迅睿CMS:制作网站模板/设置模板目录
CMS主要任务是后台的数据管理,前端界面可以由开发者设计出各种各样的展示界面来显示后台的数据。
1、了解CMS模板目录结构
http://help.xunruicms.com/369.html
2、创建自己的模板
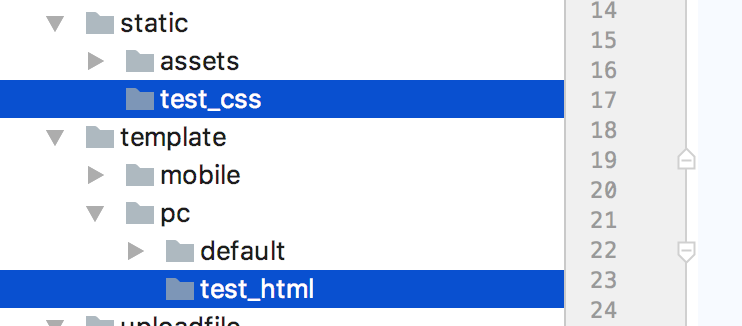
新建模板目录:/template/pc/test_html/ (如果创建移动端模板,就建在mobile目录下即可)
test_html目录就是新的模板目录,用于存放html界面的解析文件
新建风格目录:/static/test_css/
test_css目录用于存放css和图片资源的

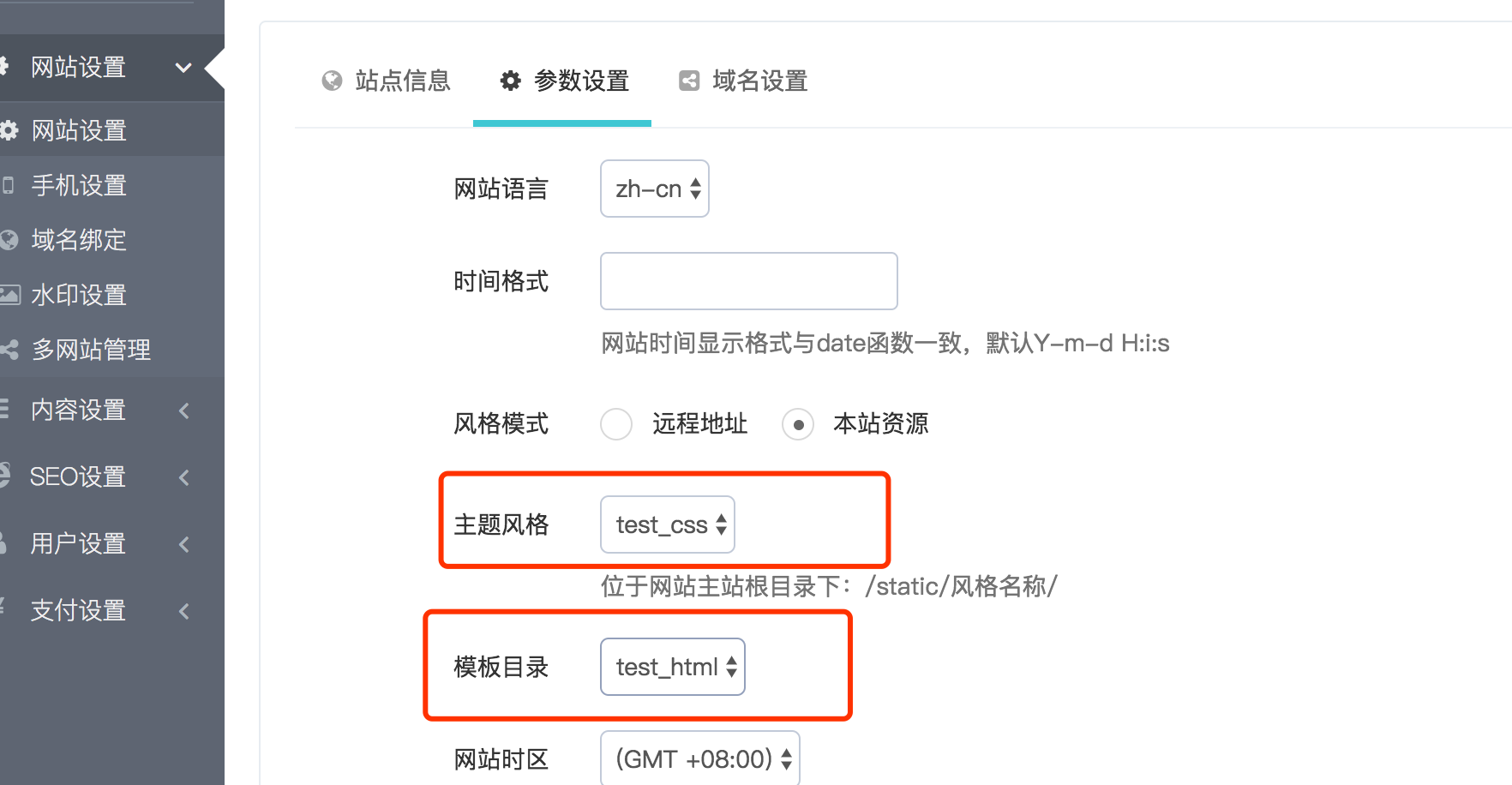
3、在后台指定当前网站的模板

选择好之后需要保持配置并更新缓存生效。
4、开始设计模板html文件......
这时候模板html文件都没有创建,是一个空白的模板目录,这时候你访问网站首页的时候,会有下面的提示:
模板文件 (/pc/test_html/home/index.html) 不存在
因此,你需要手动创建该文件,你可以通过url访问的提示模板来创建模板html文件
相关文档
- 体育直播网站模板推荐:快速搭建专业直播平台的最佳选择
- 足球直播网站模板推荐:快速搭建专业直播平台的最佳选择
- 专业足球网站建设指南:企业建站与模板建站全攻略
- pbootcms模板 后台升级程序后导致网站打不开 Parse ...
- pbootcms模板后台登录页面在哪里修改
- pbootcms模板文章列表没有缩略图时也不显示默认图片
- pbootcms模板利用宝塔面板计划任务执行自动推送网址到百度
- pbootcms模板修改tags实现keywords内容关联匹配
- pbootcms模板自动清理runtime缓存
- pbootcms模板标签序数从2开始
- pbootcms模板幻灯片调用代码大全
- pbootcms模板首页循环调用所有栏目和对应内容
- pbootcms模板如何输出当前页面的完整url地址
- pbootcms模板文件如何调用网站所有的文章
- pbootcms模板文章列表序号调用标签
- pbootcms模板获取指定栏目下面的所有单页内容
- pbootcms模板如何增加百度地图
- pbootcms模板按照自定义字段搜索
- pbootcms模板发布文章显示的默认作者如何修改?
- pbootcms模板导航设置外链时新窗口打开
上一篇: 迅睿CMS:如何通过url找模板文件
下一篇: 迅睿CMS:固定变量介绍



