易优列表页分页样式说明和使用教程
做网站的时候难免遇到列表页分页部分样式怎么设计和写入CLASS标签。就比如你去利用别人的网站分页风格一样或者自己先修改但是易优是直接一个分页标签,这个时候就难倒了。
{eyou:pagelist listitem='index,pre,pageno,next,end' listsize='2' /}

那么我们该怎么修改了。
这里我将简单的举例说明下。
分页样式修改需改动PHP文件 目录是:
core/library/think/paginator/driver
目录里面的 Eyou.php ---(PC端)
首先,我们在这里先确认下 自己要改的样式。
(这里以对象网站来说明,也就是说 分页样式他首先是以什么格式,
比如 :
- --
这样的格式 你首先得先确认好他的格式样式才可以 这样才能按照他的格式 来做修改。
然后选择页数的当时样式 比如 是第二页 那么 第二页了这个链接(2)就会显示不同的样式来高亮分辨
)
来个实际的例子吧!

像上面的样式应该怎么修改到我们的分页里面去了。
首先我们先确定他的样式 基本就是
那么在风格模板里面我们就可以改成以下
{eyou:pagelist listitem='index,pre,pageno,next,end' listsize='2' /}
然后到 PHP里面我们做修改就可以了,
分页样式修改改动PHP文件 目录是:
core/library/think/paginator/driver
目录里面的 Eyou.php ---(PC端)
找到:
-----------------------------划分线开始---------------------------------------------
protected function getAvailablePageWrapper2($url, $page)
{
return '
}
/**
* 生成一个可点击的按钮
*
* @param string $url
* @param int $page
* @return string
*/
protected function getAvailablePageWrapper($url, $page)
{
return '
}
/**
* 生成一个禁用的按钮
*
* @param string $text
* @return string
*/
protected function getDisabledTextWrapper($text)
{
return '
}
/**
* 生成一个激活的按钮
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper($text)
{
return '
}
---------------------------------划分线结束----------------------------------------
修改成以下 代码:
---------------------------------划分线开始----------------------------------------
protected function getAvailablePageWrapper2($url, $page)
{
return '' . $page . '';
}
/**
* 生成一个可点击的按钮
*
* @param string $url
* @param int $page
* @return string
*/
protected function getAvailablePageWrapper($url, $page)
{
return '' . $page . '';
}
/**
* 生成一个禁用的按钮
*
* @param string $text
* @return string
*/
protected function getDisabledTextWrapper($text)
{
return '' . $text . '';
}
/**
* 生成一个激活的按钮
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper($text)
{
return '' . $text . '';
}
---------------------------------划分线结束----------------------------------------
红色部分 active 就是当前页高亮变色的样式。
其实修改的部分就是上面有颜色的部分
解说:
return '
改成:
return '' . $page . '';
因为样式里面没有部分
如果新版本里面
增加了
/**
* 生成一个激活的数字按钮
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper2($text)
{
return '
}
以上字段 切记 一样给他修改成:
/**
* 生成一个激活的数字按钮
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper2($text)
{
return '' . $text . '';
}
记得!!
保存即可!
这样做出来的效果 就是
大家可以对照下我改的 就知道怎么修改了
总结是 先确定好格式 然后再按照格式来做修改。
明天补充图文教程
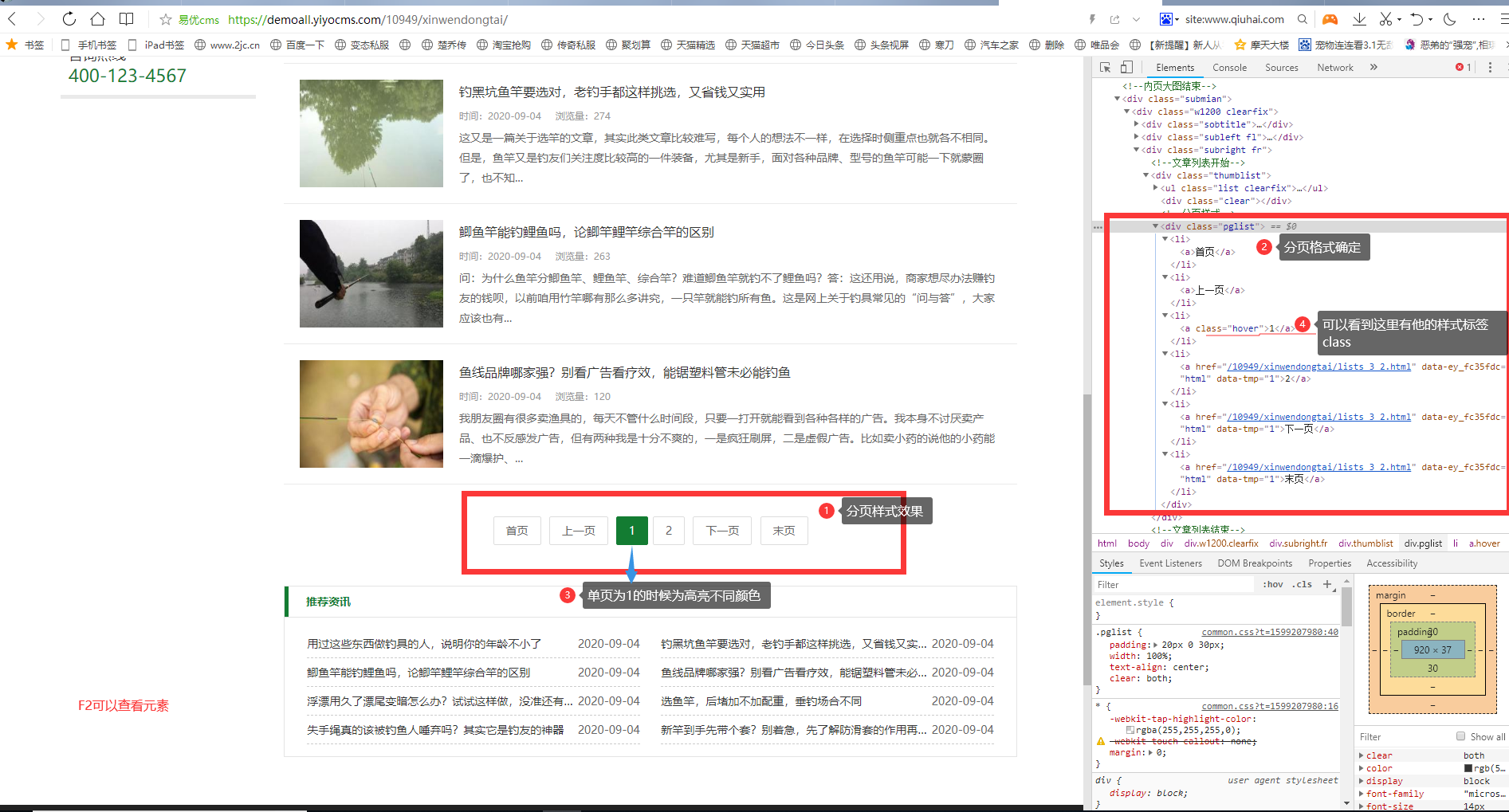
以对象https://demoall.yiyocms.com/10949/xinwendongtai/为例子。


这就是分页样式格式
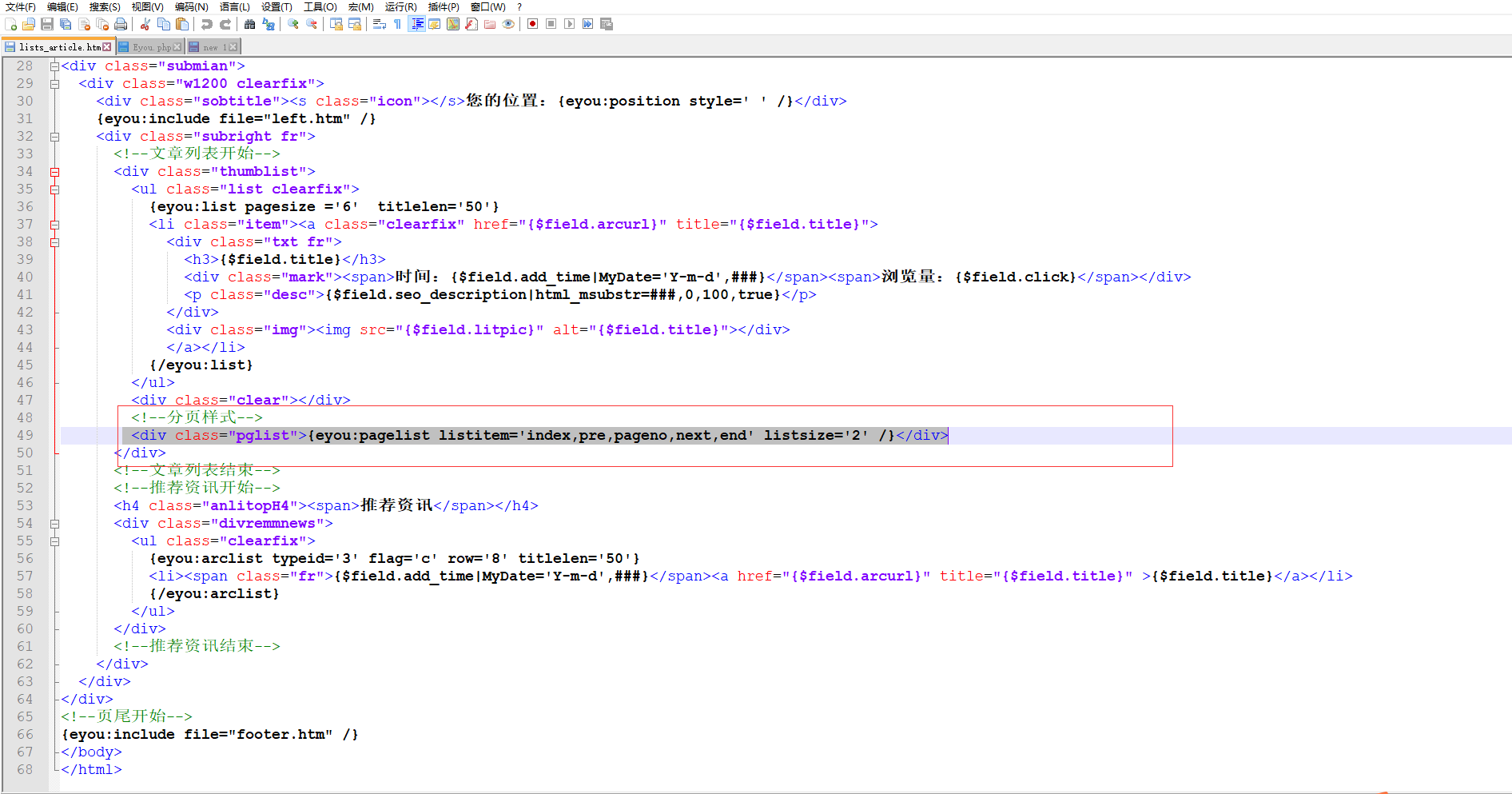
前端列表页下面的分页格式 我们就可以直接写成:

{eyou:pagelist listitem='index,pre,pageno,next,end' listsize='2' /}
然后打开corelibrarythinkpaginatordriver
目录里面的 Eyou.php 做出修改:
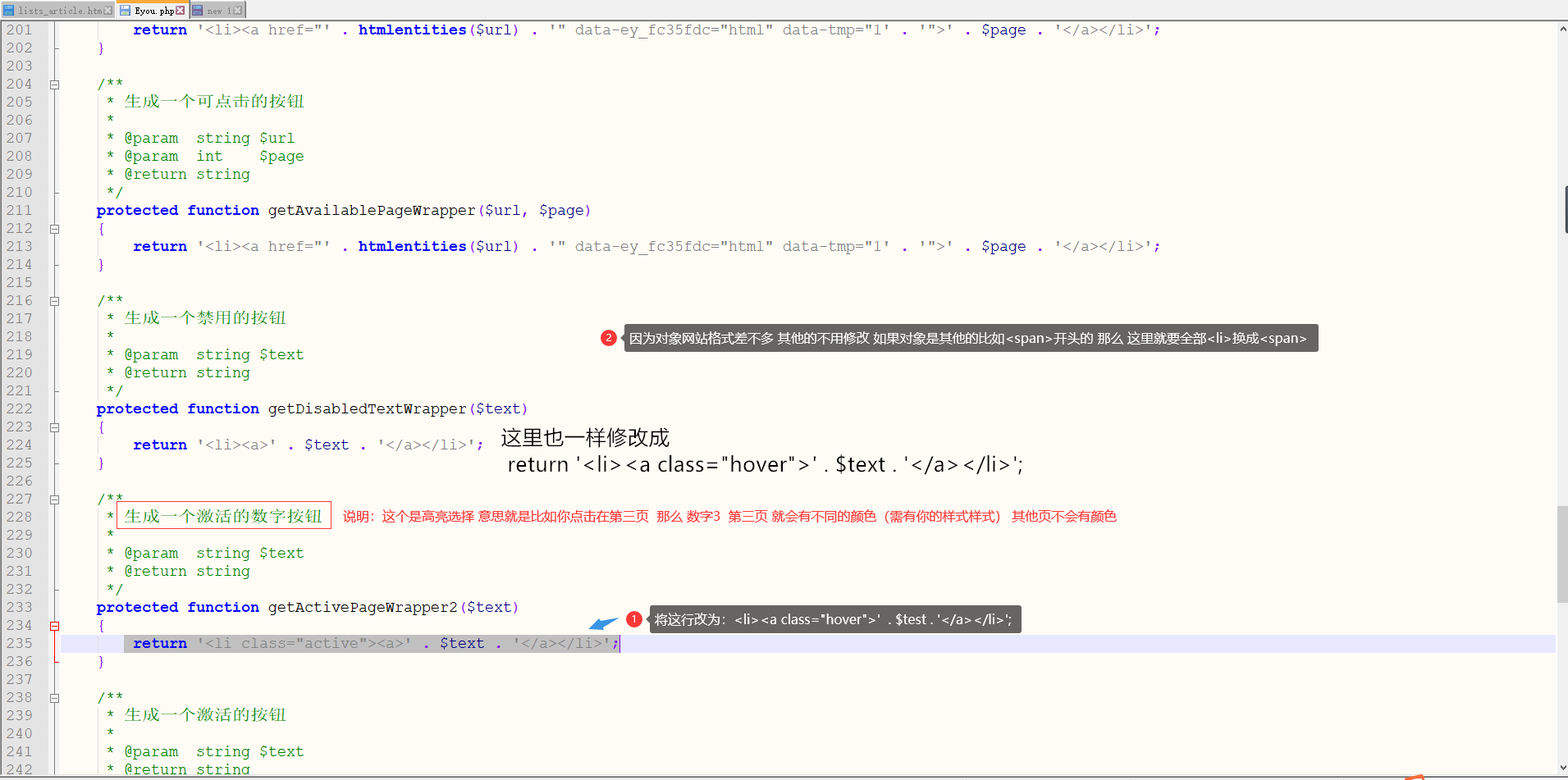
首先是定义当前页数高亮的部分,就是当前比如是第一页 那么这个就是激活按钮样式
/**
* 生成一个激活的数字按钮
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper2($text)
{
return '
}
将上面的
return '
改成:
return '
/**
然后
* 生成一个激活的按钮
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper($text)
{
return '
}
将上面的:
return '
改成:
return '
即可

然后查看总体的格式:
他这里都是
那么我们基本不用多做修改 因为默认的也是带
这样出来的效果就是一样了。
注意的就是格式要跟我们自己样式一样 就可以了
假如我们用其他的 直接a标签 不带
结束
相关文档
上一篇: 易优程序搬家简单文字说明教程



