易优API接口:小程序商品立即购买
小程序商品立即购买
[基础用法]
用法:
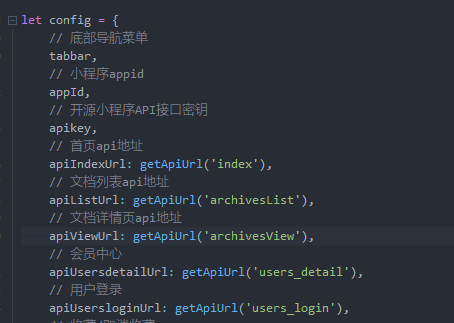
第一步:在config.js文件中找到config设置

第二步:搜索一下shop_buy_now这个接口是否已经存在定义(有的小程序模板已经定义),如果没有定义的话,在里面的底部新增以下代码
shopBuyNowUrl: getApiUrl('shop_buy_now')
并复制红色部分待用,如果已经存在,则直接复制使用即可
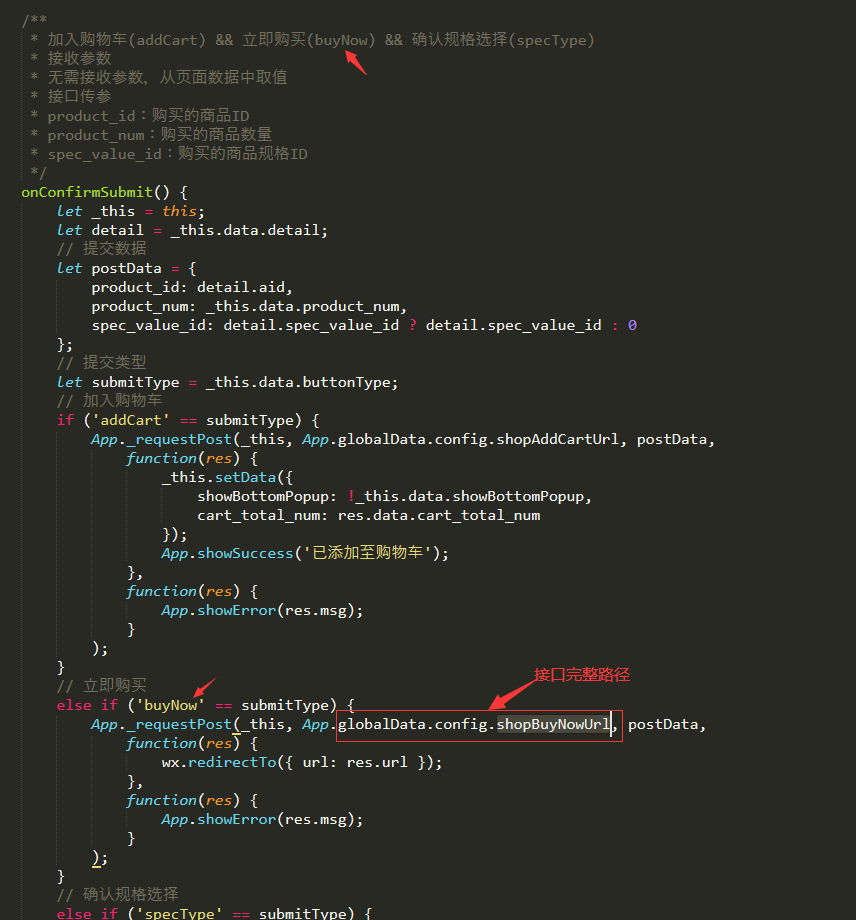
第三步:接口调用请求,如果定义名称不同,使用第二步复制的内容替换红框内选中的部分

提供参考的实例代码:
相关文档
- pbootcms模板 后台升级程序后导致网站打不开 Parse ...
- 程序运行异常: Modulo by zero,位置:/data/...
- PBOOTCMS网站程序提示“执行SQL发生错误!错误:DISK...
- 程序运行异常: Undefined constant"PAGE
- 将Html5手机端网站封装为微信小程序的方法(图文教程)
- 安装迅睿cms网站程序的服务器环境要求
- 迅睿CMS:列出商品被人购买的记录
- 迅睿CMS:网店插件-商品缩略图随规格联动选择
- 易优后台基本信息-核心设置解析
- 易优微信原生商城小程序支付配置教程
- 易优新手后台修改基本信息教程
- 易优cms高级代理商平台自助购买授权的教程指南
- 如何在微信公众号/微信小程序中嵌入易优小程序
- 45°C商城:商品管理
- 45°C商城:常见问题
- 45°C商城:订单管理
- 45°C商城:评论管理
- 45°C商城:部署小程序
- 网页的程序系统架构
- 宝塔面板如何安装WordPress程序教程
上一篇: 易优API接口:小程序商品加入购物车
下一篇: 易优API接口:小程序商品下单展示



