迅睿CMS:Ajax多条件的搜索效果
使用场景:在任意网页进行ajax无刷新请求搜索效果
实现原理:
通过现有的搜索url加入参数:ajax_page=新的模板名称.html,这时候cms会按照模板返回新内容,以便ajax做返回输出处理。
一、准备工作:
先创建AJAX搜索结果输出的模板文件。注:因为搜索是按照模块内容进行搜索,所以需要提前按照模块创建搜索结果输出模板。
假设有个新闻模块,模块名称为:news,创建模板的路径为:
PC端:/template/pc/default/home/news/myajax.html
移动端:/template/mobile/default/home/news/myajax.html
myajax.html 可以根据自己的需要随意修改名称。
二、搜索结果模板内容:
三、通过URL进行AJAX搜索:
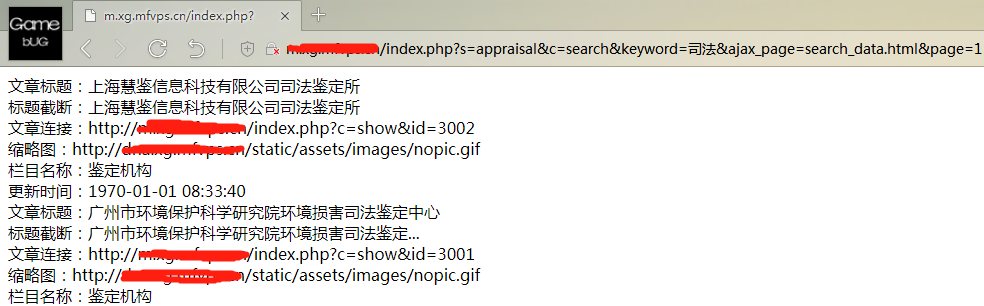
四、测试AJAX搜索结果:
这个就是自定义的搜索结果输出模板的内容

五、拼接AJAX
模板内获取栏目id: url: "/index.php?s=shop&c=search&catid={$catid}&ajax_page=myajax.html&page=1&keyword=关键词",
红色为当前栏目id
六、实现下拉自动加载
相关文档
- 迅睿CMS:程序兼容检测:安装某些应用插件
- 迅睿CMS:后台字段回调格式无效
- 迅睿CMS:图片验证码不正确
- 迅睿CMS:没有给当前站点分配管理菜单权限
- 迅睿CMS:从详细内容中自动提取简介字段(description...
- 迅睿CMS:后台列表页面没有数据
- 迅睿CMS:数据库提示 index column size to...
- 迅睿CMS:快捷登录注册页面升级
- 迅睿CMS:用户组支持在线付款的升级
- 迅睿CMS:测试版升级到正式版
- 迅睿CMS:如何排查js错误
- 迅睿CMS:content类二次开发升级说明
- 迅睿CMS:宝塔导致后台无法登录提示系统故障
- 迅睿CMS:后台登录故障{"code":1,...
- 迅睿CMS:升级没成功/升级出现故障/怎么办
- 迅睿CMS:缩略图/单文件/多文件开启远程下载功能
- 迅睿CMS:404页面设置/404状态码
- 迅睿CMS:分页标签的统计标签样式缺失
- 迅睿CMS:4.5.3手动升级用户系统插件
- 迅睿CMS:防止垃圾信息提交/预防灌水
上一篇: 迅睿CMS:搜索排序写法



