迅睿CMS: 百度MIP站点创建
MIP(Mobile Instant Pages - 移动网页加速器),是一套应用于移动网页的开放性技术标准。通过提供 MIP-HTML 规范、MIP-JS 运行环境以及 MIP-Cache 页面缓存系统,实现移动网页加速。
MIP 主要由三部分组织成:
MIP-HTML:基于 HTML 中的基础标签制定了全新的规范,通过对一部分基础标签的使用限制或功能扩展,使 HTML 能够展现更加丰富的内容。
MIP-JS:可以保证 MIP-HTML 页面的快速渲染。
MIP-Cache:用于实现 MIP 页面的高速缓存,从而进一步提高页面性能。
创建MIP站点方法:
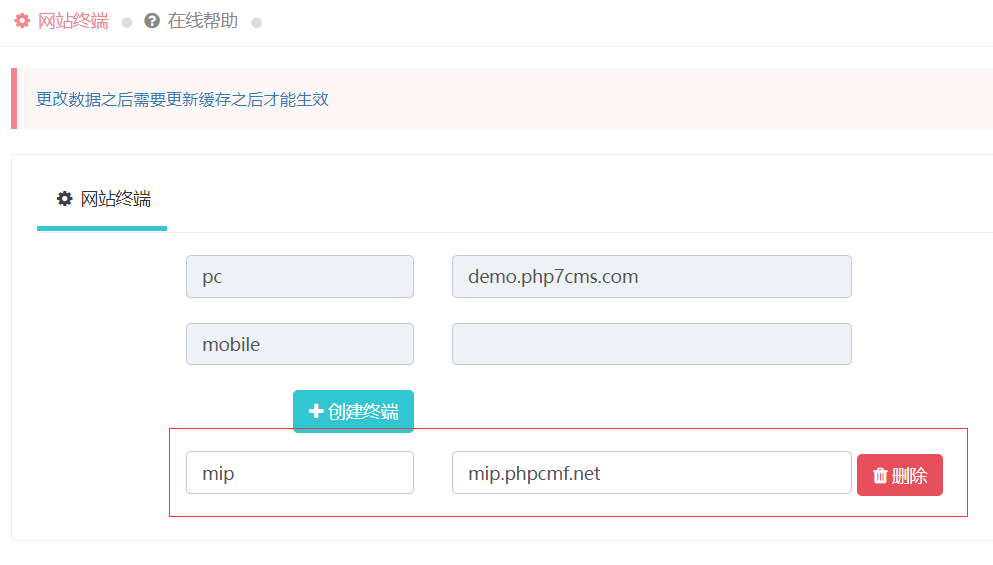
1、后台找到终端设置,先设置终端目录,再绑定域名为:mip.xunruicms.com

2、在本地创建终端根目录/mip/index.php,文件内容如下:
<textarea class="form-control"><?php /** * Cms 自定义终端入口程序 */ define('IS_NOT_301', 1); // 表示不进行301定向 define('IS_CLIENT', 'mip'); // 这里需要填写mip名称 // 执行主程序 require '../index.php';相关文档
- 2025人工智能与SEO的深度结合|百度算法适配与效率革命
- pbootcms模板利用宝塔面板计划任务执行自动推送网址到百度
- pbootcms后台的百度普通收录token怎么填写?怎么获得?
- pbootcms模板如何增加百度地图
- pbootcms模板做百度推广竞价后打不开
- 百度地图调用方法-无需KEY密钥,简单方便无商用风险
- 百度编辑器 UEditor 用 highlight.js 库实现...
- WordPress安装百度统计教程
- 迅睿CMS:程序兼容检测:安装某些应用插件
- 迅睿CMS:后台字段回调格式无效
- 迅睿CMS:图片验证码不正确
- 迅睿CMS:没有给当前站点分配管理菜单权限
- 迅睿CMS:从详细内容中自动提取简介字段(description...
- 迅睿CMS:后台列表页面没有数据
- 迅睿CMS:数据库提示 index column size to...
- 迅睿CMS:快捷登录注册页面升级
- 迅睿CMS:用户组支持在线付款的升级
- 迅睿CMS:测试版升级到正式版
- 迅睿CMS:如何排查js错误
- 迅睿CMS:content类二次开发升级说明
上一篇: 迅睿CMS: 网站终端
下一篇: 迅睿CMS: 后台安全性设置



