迅睿CMS:移动端编辑器无法工作
当移动端单独绑定域名并设计单独的界面时,如果用到编辑器,需要把编辑器目录手动复制到移动端目录
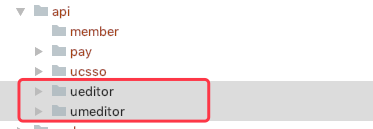
1、复制以下文件

2、复制到新目录: /mobile/api/***
免责声明:1.凡本站注明“来源:XXX(非老K模板网)”的作品,均转载自其它媒体,所载的文章、图片、音频视频文件等资料的版权归版权所有人所有,如有侵权,请联系laokcms#126.com处理;2.凡本站转载内容仅代表作者本人观点,与老K模板网无关。
相关文档
- Google正式开始转向移动优先索引
- 专业代建网站服务:网络工作室助您轻松打造高品质网站
- pbootcms编辑器过滤div代码解决办法
- pbootcms去除ueditor编辑器图片自动添加的title...
- 百度编辑器 UEditor 用 highlight.js 库实现...
- 用jQuery替换文章编辑器里的图片样式及alt标签 实现自定义...
- 如何在WordPress自带编辑器中添加Elementor模块
- WordPress修改古腾堡编辑器默认宽度方法
- WordPress如何禁用古腾堡编辑器全屏模式
- 迅睿CMS:程序兼容检测:安装某些应用插件
- 迅睿CMS:后台字段回调格式无效
- 迅睿CMS:图片验证码不正确
- 迅睿CMS:没有给当前站点分配管理菜单权限
- 迅睿CMS:从详细内容中自动提取简介字段(description...
- 迅睿CMS:后台列表页面没有数据
- 迅睿CMS:数据库提示 index column size to...
- 迅睿CMS:快捷登录注册页面升级
- 迅睿CMS:用户组支持在线付款的升级
- 迅睿CMS:测试版升级到正式版
- 迅睿CMS:如何排查js错误
上一篇: 迅睿CMS:编辑器附件和图片
下一篇: 迅睿CMS:百度编辑器内容分页开启
0 条评论



