让WordPress实现页面预加载 Instant.page使用教程
网站速度一直是许多WordPress站长关心的问题,WordPress速度优化方法有很多比如服务器升级、缓存、图片优化、主题插件精简等,不过我们今天介绍的是另一种不同的方法 – 页面预加载
什么是网页预加载
通常情况下,网页的加载是从我们打开链接的那一刻才开始的,浏览器需要加载对应的代码、图片等资源,如果请求较多的话,花费的时间就会比较久
而网页预加载,则是在你打开对应的链接之前,网页就已经开始请求与下载相应的内容到浏览器中,当你真正打开该网页时,就可以直接从浏览器的缓存中读取,从而大大提升网页的打开速度
Instant.page预加载脚本
为了让更多的人开始使用预加载来提升网页加载速度,有人就创建了 Instant.page 脚本,只需要加入一段代码,就可以自动为你的网站添加预加载功能
Instant.page 是一个非常好用的插件,它并不是单纯的为你的网站每个链接,而是针对用户行为进行判断,加载可能会被点击的网页
比如在桌面浏览器,用户点击前,通常都会把鼠标悬浮到链接上,如果悬浮的时间超过了65毫秒,那么就有50%的几率会点击链接,这时候instant.page 这时就会预加载对应的网页
在移动端,用户在离开页面前会触摸屏幕,这时也会进行预加载
为你的WordPress添加预加载
对于一般的网站来说,添加Instant.page需要手动添加对应的代码,但是WordPress有对应的插件,我们直接在后台安装Instant.page插件就行了

插件安装好之后,你的WordPress就有预加载功能了
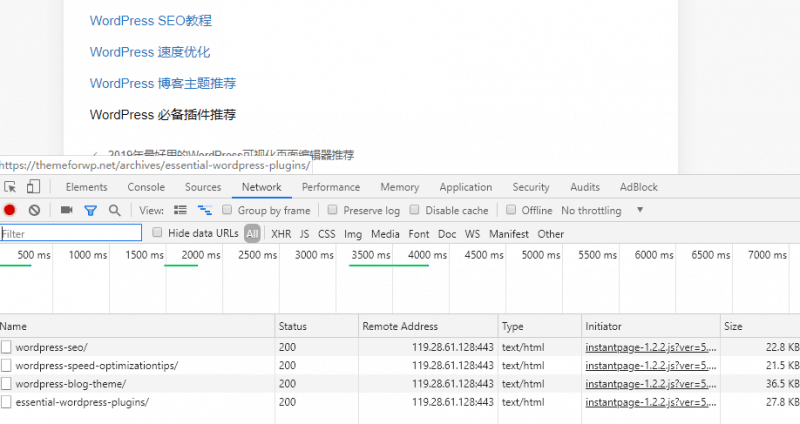
你可以随便打开一个有链接(内部链接)的网页,按F12打开开发者工具,选择Network监视网页请求,每当你的鼠标悬浮到链接上,就会看到对应的请求

最后
网页预加载是一个非常好的功能,即提升了访客的浏览体验,也能给网站带来更多的PV,尤其对于内容类型的站点,非常建议使用
相关文档
- 什么是WordPress:世界上最大的开源CMS系统
- WordPress 和 GPL – 您需要了解的一切
- 9个常见的WordPress用户体验问题及解决这些问题的实用技巧
- pbootcms教程—设置的会话目录创建失败!
- pbootcms模板修改tags实现keywords内容关联匹配
- pbootcms提示提交失败,请使用POST方式提交
- pbootcms网站标签pboot:list当前文档高亮设置教程
- 如何在PbootCMS中实现无刷新点赞功能?
- PbootCMS实现数字条分页样式效果
- 如何使用PbootCMS内容详情页标签调用相关信息
- 迅睿cms首页及各页面实现ajax瀑布流滚动加载
- 使用FancyBox弹出窗口插件实现图片/视频点击弹出层浏览
- 使用VenoBox弹出窗口灯箱插件实现图片相册功能
- 将Html5手机端网站封装为微信小程序的方法(图文教程)
- 使用JavaScript代码实现页面下滑时顶部导航栏固定跟随页面...
- 迅睿cms使用全局表单制作证书查询功能
- 百度编辑器 UEditor 用 highlight.js 库实现...
- 用jQuery替换文章编辑器里的图片样式及alt标签 实现自定义...
- 迅睿cms站群系统实现全国城市分站功能插件及调用标签
- 迅睿cms使用API接口实现主站统一管理多站点群友情链接



