迅睿CMS:自定义单文件上传组件存储过程

前端使用了layui的单文件上传组件来上传文件,那么后台如何来正确存储入库呢
比如这个字段名称叫shangchuan,对应我们的后台的字段,File类型入库

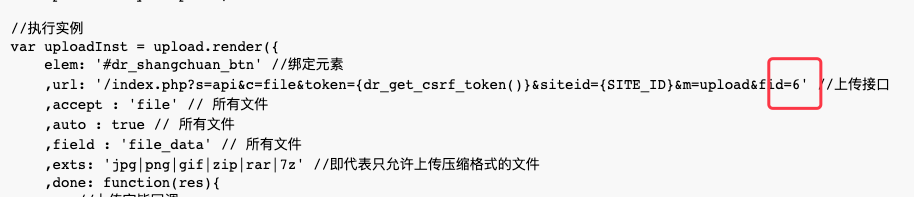
效果代码如下:
来分析上面的代码
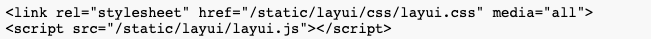
1、加载layui组件js代码

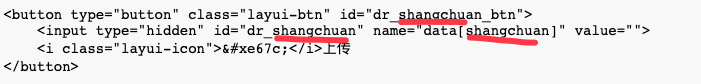
2、定义上传按钮的变量名称,改为字段名称

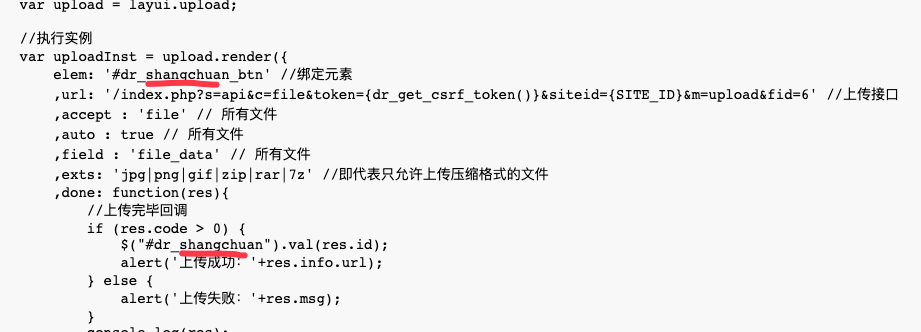
3、定义js上传函数的变量名称,改为字段名称

4、设置上传的字段id号,这个6改成图一的id号

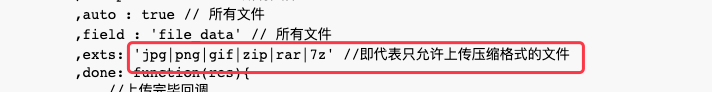
5、设置扩展名

6、设置好了,就可以上传文件了

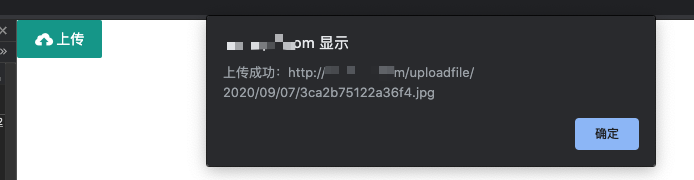
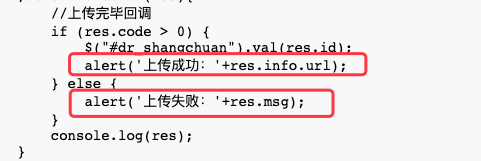
7、改变上传成功的提示信息

这里是上传后的提示信息,为了方便,demo是alert弹窗,你可以随便用js函数替换
相关文档
- pbootcms模板文件如何调用网站所有的文章
- PbootCMS后台常用文件修改路径位置
- 迅睿cms读取zip压缩包文件目录结构配合jsTree展示文件树...
- 迅睿cms如何在前端判断当前页面是哪一个模板文件
- 迅睿CMS:程序兼容检测:安装某些应用插件
- 迅睿CMS:后台字段回调格式无效
- 迅睿CMS:图片验证码不正确
- 迅睿CMS:没有给当前站点分配管理菜单权限
- 迅睿CMS:从详细内容中自动提取简介字段(description...
- 迅睿CMS:后台列表页面没有数据
- 迅睿CMS:数据库提示 index column size to...
- 迅睿CMS:快捷登录注册页面升级
- 迅睿CMS:用户组支持在线付款的升级
- 迅睿CMS:测试版升级到正式版
- 迅睿CMS:如何排查js错误
- 迅睿CMS:content类二次开发升级说明
- 迅睿CMS:宝塔导致后台无法登录提示系统故障
- 迅睿CMS:后台登录故障{"code":1,...
- 迅睿CMS:升级没成功/升级出现故障/怎么办
- 迅睿CMS:缩略图/单文件/多文件开启远程下载功能
上一篇: 迅睿CMS:继承重写日期字段组件
下一篇: 迅睿CMS:自定义付款:支付前的验证写法



