易优API接口:小程序生成商品二维码海报
小程序生成商品二维码海报
[基础用法]
用法:
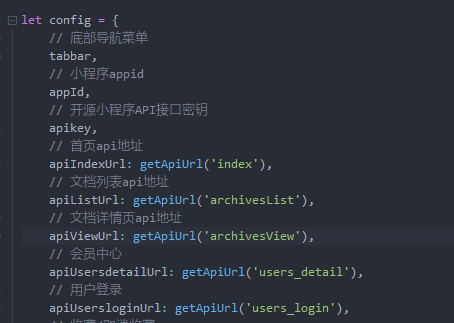
第一步: 在config.js文件中找到config设置

第二步: 搜索一下createGoodsShareQrcodePoster这个接口是否已经存在定义(有的小程序模板已经定义),如果没有定义的话,在里面的底部新增以下代码
apiCreateGoodsShareQrcodePosterUrl: getApiUrl('createGoodsShareQrcodePoster'),
并复制红色部分待用,如果已经存在,则直接复制使用即可
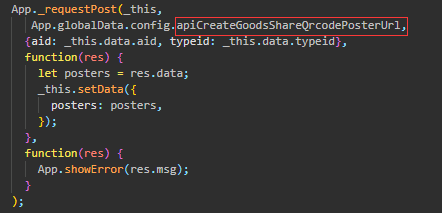
第三步: 接口调用请求,如果定义名称不同,使用第二步复制的内容替换红框部分

接口传值:
aid: 1,必传,产品ID
typeid: 2,必传,栏目分类ID
function(res) {
相关文档
- pbootcms模板 后台升级程序后导致网站打不开 Parse ...
- 程序运行异常: Modulo by zero,位置:/data/...
- PBOOTCMS网站程序提示“执行SQL发生错误!错误:DISK...
- PbootCMS生成的sitemap.xml中增加tag标签链接
- 程序运行异常: Undefined constant"PAGE
- 将Html5手机端网站封装为微信小程序的方法(图文教程)
- 迅睿cms文章标题生成图片插件:亿级文章配图器不占用空间
- 安装迅睿cms网站程序的服务器环境要求
- 迅睿cms怎么生成真静态?设置定时自动生成静态任务方法
- WordPress重新生成缩略图 Regenerate Thum...
- 迅睿CMS:生成静态提示:地址不规范
- 迅睿CMS:封面栏目无法生成静态的分页文件,无法下一页
- 迅睿CMS:列出商品被人购买的记录
- 迅睿CMS:网店插件-商品缩略图随规格联动选择
- 留言模型如何使用手机短信验证码
- 留言模型验证码调用
- 易优后台基本信息-核心设置解析
- 易优微信原生商城小程序支付配置教程
- 易优新手后台修改基本信息教程
- 如何在微信公众号/微信小程序中嵌入易优小程序
上一篇: 易优API接口:小程序获取用户信息
下一篇: 易优API接口:小程序生成文章二维码海报



