迅睿CMS: 自定义后台面板
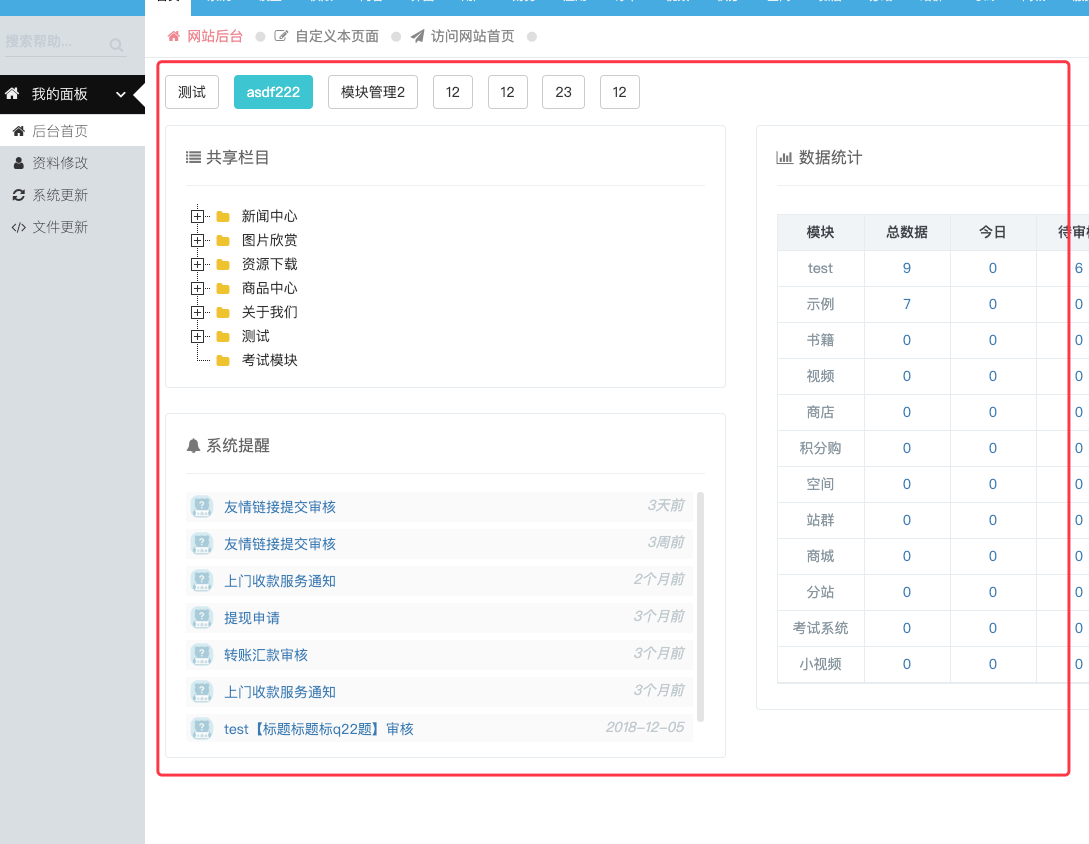
自定义后台面板的功能是将一些自己喜欢或者需要的数据展示到后台首页处,如下图示

图中红色区域就是后台首页的控制中心,这些数据可以由你自己来定义,本章节就是来介绍怎么定义
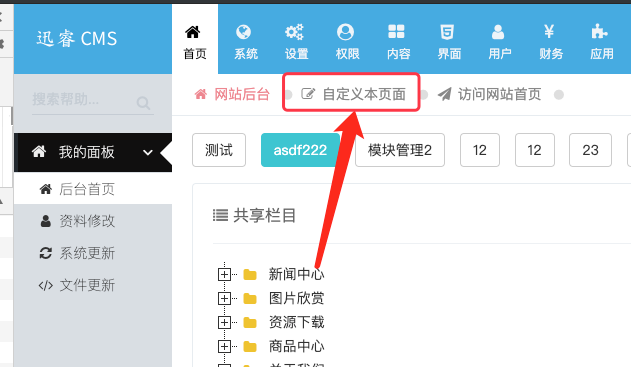
1、进入后台首页,自定义本页面链接,如下图

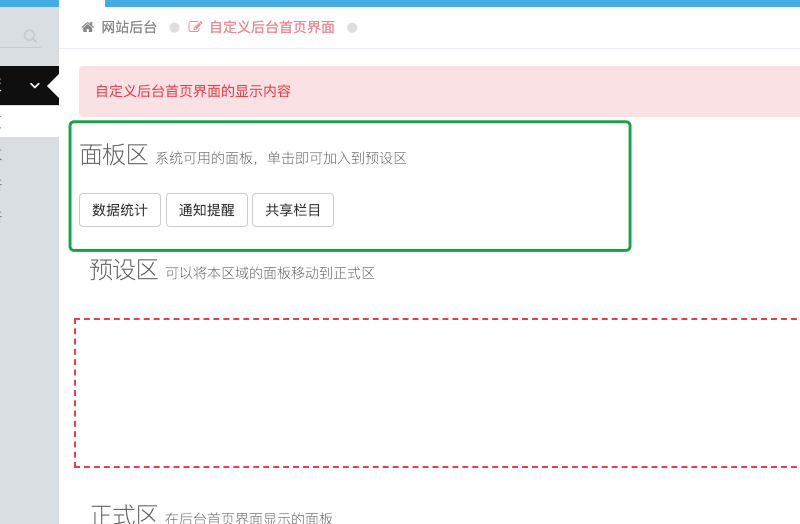
2、进入自定义页面编辑模式

绿色选中部分是功能区块,你可以将这些区块添加到后面面板上去,单击需要添加的按钮
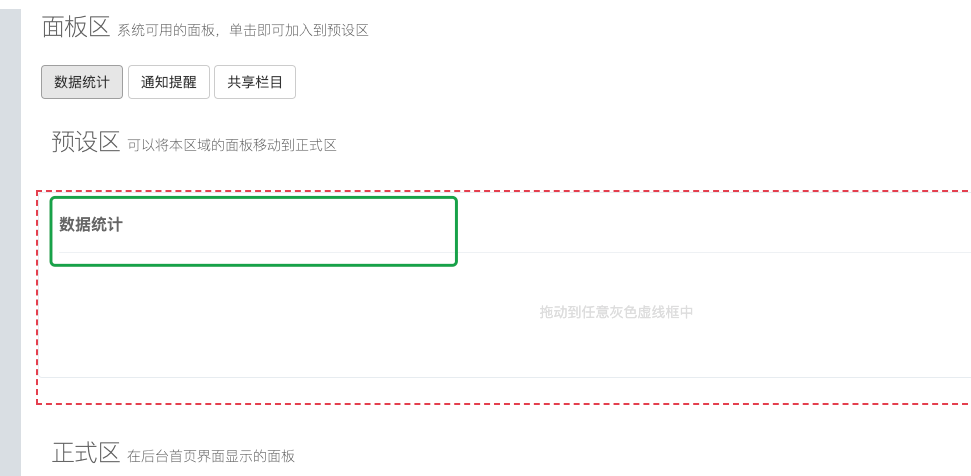
3、单击”数据统计“,他会出现在预设区

4、拖动数据统计标题,将他拖动到下面正式区的任意位置

5、进入正式区后,可以单击保存,进入后台可以看到自定义区域内容
相关文档
- pbootcms后台内容列表增加阅读量和点赞量自定义修改
- pbootcms模板利用宝塔面板计划任务执行自动推送网址到百度
- pbootcms面包屑导航样式修改和自定义的设置方法
- pbootcms模板按照自定义字段搜索
- 如何修改PbootCMS默认面包屑导航样式及自定义设置方法
- 迅睿cms模板如何自定义分页css样式
- 迅睿cms网站任意页面前端调用全局模块表单提交及自定义样式方法
- 迅睿cms网站后台控制台面板如何添加自定义数据?
- 用jQuery替换文章编辑器里的图片样式及alt标签 实现自定义...
- 迅睿cms模块和栏目如何自定义内容搜索页面模板
- WordPress怎样升级PHP版本(宝塔面板)
- 在宝塔面板上搭建WordPress测试网站
- WordPress 网站搬家教程(宝塔面板)
- WordPress配置全站HTTPS教程(基于宝塔面板)
- WordPress添加自定义CSS代码的几种方法
- 迅睿CMS:程序兼容检测:安装某些应用插件
- 迅睿CMS:后台字段回调格式无效
- 迅睿CMS:图片验证码不正确
- 迅睿CMS:没有给当前站点分配管理菜单权限
- 迅睿CMS:从详细内容中自动提取简介字段(description...
上一篇: 迅睿CMS: 多终端之英文站方案
下一篇: 迅睿CMS: 自定义网站信息 [废弃]



