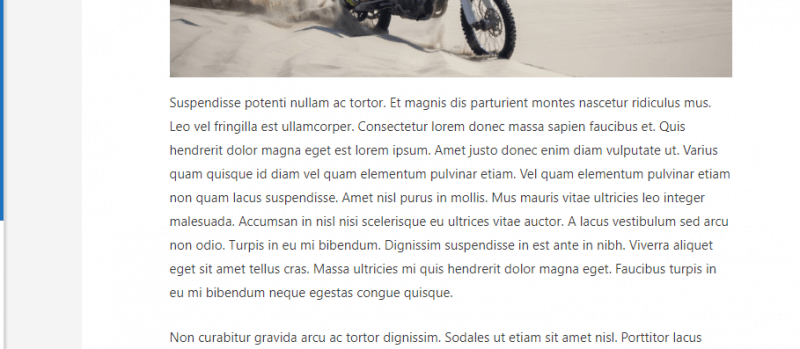
阅读进度条在其他区域(顶部、底部、左侧、右侧)
除了常规的顶部区域进度条外,你还可以在Worth The Read中把进度条切换到其他位置,让自己的站点显得更加与众不同


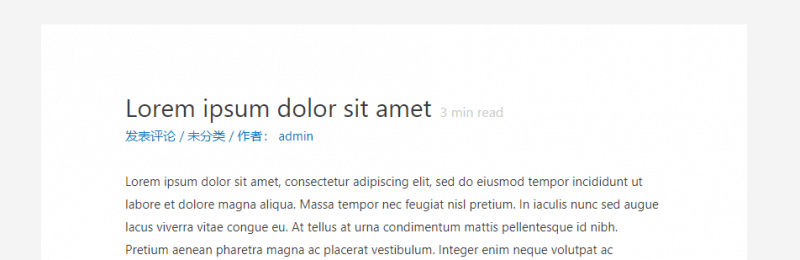
阅读时间预估(英文)
Worth The Read 还提供了一个重要功能就是预估文章阅读时间,可以根据你的单词数量计算出访客阅读完文章所需要的时间,并显示在文章的开头

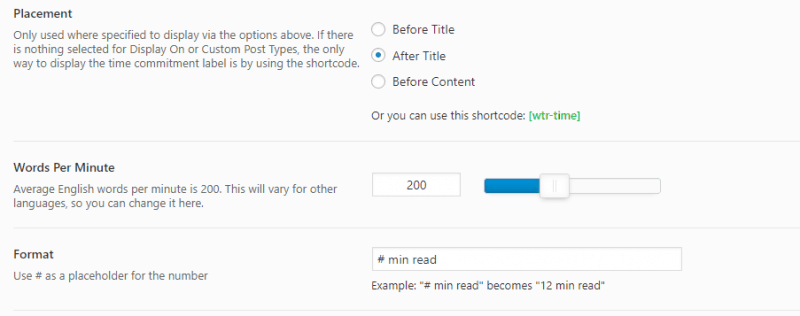
可以在后台定制阅读时间显示的位置,比如在标题前、标题之后、文章开头等,还可以用短代码插入任意的区域
你还可以设定每分钟阅读的单词数量,让预估更加准确

唯一的遗憾是虽然有一个针对非英文的选项,但是对中文的支持并不好,所以阅读时间预估功能不适合中文站点
Worth The Read 是一款非常好用的阅读进度条插件,尽管是一个非常小的功能,作者也为我们提供了尽量多的选项,如果你的WordPress想要添加阅读进度条,推荐使用这款插件
相关文档
- ChatGPT读:让你体验未来的人工智能阅读方式
- 什么是WordPress:世界上最大的开源CMS系统
- WordPress 和 GPL – 您需要了解的一切
- 9个常见的WordPress用户体验问题及解决这些问题的实用技巧
- pbootcms后台内容列表增加阅读量和点赞量自定义修改
- pbootcms模板文章列表没有缩略图时也不显示默认图片
- pbootcms模板文件如何调用网站所有的文章
- pbootcms模板文章列表序号调用标签
- pbootcms列表如何置顶文章,istop不管用怎么办?
- pbootcms修改后台文章显示最大数量
- pbootcms调用文章从第2条或者第N条开始
- pbootcms模板发布文章显示的默认作者如何修改?
- pbootcms修改后台文章每页显示数量的修改办法
- pbootcms列表用istop置顶文章不管用的解决办法
- pbootcms去除ueditor编辑器图片自动添加的title...
- pbootcms文章插入图片取消最大只有1000宽度
- pbootcms文章或者产品设置范围随机增加访客阅读量
- 迅睿cms网站后台控制台面板如何添加自定义数据?
- 用jQuery替换文章编辑器里的图片样式及alt标签 实现自定义...
- 迅睿cms文章标题生成图片插件:亿级文章配图器不占用空间



