迅睿CMS: 自动识别PC和移动端(分域名)
程序支持自动识别PC和移动端域名
电脑域名:www.xxxx.com 手机域名:yd.xxxx.com
1、在网站配置中设置电脑域名:

2、进入绑定域名界面为手机绑定域名

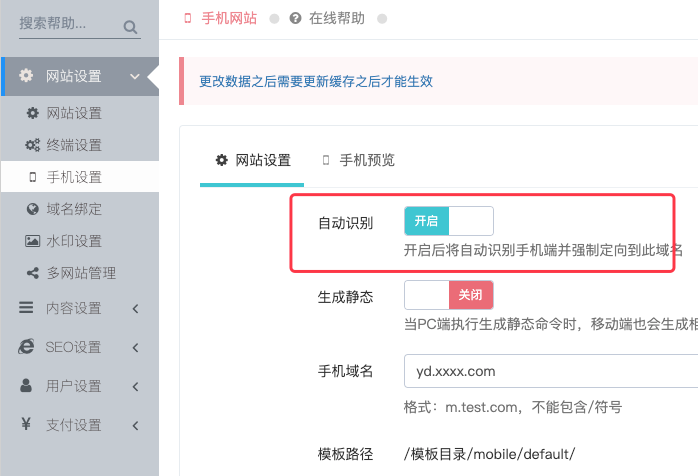
勾选自动识别时可以自动判断并跳转到移动端界面,但是不能开启静态页面功能
3、进入系统体检看结果

如果提示绿色的,就ok了
关于静态生成的情况
当开启静态功能时,访问网站页面是不会进过php程序的,因此默认情况下程序是无法识别客户端的,那么我们只能通过js来识别客户端了
原则上,一旦网站使用了静态页面,就无法达到自动跳转的功能,因为已经静态文件了不能执行动态php脚本,需要你手动在模板的页脚添加识别跳转代码:
pc/***/footer.html
<textarea class="form-control">[xss_clean] var MobileUA = (function() { var ua = navigator.userAgent.toLowerCase(); var mua = { IOS: /ipod|iphone|ipad/.test(ua), //iOS IPHONE: /iphone/.test(ua), //iPhone IPAD: /ipad/.test(ua), //iPad ANDROID: /android/.test(ua), //Android Device WINDOWS: /windows/.test(ua), //Windows Device TOUCH_DEVICE: ('ontouchstart' in window) || /touch/.test(ua), //Touch Device MOBILE: /mobile/.test(ua), //Mobile Device (iPad) ANDROID_TABLET: false, //Android Tablet WINDOWS_TABLET: false, //Windows Tablet TABLET: false, //Tablet (iPad, Android, Windows) SMART_PHONE: false //Smart Phone (iPhone, Android) }; mua.ANDROID_TABLET = mua.ANDROID && !mua.MOBILE; mua.WINDOWS_TABLET = mua.WINDOWS && /tablet/.test(ua); mua.TABLET = mua.IPAD || mua.ANDROID_TABLET || mua.WINDOWS_TABLET; mua.SMART_PHONE = mua.MOBILE && !mua.TABLET; if(ua.match(/MicroMessenger/i)=="micromessenger") { mua.SMART_PHONE = true; } return mua; }()); //Phone if (MobileUA.SMART_PHONE) { // 移动端链接地址 _document.location.href = '{str_replace(SITE_URL, SITE_MURL, dr_url_prefix($my_web_url))}'; } [xss_clean]相关文档
- 迅睿CMS:程序兼容检测:安装某些应用插件
- 迅睿CMS:后台字段回调格式无效
- 迅睿CMS:图片验证码不正确
- 迅睿CMS:没有给当前站点分配管理菜单权限
- 迅睿CMS:从详细内容中自动提取简介字段(description...
- 迅睿CMS:后台列表页面没有数据
- 迅睿CMS:数据库提示 index column size to...
- 迅睿CMS:快捷登录注册页面升级
- 迅睿CMS:用户组支持在线付款的升级
- 迅睿CMS:测试版升级到正式版
- 迅睿CMS:如何排查js错误
- 迅睿CMS:content类二次开发升级说明
- 迅睿CMS:宝塔导致后台无法登录提示系统故障
- 迅睿CMS:后台登录故障{"code":1,...
- 迅睿CMS:升级没成功/升级出现故障/怎么办
- 迅睿CMS:缩略图/单文件/多文件开启远程下载功能
- 迅睿CMS:404页面设置/404状态码
- 迅睿CMS:分页标签的统计标签样式缺失
- 迅睿CMS:4.5.3手动升级用户系统插件
- 迅睿CMS:防止垃圾信息提交/预防灌水
上一篇: 迅睿CMS: 支付设置
下一篇: 迅睿CMS: 自适应移动端(同域名)



