迅睿CMS:用户通知设置 - 微信通知设置完整教程
用户通知支持微信公众号通知,本文介绍微信通知的配置方法。
首先需要有已认证的服务号公众号,并且网站后台绑定了公众号。
用户通知设置教程:
https://www.xunruicms.com/doc/194.html
微信公众号绑定教程:
https://www.xunruicms.com/doc/808.html
第一步:申请微信通知模板
1、登录公众平台,从类目模板库中添加模板,如下图所示

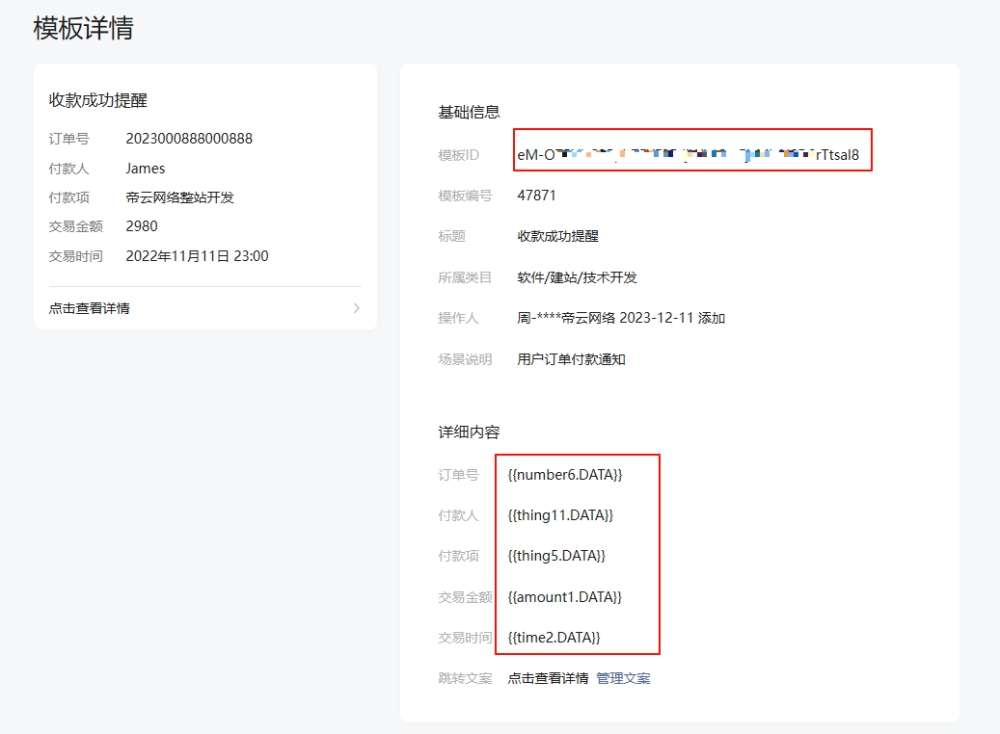
2、添加你觉得合适的模板,本文以【收款成功提醒】为例,进入模板详情中,如下图所示:
注意【模板ID】与【详细内容】中的参数,后面要用到:

第二步:网站微信通知模板设置
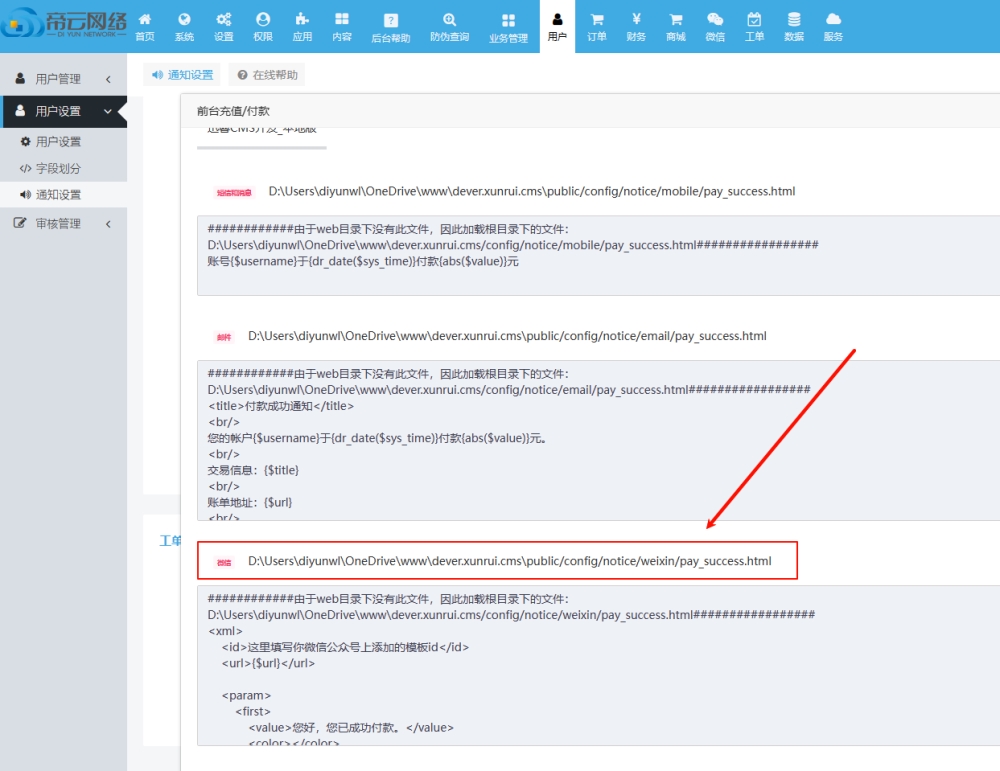
1、进入后台-用户-通知设置-找到你要设置的通知场景,点击“内容设置”,如下图所示:
注意:必须安装了【用户系统】、【微信系统】才有。

2、根据提示,创建模微信通知模板
注意:每个通知模板文件都不一样,以界面显示的目录文件名为准!
这里就是:/config/notice/weixin/pay_success.html

3、模板内容格式
PHP
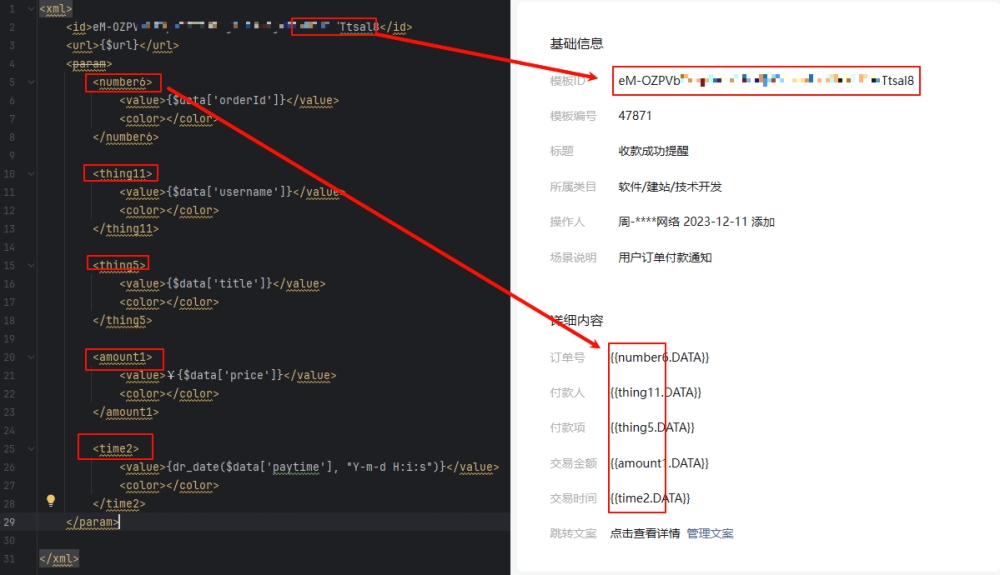
本实例的完整模板如下:
下面的每个变量名称必须与申请的模板详细内容中的对应一样,注意不要.DATA

4、字段变量写法:
系统内置变量:
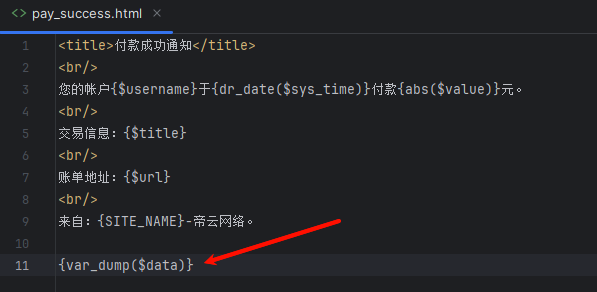
如果不知道具体有哪些字段内容,可以直接在模板中添加以下代码来查询所有支持的变量字段
由于微信通知必须固定的格式,所以这里最好创建短信、邮件通知模板来做调试,,,邮件模板最佳
如下图所示:
邮件模板:config/notice/email/pay_success.html

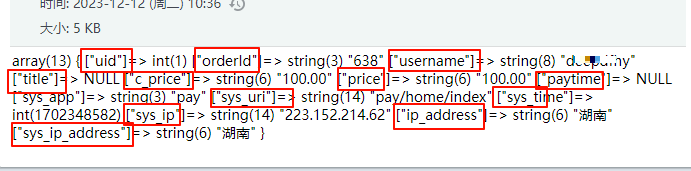
然后随便付个款,查看收到的邮件如下,里面能显示的字段就是支持的。

然后一般都是
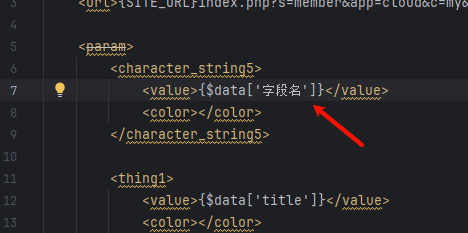
{$data['字段名']}
这样调用。
调试好了,就可以回到 之前微信通知模板中,添加字段变量了

最终效果:

相关文档
上一篇: 迅睿CMS:迅睿官网微信扫码登录写法
下一篇: 迅睿CMS:自定义捐款/付款使用



