为你的WordPress添加图片替换功能 Enable Media Replace
在写文章时,我们经常会需要有修改图片的情况,比如上传后发现图片不合适、传错了图片、或者一些过时的图片需要更新,这时候都需要用新的图片替换。但WordPress本身并没有替换功能,想换成新图片,传统的做法是:我们先删除旧的图片,再把新的图片添加到文章中
这样做虽然可行,但是有一些问题
- 会产生多余的图片。虽然我们在文章中删除了相关的图片,但是老图片还是会存储在网站文件里,如果你经常修改图片的话,就会产生很多无用的文件,增加网站的体积
- 无法保持原有文件名。为了防止覆盖,WordPress检测到重名文件,会自动在新文件的末尾添加-数字符号,比如logo.jpg会变为logo-1.jpg,这样就会让文件名看起来很乱
这不是很紧要的问题,但有时遇到了也是很麻烦的事情
那么,如何用为WordPress添加图片替换功能,避免这些问题呢?今天我们就来分享下一个非常简单的插件方法
首先,安装Enable Media Replace插件,你可以直接在后台搜索安装,这款插件是由Shortpixel开发的,关于ShortPixel可以查看我们之前的介绍

该插件安装后就可以直接开始使用了,下面我们详细说一下使用方法
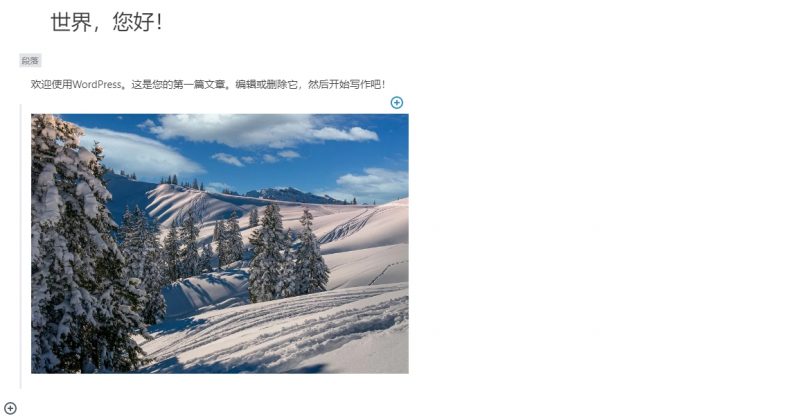
首先打开一篇文章,可以看到文章中有一张待替换的图片

选中图片,并用鼠标双击
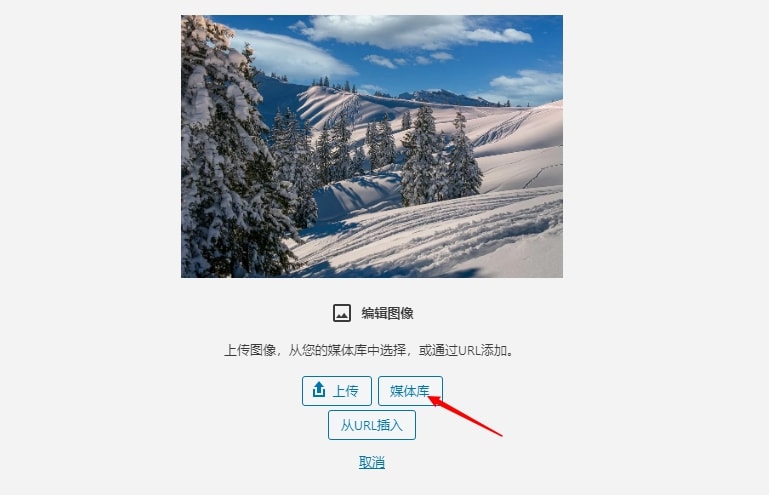
然后你会看到如下图的界面,点击箭头所示的媒体库按钮

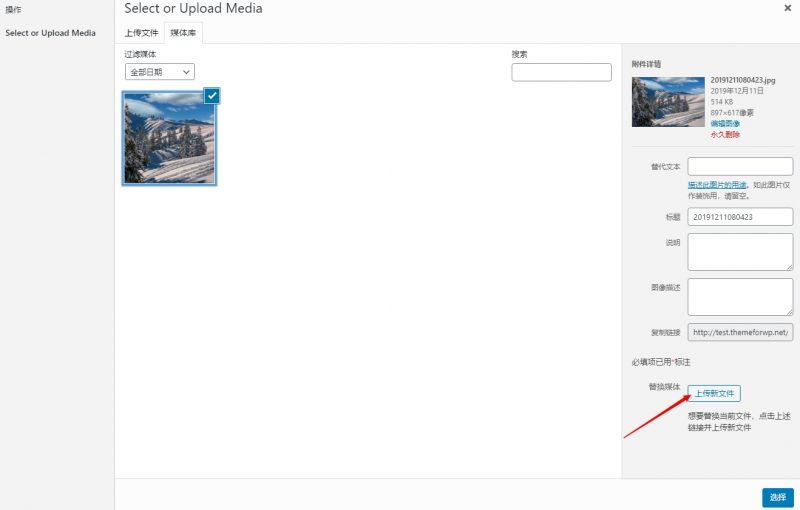
打开媒体库后,会自动选中当前的图片,我们点击右侧最下方的一个上传新文件按钮

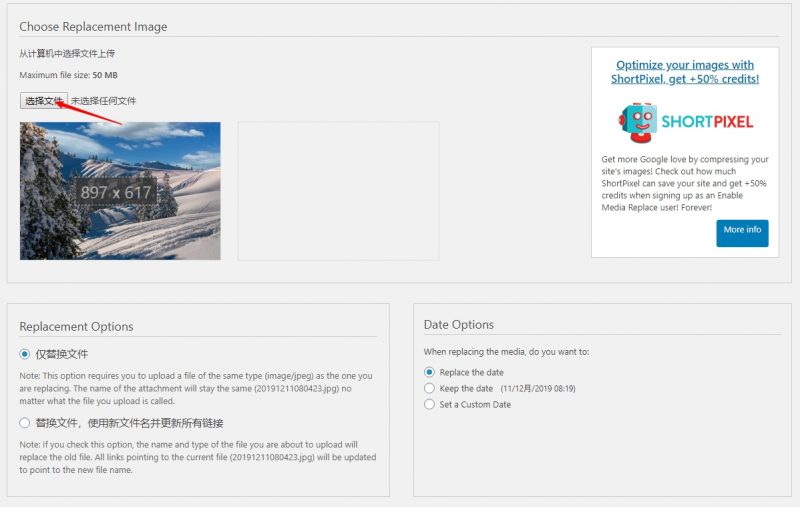
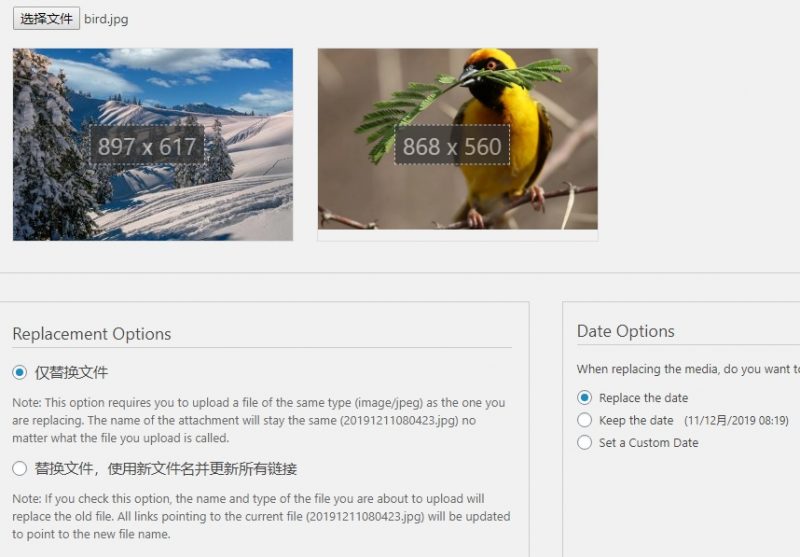
这时我们才进入到正式的图片替换界面,点击选择文件,可上传替换文件


这里面还有2个挺关键的选项
- 替换文件
- 替换文件更新文件名
这两个最大的区别就是新图片的文件名,默认是保持旧的文件名,你也可以选择下面的选项,替换为新的文件名,插件会自动为你更新所有指向的链接,所以,不管选哪一个,你都无需担心指向错误
还有需要提醒一点就是替换文件保持旧的文件名可能会有缓存问题,不能立即看到变化,需要你刷新缓存或者换个浏览器查看效果
以上,就是我们今天关于WordPress图片替换的分享,如果你也有相关的问题,欢迎留言讨论
相关文档
- 什么是WordPress:世界上最大的开源CMS系统
- WordPress 和 GPL – 您需要了解的一切
- 9个常见的WordPress用户体验问题及解决这些问题的实用技巧
- pbootcms去除ueditor编辑器图片自动添加的title...
- 如何在PbootCMS中实现无刷新点赞功能?
- pbootcms、dedecms等模板标签正则替换为迅睿cms标...
- 使用VenoBox弹出窗口灯箱插件实现图片相册功能
- 迅睿cms网站后台控制台面板如何添加自定义数据?
- 迅睿cms使用全局表单制作证书查询功能
- 用jQuery替换文章编辑器里的图片样式及alt标签 实现自定义...
- 迅睿cms站群系统实现全国城市分站功能插件及调用标签
- 页面内容添加信息数据图表
- WordPress安装插件的3种方法
- WordPress修改functions.php教程
- WordPress提示Briefly unavailable f...
- WordPress怎样删除特定主题或插件翻译
- WordPress修改默认分类目录方法
- WordPress为旧文章批量设置特色图
- WordPress如何使用RSS订阅
- WordPress实现整站静态化 WP2Static使用教程



