使用古腾堡可重用区块高效管理WordPress重复内容
在WordPress古腾堡编辑器中,除了增加更多区块样式外,还为我们带来了一个全新的可重用区块功能,可以非常方便的添加重复内容,在本文中我们就教大家如何创建以及使用古腾堡重用区块
为什么要使用WordPress可重用区块
在使用WordPress建站写文章时,经常会有一些需要重复使用的内容,比如联系方式、广告等,虽然每次写文章时手动添加到文章中也并不麻烦,但是一旦遇到需要修改部分的时候,工作量就会变得非常大了,我们必须把所有的文章都检查并修改
使用可重用区块则不会有这样的问题了,可重用区块不仅会让重复内容的添加变得更加方便,还可以更加方便的修改内容。只要你在文章中添加的是同一个可重用区块,那么你只需要修改一个可重用区块,就可以一键应用到所有的内容,不必再一个个去修改
怎样添加WordPress可重用区块
在古腾堡中对于可重用区块的数量并没有限制,你可以添加任意多个重用区块。不过默认情况下是没有可重用区块供使用的,我们需要把其他的区块转化成可重用类型
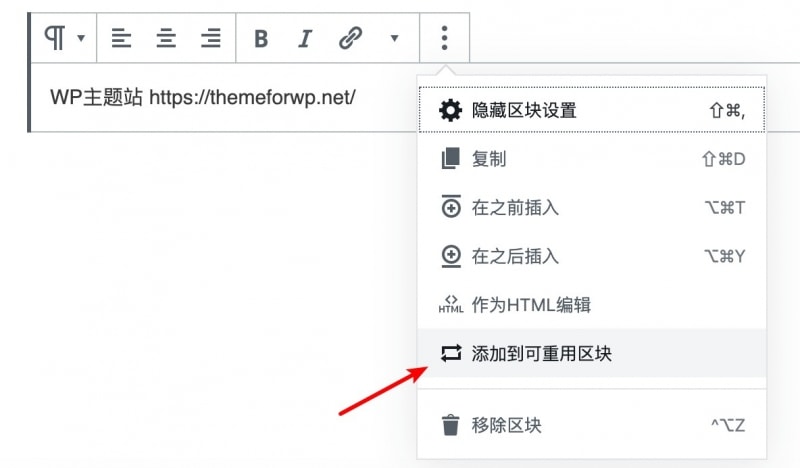
找到需要重用的区块,点击右边的更多 – 添加到可重用区块

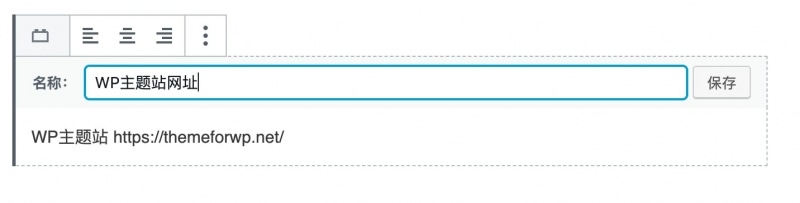
接下来需要添加一个区块名称,主要起到识别作用,填写一个好记的名称即可
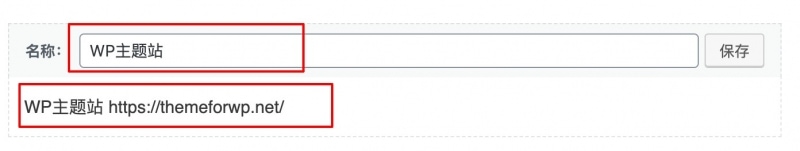
最后,可重用区块的样子如下

使用可重用区块
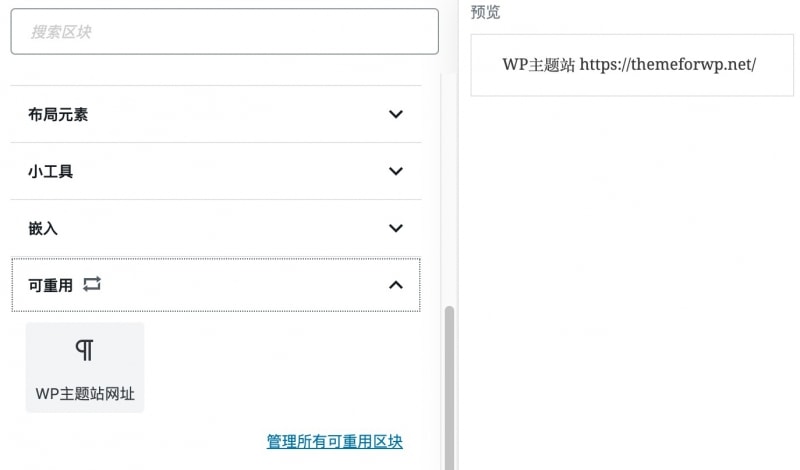
当你添加了第一个可重用区块之后,就会在区块编辑器中看到可重用区块分组了
可重用区块的位置在最下方可以找到,并且后边有一个非常明显的循环标识

点开之后就可以看到所有的可重用区块了

点击一下区块便可以插入到文章中了
修改可重用区块
在之前我们也提到了,可重用区块最好的地方就是修改起来非常方便
你只需要点击一下编辑就可以了,内容和区块名称都是可以直接编辑的,并且编辑之后会应用到所有的区块,是全局修改

但是有些时候我们想做一点更改,只在当前这个区块生效该怎么办呢?
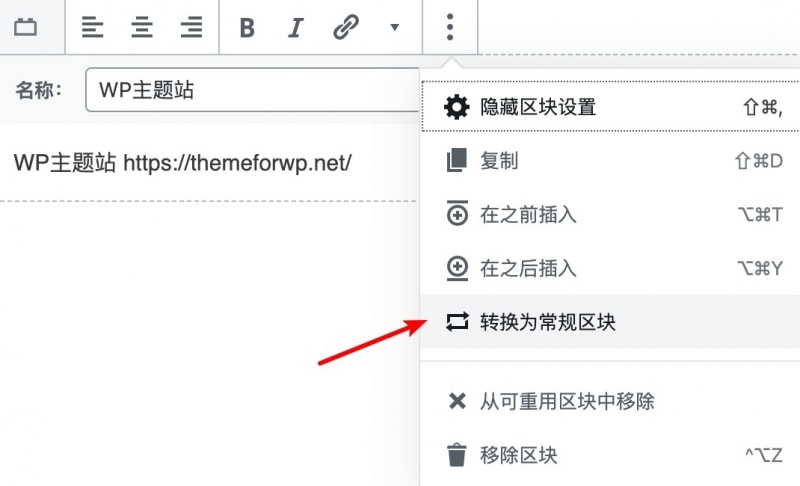
这时候我们先点击更多按钮,将其转换为常规区块,再进行更改,

删除可重用区块

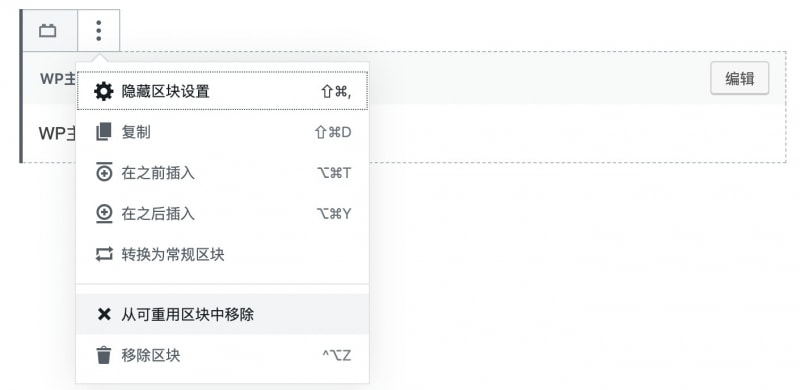
在删除区块时,我们同样也要面对2种选择
- 移除区块:仅移除当前这一个区块
- 从可重用区块中移除:移除所有文章中的该区块
通常情况下我们仅选择移除区块,删除所有的区块一定要慎重选择,一旦确认,之前添加的同类型区块都会直接消失,我们就失去了批量更改这些区块的能力
使用可重用区块管理器
如果你对可重用区块有更高的需求,管理非常多的区块,WordPress 还提供了一个单独的可重用区块管理器,让你可以像管理文章一样管理重用区块
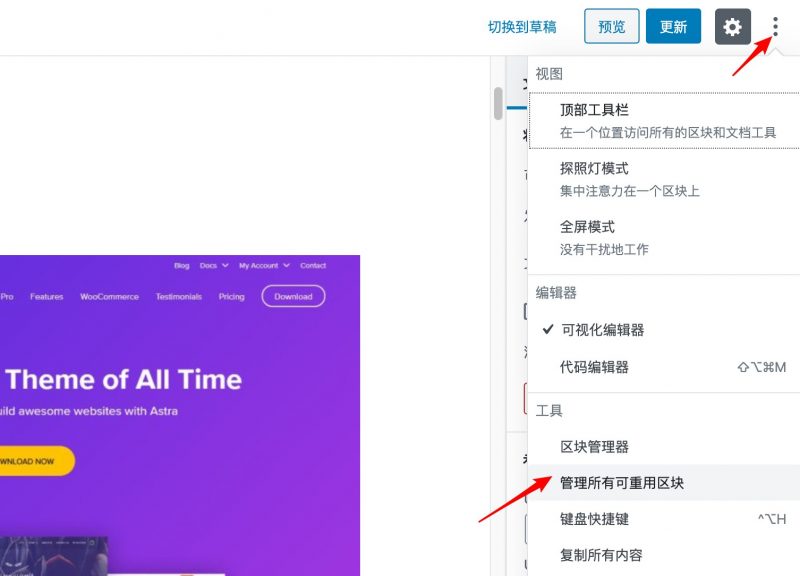
当然,管理器的位置有点难找到,你需要打开编辑器右侧的更多按钮 – 管理所有可重用区块
(注意:打开前记得提前保存文章,会直接跳到管理界面)

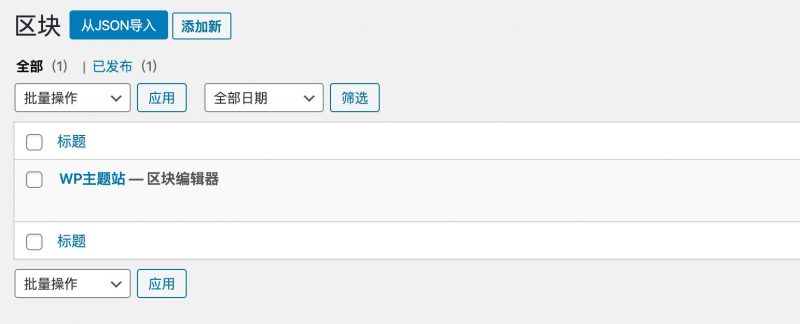
你会看到如下的界面,在这里可以更方便地管理多个可重用区块

目前来看,可重用区块已经是古腾堡甚至WordPress中一个非常重要的功能,快速添加、批量修改、删除等,利用好这个功能,将极大提高我们的效率
相关文档
- Google“有用内容更新”观察及应对(更新至2024年3月)
- 什么是WordPress:世界上最大的开源CMS系统
- WordPress 和 GPL – 您需要了解的一切
- 9个常见的WordPress用户体验问题及解决这些问题的实用技巧
- 2025年内容营销与SEO结合的最佳实践是什么?
- pbootcms后台内容列表增加阅读量和点赞量自定义修改
- pbootcms如何设置发布内容不自动提取缩略图
- pbootcms标签分页中url会无限重复叠加的解决方案
- pbootcms模板修改tags实现keywords内容关联匹配
- pbootcms提示提交失败,请使用POST方式提交
- pbootcms模板首页循环调用所有栏目和对应内容
- pbootcms模板获取指定栏目下面的所有单页内容
- pbootcms多个栏目循环调用栏目内容
- PbootCMS网站获取指定栏目下面所有单页内容办法
- PBOOTCMS增加内容首图为缩略图按钮及内容图片为多图按钮
- 如何在pbootcms网站中调用公司简介等频道内容
- 如何使用PbootCMS内容详情页标签调用相关信息
- pbootcms无法搜索带特殊符号的内容
- 使用FancyBox弹出窗口插件实现图片/视频点击弹出层浏览
- 使用VenoBox弹出窗口灯箱插件实现图片相册功能



