DedeCMS内容标签
likearticle 相关文档
**名称:**likearticle
**功能:**通过关键词自动关连文档,这个标签随着数据量的增加可能会比较影响检索性能,不建议大数据站点使用
语法:
{dede:likearticle row='' col='' titlelen='' infolen=''}
<a href='[field:arcurl/]'>[field:title/]</a>
{/dede:likearticle}文件:
\include\taglib\likearticle.lib.php
function lib_likearticle(&$ctag,&$refObj)
默认底层模板:
part_arclist.htm
参数:
row=12 调用行数,默认12条
titlelen=28 标题关键词字数
infolen=150 描述信息字符大小
col=1 分多少列显示(默认为单列),5.3版中本属性可以通过多种方式进行多行显示
tablewidth=100 表格宽度
mytypeid=0 手工指定要限定的栏目id,用,分开表示多个
byabs=0 是否绝对排序
imgwidth=120 缩略图宽度,默认120
imgheight=90 缩略图高度,默认90
底层字段:
ID(同 id),typeid, channel, arcrank, mid, click, title, fulltitle, textlink, info, filename, typeurl, stime,senddate, litpic(同picname)
pagebreak 内容分页标签
**名称:**pagebreak
**功能:**表示文档的分页链接列表
语法:
文件:
\include\arc.archives.class.php
function GetPagebreakDM($totalPage, $nowPage, $aid)
function GetPagebreak($totalPage, $nowPage, $aid)
默认底层模板:
无
参数:
无
底层字段:
无
范例:
这个标签用于内容分页部分,我们可以查看内容页:

可以通过模板\templets\default\article_article.htm查看到以下的内容
<div class="dede_pages">
<ul class="pagelist">
{dede:pagebreak/}
</ul>
</div>这里就是专门用于生成内容分页的标记,当然我们可以查看生成后的源文件
<div class="dede_pages">
<ul class="pagelist">
<li><a>共4页: </a></li>
<li><a href='#'>上一页</a></li>
<li class="thisclass"><a href='#'>1</a></li>
<li><a href='91_2.html'>2</a></li>
<li><a href='91_3.html'>3</a></li>
<li><a href='91_4.html'>4</a></li>
<li><a href='91_2.html'>下一页</a></li>
</ul>
</div>我们可以通过指定css样式来修改这个分页的样式。
pagetitle 分页标题
**名称:**pagetitle
**功能:**表示获取文档的分页标题
语法:
文件:
\include\arc.archives.class.php
function GetPageTitlesDM($styleName, $pageNo)
function GetPageTitlesST($styleName, $pageNo)
默认底层模板:
无
参数:
style='' 表示分页标题的展示样式
select 表示下拉框、link 表示文字直接链接
底层字段:
无
范例:
这个标签一般用于内容页面,我们这里以普通文章的内容为例,我们首先修改内容页模板\templets\default\article_article.htm,我们看到以下内容:
<div class="content">
{dede:field.body/}<br />
分页标题:{dede:pagetitle/}
</div>保存这个分页标题的内容,然后我们去编辑一篇内容:

编辑完成之后发布内容进行预览:
 这样我们就将这个标签应用起来,当然这个标签还可以配合自定义函数灵活运用在很多地方。
这样我们就将这个标签应用起来,当然这个标签还可以配合自定义函数灵活运用在很多地方。
prenext 获取上一篇、下一篇内容
**名称:**prenext
**功能:**获取当前文档上一篇、下一篇内容
语法:
文件:
\include\arc.archives.class.php
function GetPreNext($gtype='')
默认底层模板:
无
参数:
get 获取连接类型(5.x以后版本),get='' 同DedeCMS 4显示横排的上下页连接, get='pre' 上一篇的连接 get='next' 下一篇连接
注:此标记默认为横向排列,如果你想用竖向排列,可以用
{dede:prenext function="str_replace(' 下一篇:','<'.'br'.' />下一篇:',@me)"/}表示
底层字段:
无
范例:
用于显示内容页的上一页、下一页的相关文档

我们可以在内容页模板页面中查看相关代码,这里以文章内容页模板\templets\default\article_article.htm为例,我们查看相关代码
<div class="context">
<ul>
<li>{dede:prenext get='pre'/}</li>
<li>{dede:prenext get='next'/}</li>
</ul>
</div>当然我们也可以通过自定义的function来对这个标签进行处理,以配合网站模板的制作。
fieldlist 当前模型内容页字段列表
**名称:**fieldlist
**功能:**获取当前模型内容页字段列表
语法:
{dede:fieldlist}
<table width="98%" border="0" cellpadding="1" cellspacing="1" bgcolor="#BED1AB">
<tr>
<td height="24" bgcolor="#FAFDEE"><strong>[field:name/]</strong></td>
</tr>
<tr>
<td height="24" bgcolor="#FFFFFF">[field:value/]</td>
</tr>
</table>
<div style="font-size:2px;line-height:100%"> </div>
{/dede:fieldlist}文件:
\include\arc.archives.class.php
默认底层模板:
tag_fieldlist.htm
参数:
无
底层字段:
name,tagname,value
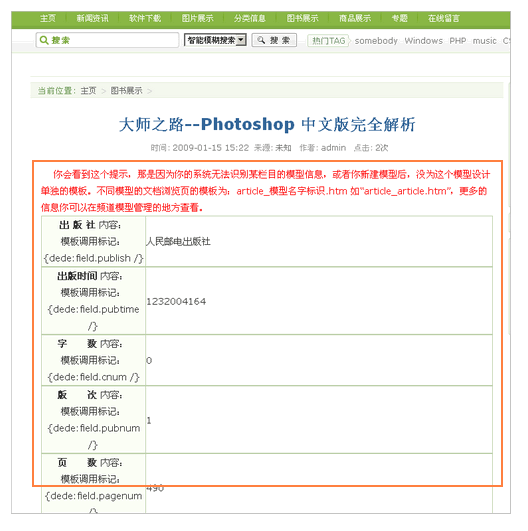
范例:
可参看\templets\default\article_default.htm中相关字段

相关文档
- Google“有用内容更新”观察及应对(更新至2024年3月)
- 2025年内容营销与SEO结合的最佳实践是什么?
- pbootcms后台内容列表增加阅读量和点赞量自定义修改
- pbootcms如何设置发布内容不自动提取缩略图
- pbootcms标签分页中url会无限重复叠加的解决方案
- pbootcms模板修改tags实现keywords内容关联匹配
- pbootcms模板标签序数从2开始
- pbootcms模板首页循环调用所有栏目和对应内容
- PbootCMS授权中文域名方法
- pbootcms模板文章列表序号调用标签
- pbootcms模板获取指定栏目下面的所有单页内容
- pbootcms网站标签pboot:list当前文档高亮设置教程
- Pbootcms字段为空调用另一个字段标签代码
- pbootcms基本调用标签大全
- pbootcms详情页常见标签调用
- pbootcms多个栏目循环调用栏目内容
- PBOOTCMS网站程序提示“执行SQL发生错误!错误:DISK...
- pbootcms调用搜索页keyword值数量和标签页tag值和...
- PBOOTCMS判断登录是否登录代码
- pbootcms导航标签从第2个开始调用的方法
上一篇: DedeCMS列表标签
下一篇: DedeCMS模块标签



