迅睿CMS:前端自定义上传文件方式
本教程用于掌握前端上传文件的提交过程,开发者可以利用本教程的逻辑,开发出各种形式的文件上传组件和界面风格样式。
准备工作:
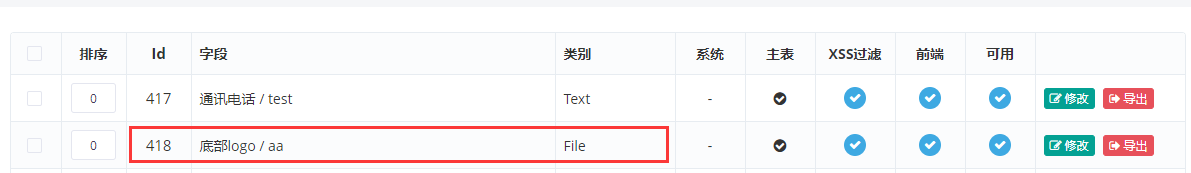
1、开发者需要在cms后台创建文件字段,例如在表单自定义字段里面去新建一个File类型的字段,名字我们随便命名为aa

记住这个文件字段的名称是:aa,id是:418.
2、在表单提交页面的form体内部,去做上传的动作,示例代码如下:
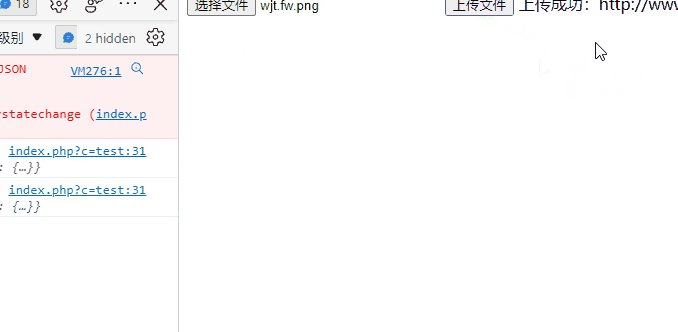
效果如下:

免责声明:1.凡本站注明“来源:XXX(非老K模板网)”的作品,均转载自其它媒体,所载的文章、图片、音频视频文件等资料的版权归版权所有人所有,如有侵权,请联系laokcms#126.com处理;2.凡本站转载内容仅代表作者本人观点,与老K模板网无关。
相关文档
- 迅睿CMS:程序兼容检测:安装某些应用插件
- 迅睿CMS:后台字段回调格式无效
- 迅睿CMS:图片验证码不正确
- 迅睿CMS:没有给当前站点分配管理菜单权限
- 迅睿CMS:从详细内容中自动提取简介字段(description...
- 迅睿CMS:后台列表页面没有数据
- 迅睿CMS:数据库提示 index column size to...
- 迅睿CMS:快捷登录注册页面升级
- 迅睿CMS:用户组支持在线付款的升级
- 迅睿CMS:测试版升级到正式版
- 迅睿CMS:如何排查js错误
- 迅睿CMS:content类二次开发升级说明
- 迅睿CMS:宝塔导致后台无法登录提示系统故障
- 迅睿CMS:后台登录故障{"code":1,...
- 迅睿CMS:升级没成功/升级出现故障/怎么办
- 迅睿CMS:缩略图/单文件/多文件开启远程下载功能
- 迅睿CMS:404页面设置/404状态码
- 迅睿CMS:分页标签的统计标签样式缺失
- 迅睿CMS:4.5.3手动升级用户系统插件
- 迅睿CMS:防止垃圾信息提交/预防灌水
0 条评论



