本文介绍了pbootcms想要添加留言文件上传怎么处理,解决思路:打开这个文件apps home controller IndexController.php,在里面添加新增上传入口函数就可以了。
首先引入layui框架:
<link rel="stylesheet" href="{pboot:sitetplpath}/layui/css/layui.css?v=v2.5.4"> |
<script type="text/javascript" src="{pboot:sitetplpath}/layui/layui.all.js?v=v2.5.4"></script> |
|
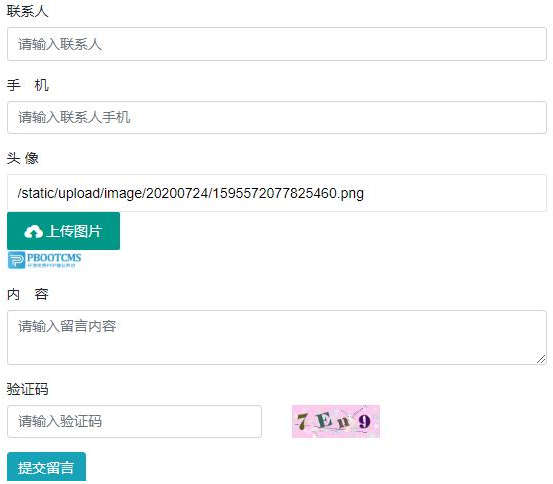
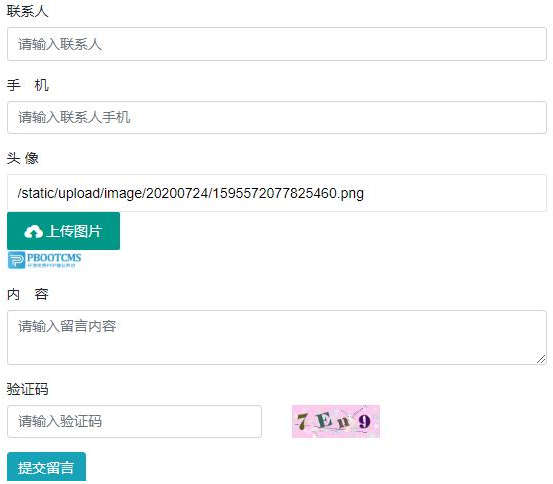
然后修改前端的留言页面:
<label for="mobile">头 像</label> |
<input type="text" name="ico" id="ico" placeholder="请上传缩略图" class="layui-input"> |
<button type="button" class="layui-btn upload" data-des="ico"> |
<i class="layui-icon">?</i>上传图片 |
layui.use(['element','upload'], function(){ |
var element = layui.element; |
var upload = layui.upload; |
var uploadInst = upload.render({ |
,url: '/index.php?p=/index/upload' //上传接口 |
,accept: 'images' //接收文件类型 images(图片)、file(所有文件)、video(视频)、audio(音频) |
layer.closeAll('loading'); //关闭loading |
$('#ico').val(res.data[0]); |
$('#ico_box').html("<img src='"+res.data[0]+"' width=80 >"); |
layer.msg('上传失败:'+res.data); |
layer.closeAll('loading'); //关闭loading |
|
打开apps/home/controller/IndexController.php
新增上传入口函数
$upload = upload('upload'); |
|

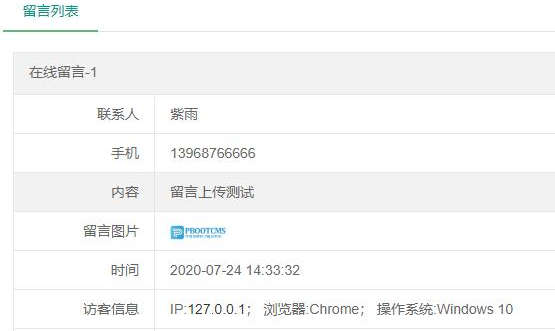
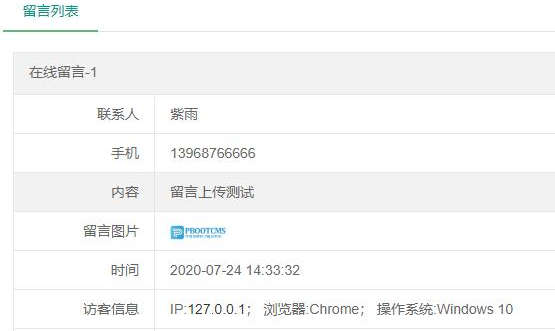
后台对应的改成图片展示或者其他形式

注意:前端上传功能会影响网站的安全性,容易导致网站被入侵,如非必须情况不建议使用此功能。
免责声明:1.凡本站注明“来源:XXX(非老K模板网)”的作品,均转载自其它媒体,所载的文章、图片、音频视频文件等资料的版权归版权所有人所有,如有侵权,请联系laokcms#126.com处理;2.凡本站转载内容仅代表作者本人观点,与老K模板网无关。