迅睿CMS:F12开发者工具查看JS报错情况
F12开发者工具适用于Google Chrome浏览器,开启方法:
1、使用google浏览器打开网站
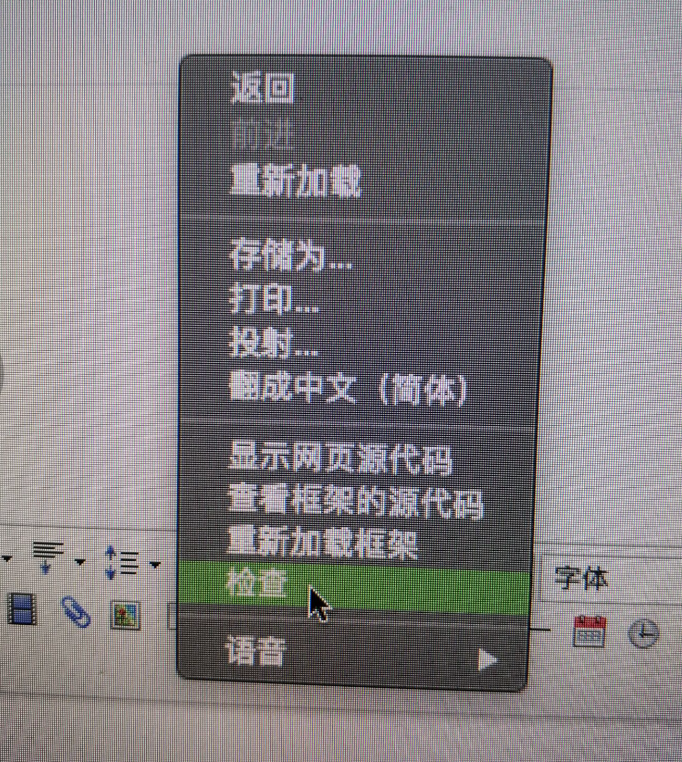
2、单击页面选择 检查

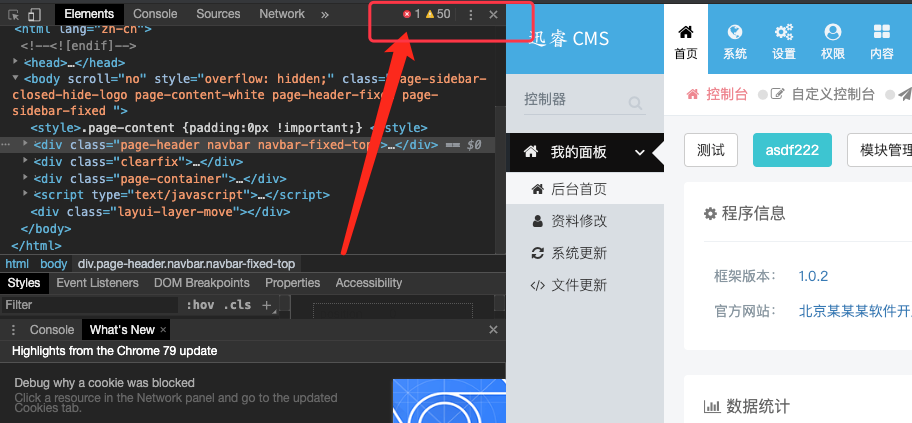
3、浏览器的下方或左侧会出现一个代码调试器窗口

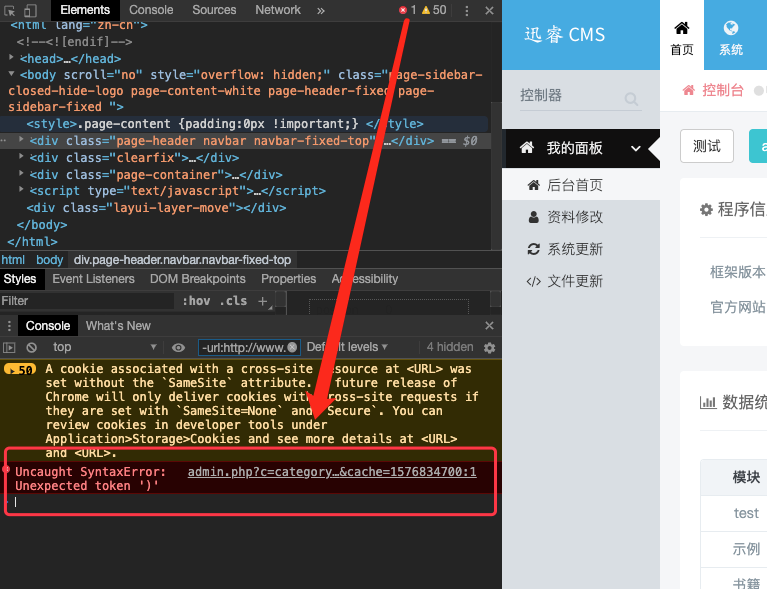
4、如果存在js错误会有红色×标记,点击这个x按钮

这里就能看到页面的js错误情况
免责声明:1.凡本站注明“来源:XXX(非老K模板网)”的作品,均转载自其它媒体,所载的文章、图片、音频视频文件等资料的版权归版权所有人所有,如有侵权,请联系laokcms#126.com处理;2.凡本站转载内容仅代表作者本人观点,与老K模板网无关。
相关文档
- 数据爬取工具
- 文章搬运工具
- seo优化关键词企业,seo关键词优化工具
- Google工具条PR更新与排名变化的迷思
- 未来科技-ChatGPT官网API让你轻松实现智能对话
- PbootCMS附件上传报错UNKNOW: Code: 8192...
- 迅睿cms升级php8前端报错系统故障如何解决
- 快速显示隐藏WordPress顶部工具栏 WordPress A...
- 如何移除WordPress顶部工具栏的标志
- 迅睿CMS:程序兼容检测:安装某些应用插件
- 迅睿CMS:后台字段回调格式无效
- 迅睿CMS:图片验证码不正确
- 迅睿CMS:没有给当前站点分配管理菜单权限
- 迅睿CMS:从详细内容中自动提取简介字段(description...
- 迅睿CMS:后台列表页面没有数据
- 迅睿CMS:数据库提示 index column size to...
- 迅睿CMS:快捷登录注册页面升级
- 迅睿CMS:用户组支持在线付款的升级
- 迅睿CMS:测试版升级到正式版
- 迅睿CMS:如何排查js错误
上一篇: 迅睿CMS:www域名301
下一篇: 迅睿CMS:前端无法进行拖动排序
0 条评论



