易优API接口:小程序提交文章评论
小程序提交文章评论
[基础用法]
用法:
重要: 要使用该接口,需要先装《文章评论》插件!否则无法使用
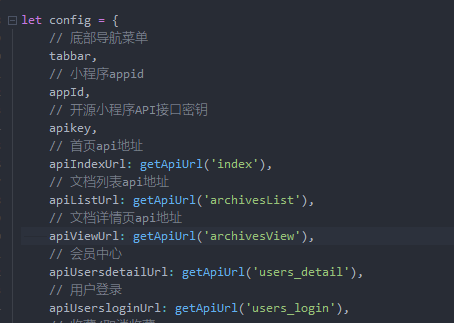
第一步: 在config.js文件中找到config设置

第二步: 搜索一下submitArticleComment这个接口是否已经存在定义(有的小程序模板已经定义),如果没有定义的话,在里面的底部新增以下代码
articleCommentUrl: getApiUrl('submitArticleComment'),
并复制红色部分待用,如果已经存在,则直接复制使用即可
第三步: 接口调用请求,如果定义名称不同,使用第二步复制的内容替换红框部分

接口传值:
aid: 1,必传,文章ID
content: '文章写得真好',必传,评论内容
}, function (res) {
相关文档
- pbootcms模板 后台升级程序后导致网站打不开 Parse ...
- pbootcms模板文章列表没有缩略图时也不显示默认图片
- pbootcms提示提交失败,请使用POST方式提交
- 程序运行异常: Modulo by zero,位置:/data/...
- pbootcms模板文件如何调用网站所有的文章
- pbootcms模板文章列表序号调用标签
- Pbootcms留言“提交成功”的提示语修改
- pbootcms列表如何置顶文章,istop不管用怎么办?
- pbootcms修改后台文章显示最大数量
- pbootcms调用文章从第2条或者第N条开始
- pbootcms模板发布文章显示的默认作者如何修改?
- PBOOTCMS网站程序提示“执行SQL发生错误!错误:DISK...
- pbootcms修改后台文章每页显示数量的修改办法
- pbootcms列表用istop置顶文章不管用的解决办法
- 程序运行异常: Undefined constant"PAGE
- pbootcms模板提交留言表单后,如何跳转到指定的网址?
- pbootcms文章插入图片取消最大只有1000宽度
- pbootcms文章或者产品设置范围随机增加访客阅读量
- 将Html5手机端网站封装为微信小程序的方法(图文教程)
- 迅睿cms网站任意页面前端调用全局模块表单提交及自定义样式方法
上一篇: 易优API接口:小程序生成文章二维码海报
下一篇: 易优API接口:小程序上传图片



