小程序商品下单支付
[基础用法]
第一步:在config.js文件中找到config设置

第二步:搜索一下shop_order_pay这个接口是否已经存在定义(有的小程序模板已经定义),如果没有定义的话,在里面的底部新增以下代码
shopOrderPayUrl: getApiUrl('shop_order_pay')
并复制红色部分待用,如果已经存在,则直接复制使用即可
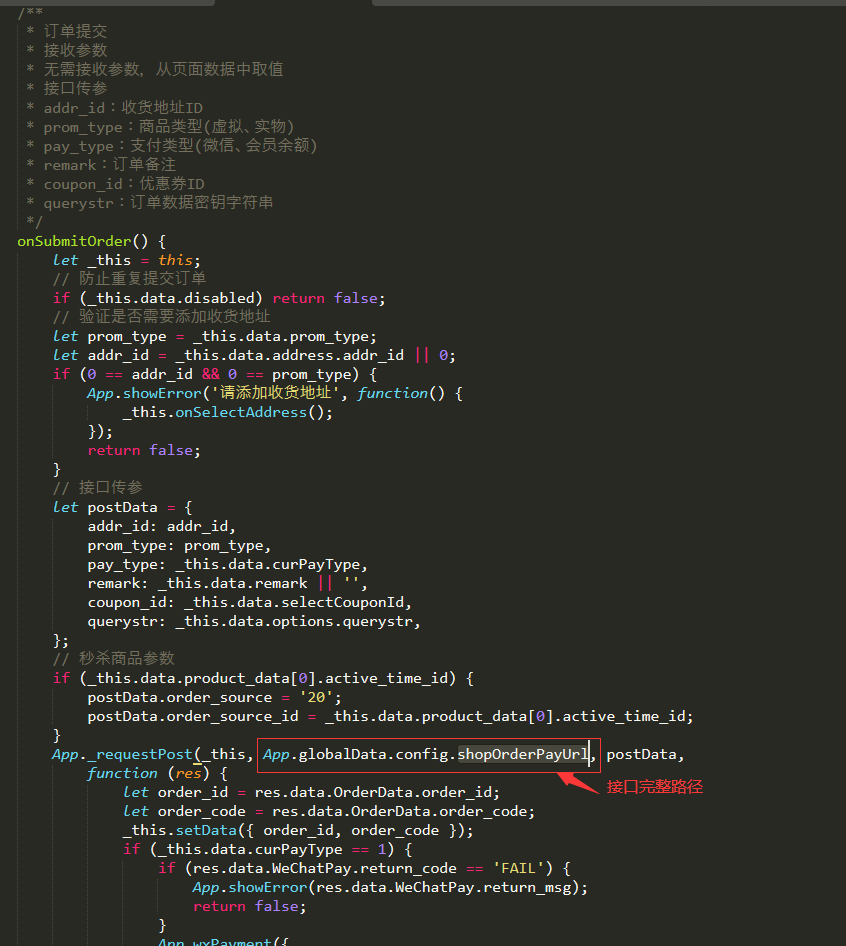
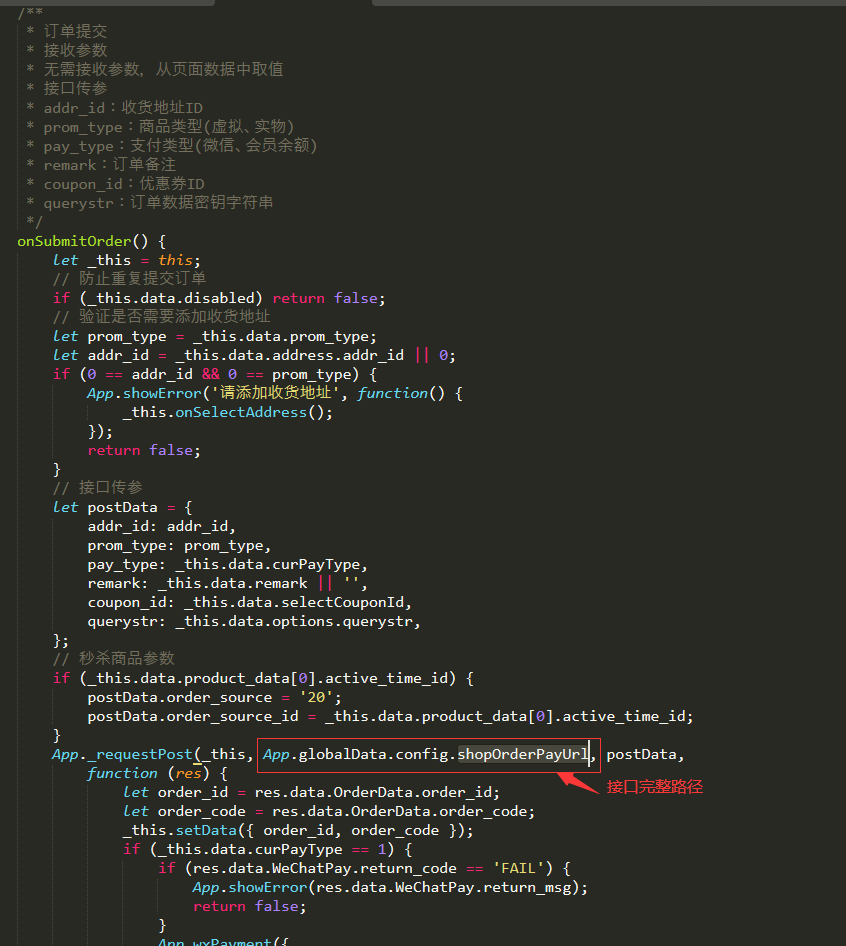
第三步:接口调用请求,如果定义名称不同,使用第二步复制的内容替换红框内选中的部分

提供参考的实例代码:
/**
* 订单提交
* 接收参数
* 无需接收参数,从页面数据中取值
* 接口传参
* addr_id:收货地址ID
* prom_type:商品类型(虚拟、实物)
* pay_type:支付类型(微信、会员余额)
* remark:订单备注
* coupon_id:优惠券ID
* querystr:订单数据密钥字符串
*/
onSubmitOrder() {
let _this = this;
// 防止重复提交订单
if (_this.data.disabled) return false;
// 验证是否需要添加收货地址
let prom_type = _this.data.prom_type;
let addr_id = _this.data.address.addr_id || 0;
if (0 == addr_id && 0 == prom_type) {
App.showError('请添加收货地址', function() {
_this.onSelectAddress();
});
return false;
}
// 接口传参
let postData = {
addr_id: addr_id,
prom_type: prom_type,
pay_type: _this.data.curPayType,
remark: _this.data.remark || '',
coupon_id: _this.data.selectCouponId,
querystr: _this.data.options.querystr,
};
// 秒杀商品参数
if (_this.data.product_data[0].active_time_id) {
postData.order_source = '20';
postData.order_source_id = _this.data.product_data[0].active_time_id;
}
App._requestPost(_this, App.globalData.config.shopOrderPayUrl, postData,
function (res) {
let order_id = res.data.OrderData.order_id;
let order_code = res.data.OrderData.order_code;
_this.setData({ order_id, order_code });
if (_this.data.curPayType == 1) {
if (res.data.WeChatPay.return_code == 'FAIL') {
App.showError(res.data.WeChatPay.return_msg);
return false;
}
App.wxPayment({
order_id: order_id,
payment: res.data.WeChatPay,
success: res1 => {
_this.setData({
is_cart_pay: _this.data.options.querystr ? false : true,
is_buy_pay: _this.data.options.querystr ? true : false
});
_this._orderPayDealWith();
},
fail: res1 => {
if (!res.msg.error) App.showError(res.msg.error);
},
});
} else if (_this.data.curPayType == 2) {
App.showSuccess(res.msg, () => {
_this.redirectToOrderIndex();
});
}
},
function (res) {
App.showError(res.msg);
}
);
},
免责声明:1.凡本站注明“来源:XXX(非老K模板网)”的作品,均转载自其它媒体,所载的文章、图片、音频视频文件等资料的版权归版权所有人所有,如有侵权,请联系laokcms#126.com处理;2.凡本站转载内容仅代表作者本人观点,与老K模板网无关。