WordPress导航菜单添加nofollow的办法
WordPress自带导航菜单功能,并且功能丰富,支持多个自定义选项,不过实际使用当中不少我们的WordPress主题用户会问到如何设置新窗口打开和设置nofollow的问题,今天就简单介绍下菜单nofollow的设置方法。
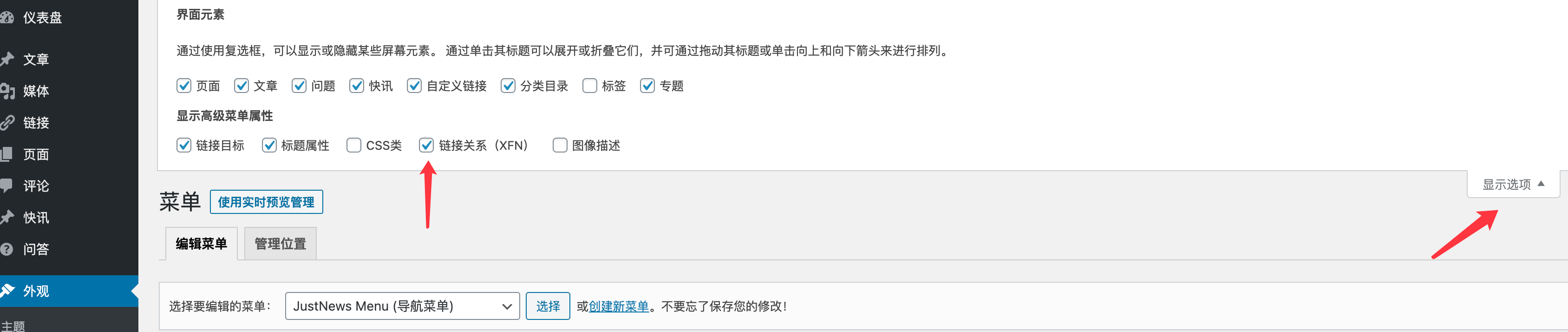
1、勾选显示选项
进入后台外观>菜单,点击右上角显示选项展开,然后勾选链接关系(XFN),如图: 
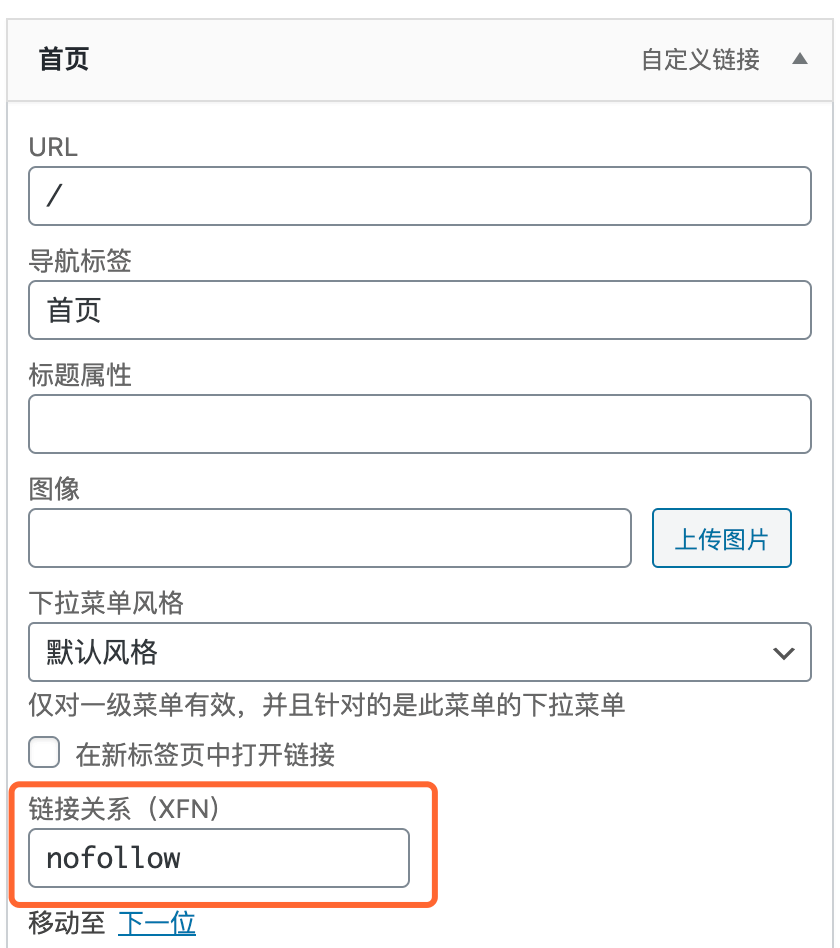
2、添加nofollow属性
找到需要设置的菜单链接,展开设置选项,找到链接关系(XFN),然后填写nofollow,如图:

3、保存菜单
设置好以后保存菜单即可。
免责声明:1.凡本站注明“来源:XXX(非老K模板网)”的作品,均转载自其它媒体,所载的文章、图片、音频视频文件等资料的版权归版权所有人所有,如有侵权,请联系laokcms#126.com处理;2.凡本站转载内容仅代表作者本人观点,与老K模板网无关。
相关文档
- nofollow是否会浪费PR和权重?
- 什么是WordPress:世界上最大的开源CMS系统
- WordPress 和 GPL – 您需要了解的一切
- 9个常见的WordPress用户体验问题及解决这些问题的实用技巧
- pbootcms面包屑导航样式修改和自定义的设置方法
- pbootcms模板导航设置外链时新窗口打开
- pbootcms导航标签从第2个开始调用的方法
- pbootcms去除ueditor编辑器图片自动添加的title...
- 如何修改PbootCMS默认面包屑导航样式及自定义设置方法
- 使用VenoBox弹出窗口灯箱插件实现图片相册功能
- 使用JavaScript代码实现页面下滑时顶部导航栏固定跟随页面...
- 迅睿cms网站后台控制台面板如何添加自定义数据?
- 页面内容添加信息数据图表
- WordPress安装插件的3种方法
- WordPress修改functions.php教程
- WordPress提示Briefly unavailable f...
- WordPress怎样删除特定主题或插件翻译
- WordPress修改默认分类目录方法
- WordPress为旧文章批量设置特色图
- WordPress如何使用RSS订阅
下一篇: WordPress网站被黑的解决方案
0 条评论



