迅睿CMS:KindEditor编辑器使用方法
KindEditor编辑器插件地址:https://www.xunruicms.com/shop/786.html
1、在cms后台应用市场下载安装本插件
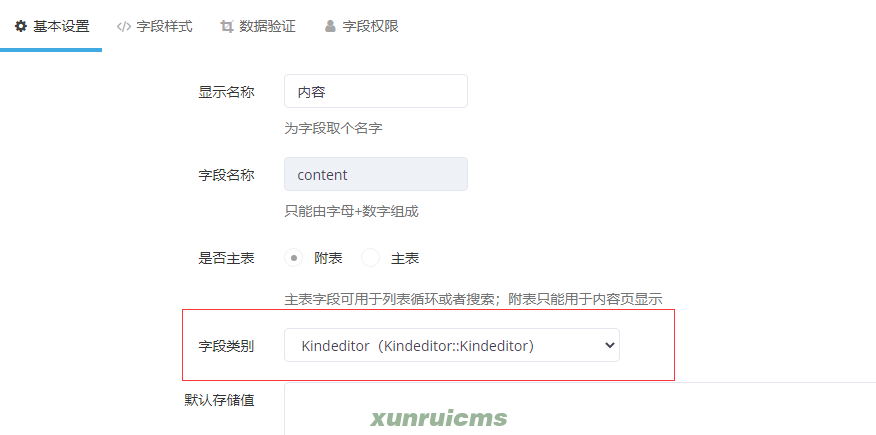
2、进入模块中把ueditor字段修改为kindeditor

3、找到内容字段,点修改

4、然后切换到内容发布或者编辑界面去,就看到了

注意:编辑内容后,需要点击下面的存储按钮,否则编辑器内容不会被提交入库(kindeditor本身的弱势)
免责声明:1.凡本站注明“来源:XXX(非老K模板网)”的作品,均转载自其它媒体,所载的文章、图片、音频视频文件等资料的版权归版权所有人所有,如有侵权,请联系laokcms#126.com处理;2.凡本站转载内容仅代表作者本人观点,与老K模板网无关。
相关文档
- pbootcms编辑器过滤div代码解决办法
- pbootcms去除ueditor编辑器图片自动添加的title...
- 百度编辑器 UEditor 用 highlight.js 库实现...
- 用jQuery替换文章编辑器里的图片样式及alt标签 实现自定义...
- 如何在WordPress自带编辑器中添加Elementor模块
- WordPress修改古腾堡编辑器默认宽度方法
- WordPress如何禁用古腾堡编辑器全屏模式
- 迅睿CMS:程序兼容检测:安装某些应用插件
- 迅睿CMS:后台字段回调格式无效
- 迅睿CMS:图片验证码不正确
- 迅睿CMS:没有给当前站点分配管理菜单权限
- 迅睿CMS:从详细内容中自动提取简介字段(description...
- 迅睿CMS:后台列表页面没有数据
- 迅睿CMS:数据库提示 index column size to...
- 迅睿CMS:快捷登录注册页面升级
- 迅睿CMS:用户组支持在线付款的升级
- 迅睿CMS:测试版升级到正式版
- 迅睿CMS:如何排查js错误
- 迅睿CMS:content类二次开发升级说明
- 迅睿CMS:宝塔导致后台无法登录提示系统故障
下一篇: 迅睿CMS:幻灯图片轮播图使用方法
0 条评论



