如何让WordPress使用主题自带404页面而不是宝塔默认页面
许多人用宝塔建站后会发现,当访问一个不存在的页面时,默认并不会显示自己WordPress主题漂亮的404页面,而是会显示宝塔自带的一个 404 Not Found 的页面,没有任何内容,用户体验非常不好
在本文中,我们就教大家如何设置宝塔面板,让WordPress使用自带的404页面
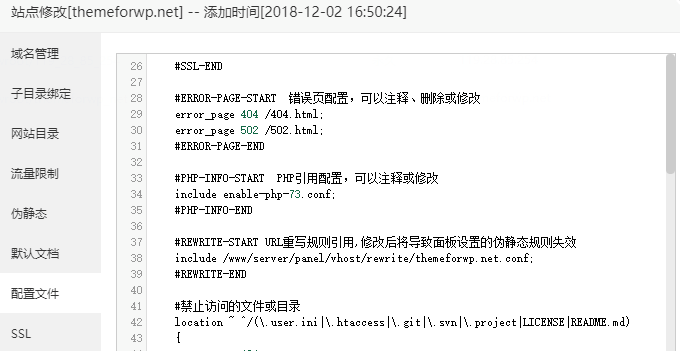
我们打开宝塔后台 – 网站,选择要设置的站点域名
在左侧的标签中有一个叫做 配置文件 的选项

在里面找到下面的一段代码
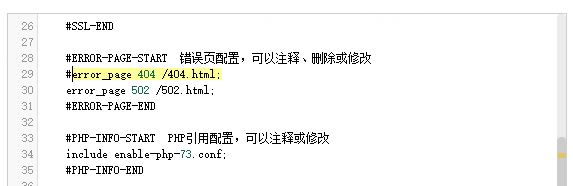
error_page 404 /404.html;在其前方添加一个 # 符号,将这段代码注释掉
最后的代码如下图所示,然后保存

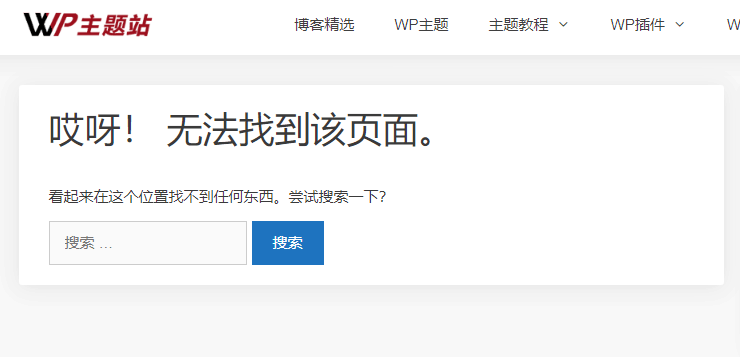
然后再刷新网页,即可看到主题自带的404页面

另外,需要注意的是在添加#注释符号时不要与SSL中的配置搞混,一定要修改允许修改的那一段
相关文档
- 什么是WordPress:世界上最大的开源CMS系统
- WordPress 和 GPL – 您需要了解的一切
- 9个常见的WordPress用户体验问题及解决这些问题的实用技巧
- pbootcms模板文章列表没有缩略图时也不显示默认图片
- pbootcms提示提交失败,请使用POST方式提交
- pbootcms模板发布文章显示的默认作者如何修改?
- windows系统配置nginx环境运行pbootcms访问首页...
- 如何使用PbootCMS内容详情页标签调用相关信息
- 如何修改PbootCMS默认面包屑导航样式及自定义设置方法
- 使用FancyBox弹出窗口插件实现图片/视频点击弹出层浏览
- 使用VenoBox弹出窗口灯箱插件实现图片相册功能
- 使用JavaScript代码实现页面下滑时顶部导航栏固定跟随页面...
- 迅睿cms使用全局表单制作证书查询功能
- 迅睿cms使用API接口实现主站统一管理多站点群友情链接
- 网站开启强制HTTPS后,弹窗提示请使用http模式访问
- 迅睿cms修改未上传缩略图无图时显示的默认图片
- 迅睿cms网站修改后台数据分页条数(默认10条)
- 迅睿cms服务器CPU使用率及负载状态100%如何排查解决
- WordPress安装插件的3种方法
- WordPress修改functions.php教程



