易优API接口:秒杀商品列表
[基础用法]
方法:
第一步: 在config.js文件中找到config设置

第二步: 搜索一下get_sharp_goods_index这个接口是否已经存在定义(有的小程序模板已经定义),如果没有定义的话,在里面的底部新增以下代码
SharpGoodsIndexUrl: getApiUrl('get_sharp_goods_index'),
并复制红色部分待用,如果已经存在,则直接复制使用即可
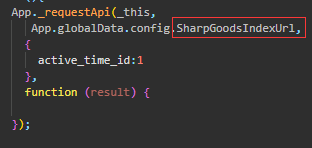
第三步: 接口调用请求,如果定义名称不同,使用第二步复制的内容替换红框部分

接口传值:
active_time_id:秒杀活动场次ID,必传
page: 页数,选填,默认值为1
相关文档
- seo优化列表,seo常用优化技巧
- ChatGPT账号怎么充值?轻松获取更多AI服务
- pbootcms模板 后台升级程序后导致网站打不开 Parse ...
- pbootcms后台内容列表增加阅读量和点赞量自定义修改
- pbootcms模板文章列表没有缩略图时也不显示默认图片
- 程序运行异常: Modulo by zero,位置:/data/...
- pbootcms模板文章列表序号调用标签
- pbootcms模板获取指定栏目下面的所有单页内容
- pbootcms列表如何置顶文章,istop不管用怎么办?
- PBOOTCMS网站程序提示“执行SQL发生错误!错误:DISK...
- pbootcms列表用istop置顶文章不管用的解决办法
- 程序运行异常: Undefined constant"PAGE
- PbootCMS网站获取指定栏目下面所有单页内容办法
- Pbootcms列表页关联其他栏目(如:程序员)
- 将Html5手机端网站封装为微信小程序的方法(图文教程)
- 迅睿cms读取zip压缩包文件目录结构配合jsTree展示文件树...
- 在任意页面通过Ajax不跳转在当前页面获取搜索结果
- 安装迅睿cms网站程序的服务器环境要求
- 迅睿CMS:列出商品被人购买的记录
- 迅睿CMS:网店插件-商品缩略图随规格联动选择
上一篇: 易优API接口:秒杀活动列表
下一篇: 易优API接口:限时折扣列表



