易优API接口:小程序上传图片
小程序上传图片
[基础用法]
用法:
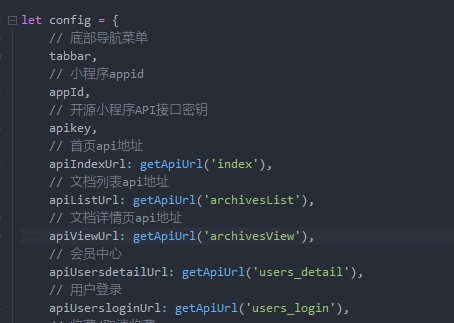
第一步: 在config.js文件中找到config设置

第二步: 搜索一下uploads这个接口是否已经存在定义(有的小程序模板已经定义),如果没有定义的话,在里面的底部新增以下代码
shopUploadsUrl: getApiUrl('uploads'),
并复制红色部分待用,如果已经存在,则直接复制使用即可
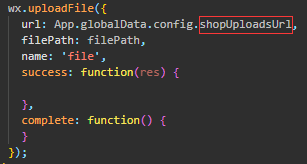
第三步: 接口调用请求,如果定义名称不同,使用第二步复制的内容替换红框部分

接口传值:
filePath: '',必传,调用微信wx.chooseImage()返回的tempFilePaths
相关文档
- Google新PR:以链接距离为基础的页面级别
- pbootcms模板 后台升级程序后导致网站打不开 Parse ...
- 程序运行异常: Modulo by zero,位置:/data/...
- PBOOTCMS网站程序提示“执行SQL发生错误!错误:DISK...
- 程序运行异常: Undefined constant"PAGE
- 将Html5手机端网站封装为微信小程序的方法(图文教程)
- 安装迅睿cms网站程序的服务器环境要求
- 迅睿cms站点SEO基础篇:设置各页面的TDK
- 谷歌SEO的基础核心是什么?
- 迅睿CMS:上传字段未定义
- 迅睿CMS:变更系统缩略图默认无图时的图片
- 迅睿CMS:编辑器下载远程图片
- 迅睿CMS:私有云市场上传自己的私有商品
- 迅睿CMS:编辑器附件和图片
- 迅睿CMS:编辑器图片title和alt属性
- 广告管理如何调用单张图片
- EYOU 首页如何调取图集模型图片
- EYOU 列表页如何调取图集模型图片
- 判断后台是否有输出栏目图片,没有则显示默认图片
- 易优后台基本信息-核心设置解析
上一篇: 易优API接口:小程序提交文章评论
下一篇: 易优API接口:小程序获取购物车数量



